Dự án web form đầu tiên
Dự án web form đầu tiên:
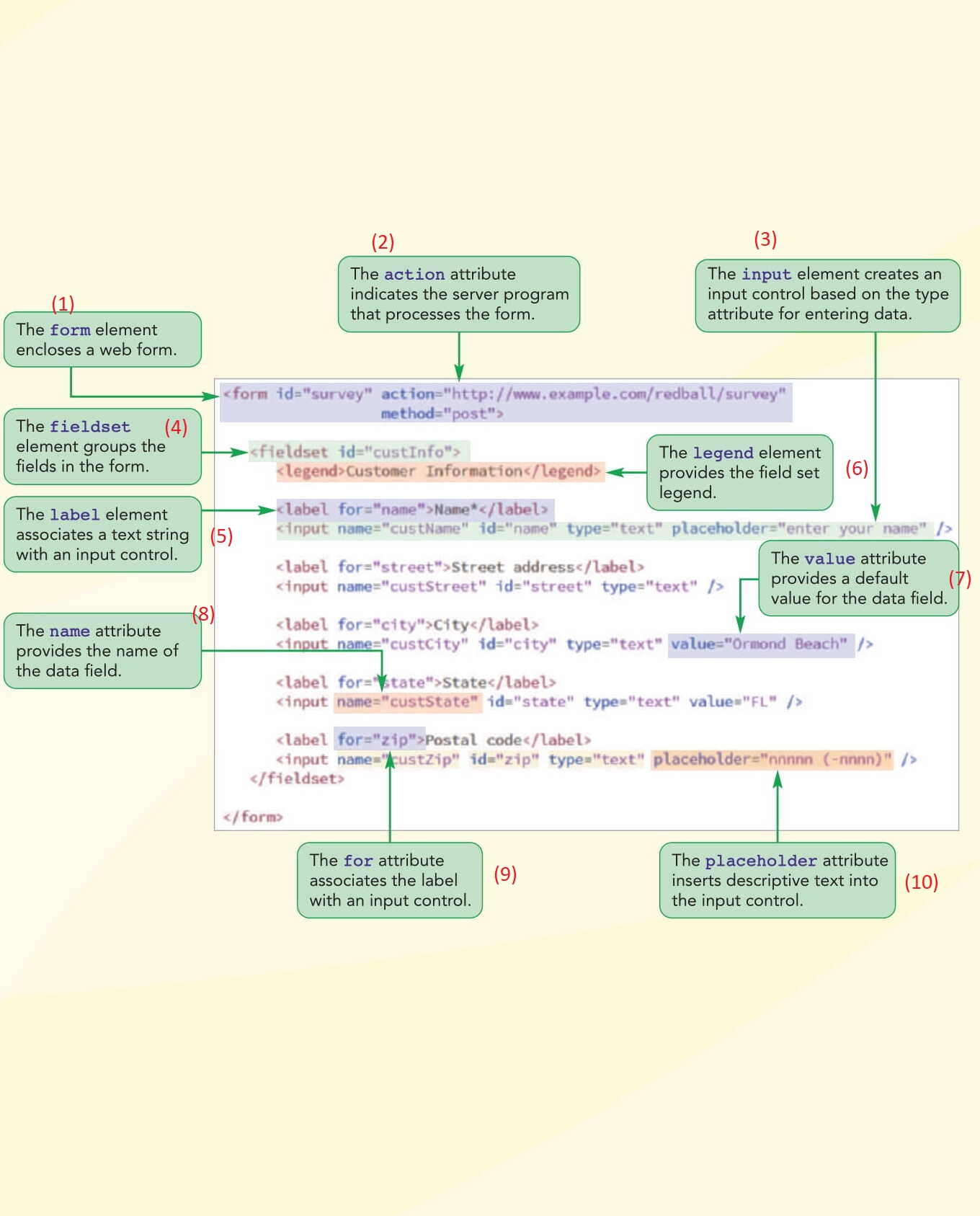
Chú thích:
(1) Phần tử form bao gói một web form.
