Trật tự có thứ bậc HTML
Một cặp tag HTML và nội dung của nó là một phần tử HTML trên trang web. Xem thêm:
https://giaiphapwebtl.vn/html-la-gi-lich-su-html-5/
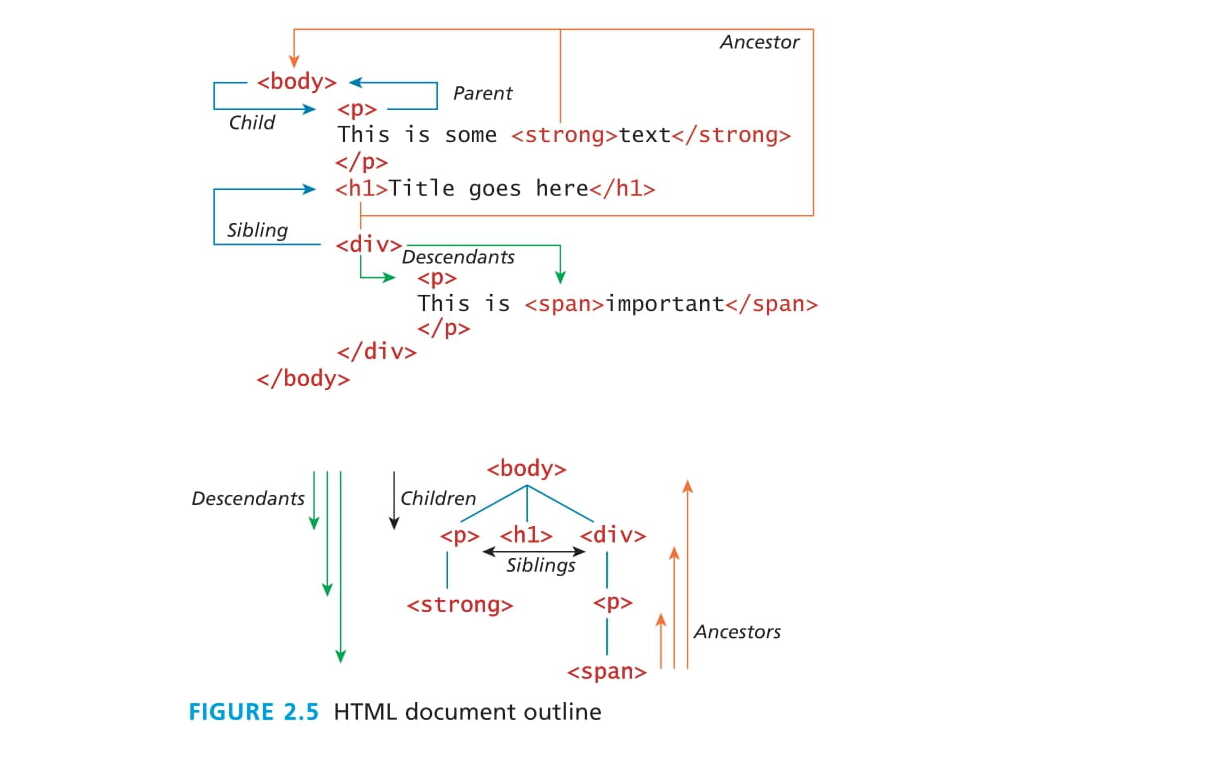
Các phần tử liên quan đến nhau qua mối quan hệ cha con. Một phần tử HTML bên trong một phần tử khác được
gọi là con (child element) của phần tử chứa (container). Phần tử chứa được biết đến như là
phần tử cha (parent element). Một phần tử có thể có nhiều con, nhưng chỉ có một cha. Các
phần tử có cùng cha được gọi là anh em (siblings).