(2) Thuộc tính action chỉ ra chương trình máy chủ cái xử lí form.
(3) Phần tử input tạo một kiếm soát input dựa trên thuộc tính type cho dữ liệu nhập vào.
(4) Phần tử fieldset nhóm các trường trong form.
(5) Phần tử label liên kết một chuỗi kí tự text với kiểm soát input.
(6) Phần tử legend cung cấp field set legend.
(7) Thuộc tính value cung cấp một giá trị mặc định cho trường dữ liệu.
(8) Thuộc tính name cung cấp name (tên) của trường dữ liệu.
(9) Thuộc tính for liên kết nhãn (label) với kiểm soát input.
(10) Thuộc tính placeholder điền text mô tả vào kiểm soát input.
Website ban đầu thường là thụ động: cho phép người dùng xem thông tin nhưng không cho phép trực
tiếp tương tác với nội dung trang, ngoại trừ qua siêu liên kết. Với web form, bạn bắt đầu làm việc
với website tương tác hơn cái cho phép người dùng phản hồi. Web form là cách thức phổ biến nhất
chấp nhận nhập vào của người dùng, cái cho phép người dùng nhập dữ liệu cái có thể lưu lại hoặc
xử lí sau.
Các bộ phận của web form
Một form chứa các kiểm soát (controls), cũng được biết đến như là widgets, cái là
đối tượng (objects) cái cho phép người dùng tương tác với form. HTML hỗ trợ một vài dạng kiểm
soát hay widgets.
Controls
+ Input boxes: cho điền chuỗi text và giá trị số
+ Option buttons, cũng được gọi là radio buttons cho chọn giá trị dữ liệu từ một tập hợp tùy chọn
nhỏ được xác định trước.
+ Selection lists: cho chọn giá trị dữ liệu từ một danh sách tùy chọn rộng hơn.
+ Check boxes: cho chọn giá trị dữ liệu, hạn chế trong hai khả năng, như yes hay no.
+ Text area boxes: cho nhập chuỗi text cái có thể bao gồm một vài dòng nội dung.
Widgets
+ Spin boxes:cho nhập giá trị số nguyên hạn chế trong phạm vi chỉ ra.
+ Slider controls: cho nhập giá trị số hạn chế trong phạm vi chỉ ra.
+ Calendar controls: cho chọn giá trị ngày và giờ.
+ Color pickers: cho chọn giá trị màu.
Ảnh sau minh họa controls và widgets
Sau đây là web form khảo sát của Red Ball Pizza
Form của Red Ball Pizza bao gồm một vài kiểm soát được thảo luận ở trên, như input boxes
cho nhập tên khách hàng, thông tin liên hệ, và địa chỉ email, option buttons để lưu giữ
trải nghiệm dịch vụ của khách hàng, và một selection lists từ đó khách hàng có thể chọn
họ nghe nói về Red Ball Pizza từ đâu.
Mỗi kiểm soát lối vào dữ liệu được liên kết với một trường dữ liệu (data field) hay trường
trong đó giá trị dữ liệu được cung cấp bởi người dùng được lưu giữ. Ví dụ, input box trong
đó một khách hàng nhập tên của anh ta được liên kết với trường custName, kiểm soát lịch trong
đó khách hàng nhập ngày anh ta ghé thăm Red Ball Pizza được liên kết với trường visitDate…vv..
Forms và chương trình nằm ở máy chủ
Một khi các giá trị trường được nhập vào bởi người dùng, chúng được xử lí bởi một chương trình
chạy trên máy chủ web. Ví dụ, một web form được sử dụng để thu thập dữ liệu bán hàng từ khách
hàng cho một đơn hàng và chương trình máy chủ xử lí dữ liệu đó và xử lí hóa đơn thanh toán và
phân phát hàng của hàng bán.