Trật tự có thứ bậc của các phần tử là quan trọng khi bạn học CSS và lập trình Javascript. Khái
niệm này được gọi chính thức là Document Object Model (DOM). Mỗi phần tử là một object làm
nó có thể cho các ứng dụng như viết bằng Javascript truy cập các phần tử riêng rẽ trên một
trang web và thay đổi chúng riêng rẽ, mà không phải reload lại trang từ máy chủ.
Mặc dù cho đến bây giờ chúng ta chỉ đề cập đến khía cạnh trật tự có thứ bậc của phần tử.
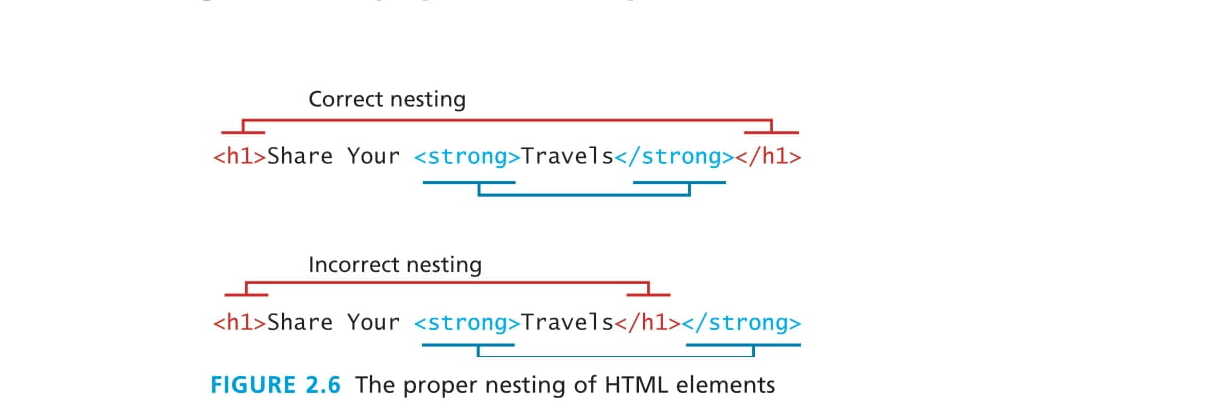
Để xây dựng đúng đắn trật tự có thứ bậc này, trình duyệt của bạn mong đợi mỗi phần tử
nested HTML được nested đúng đắn. Đó là, tag đóng của phần tử con phải xuất hiện trước tag đóng
của phần tử cha của nó, như được thể hiện trong ảnh:
Các thành phần xây dựng trang web
Một trang web được chia tách thành ba thành phần chính:
+ Nội dung (HTML) – trang web là về cái gì?
+ Trình bày (CSS) – trang web trông như thế nào?
+ Hành vi (Javascript) – trang web phản ứng với tương tác người dùng như thế nào?
HTML theo nghĩa gốc (semantic HTML)
Markup HTML cũng có thể dùng để định dạng trang web, nhưng đây không phải là thực hành tốt. Có
sự đồng ý rộng rãi rằng HTML chỉ nên tập trung vào cấu trúc của tài liệu. Nội dung trông như thế nào
trong trình duyệt tốt nhất để lại cho CSS.
Tương tự như đối với Javascript nên áp dụng HTML với code Javascript ít nhất bên trong. Nên sử dụng DOM
để gắn và thực thi tất cả hàm Javascript.
Các tác giả tài liệu HTML được khuyên tạo tài liệu HTML theo nghĩa gốc (semantic HTML).
Đó là, một tài liệu HTML không nên mô tả nội dung trình bày bằng mắt như thế nào mà chỉ nên mô tả cấu
trúc của nội dung.
Cấu trúc là cách thức sống còn để trao đổi thông tin bằng tài liệu điện tử.Tất cả các tag HTML chúng ta
đã học được sử dụng để mô tả thông tin cấu trúc cơ bản của một tài liệu, như đề mục, danh sách, đoạn văn,
links, ảnh, điều hướng, footer…vv…