Chương trình nằm ở máy chủ được viết bởi một số ngôn ngữ lập trình khác nhau. Sớm nhất và phổ
biến nhất của những chương trình này là Common Gateway Interface (CGI), cái là scripts được viết
bởi ngôn ngữ được gọi là Perl. Ngôn ngữ lập trình phổ biến khác được sử dụng rộng rãi ngày nay
cho viết các chương trình nằm ở máy chủ bao gồm ASP, ColdFusion, C, Java, PHP, Python và Ruby.
Bắt đầu một web form
Tất cả forms được đánh dấu sử dụng phần tử form sau:
<form id=”text” attributes>
content
</form>
nơi thuộc tính id nhận dạng form (cái là quan trọng khi nhiều hơn một form được sử dụng trên trang
web), attributes chỉ ra form được xử lí như thế nào, content là nội dung của form. Form điển
hình chứa các kiểm soát cái được liệt kê ở trên, nhưng chúng cũng có thể chứa phần tử trang như
bảng, đoạn văn, ảnh inline, và đề mục. Một phần tử form có thể được đặt bất cứ đâu trong phần
thân (body) của trang.
Thêm một form vào trang khảo sát của Red Ball Pizza với ID survey:
<form id=”survey”>
</form>
Tương tác với máy chủ web
Để chỉ ra nơi nào gửi dữ liệu form và gửi nó như thế nào, bao gồm các thuộc tính action, method
và enctype sau:
<form action=”url” method=”type” enctype=”type”>
content
</form>
nơi thuộc tính action cung cấp vị trí của chương trình máy chủ web cái xử lí form, thuộc tính
method chỉ ra trình duyệt gửi dữ liệu form tới máy chủ như thế nào, thuộc tính enctype chỉ ra
dữ liệu form được mã hóa như thế nào khi chúng được gửi tới máy chủ web.
Thuộc tính method có hai giá trị có thể: get và post. Mặc định là phương thức get cái thông báo
cho trình duyệt gắn dữ liệu form vào cuối URL đước chỉ ra bởi thuộc tính action. Phương thức
post gửi dữ liệu form trong dòng dữ liệu riêng rẽ của nó. Mỗi phương thức có sử dụng của riêng nó,
nhưng phương thức post được coi là hình thức chuyển dữ liệu an toàn hơn.
Survey form của Red Ball Pizza được xử lí bởi CGI script sử dụng thuộc tính action truy cập chương
trình máy chủ nằm tại địa chỉ URL http://www,example.com/redball/survey với phương thức post:
<form id=”survey” action=”http://www,example.com/redball/survey” method=”post”>
</form>
Vì http://www.example.com/redball/survey không tương ứng với một CGI script thực chạy trên web
và vì vậy không thể truy cập survey form bạn tạo, bạn sẽ phải thêm một chương trình Javascript
tên rb_formsubmit.js để xử lí form. Mục đích của chương trình javascript là can thiệp nội dung
của form trước khi trình duyệt thử liên hệ với CGI script và báo cáo liệu dữ liệu được chứa trong
survey form được điền đúng đắn. Bạn link tới file javascript này trong thẻ head như sau:
<head>
<title>Red Ball Survey</title>
<link href=”rb_reset.css” rel=”stylesheet”>
<link href=”rb_styles.css” rel=”stylesheet”>
<script src=”rb_formsubmit.js” ></script>
</head>
Tạo một field set
Vì một web form có một tá các trường khác nhau, bạn có thể làm form của bạn đễ dàng hơn để biên
dịch và truy cập bằng cách nhóm các trường cái chia sẻ một mục đích chung vào fieldset. Fieldset
được tạo sử dụng phần tử fieldset sau:
<fieldset id=”id”>
content
</fieldset>
Để thêm fieldset vào survey form của Red Ball Pizza, bên trong phần tử form điền các phần tử
fieldset sau:
<fieldset id=”custInfo”>
</fieldset>
<fieldset id=”expInfo”>
</fieldset>
Style mặc định của trình duyệt đặt một đường biên quanh field set để phân biệt chúng với các
phần tử khác trên trang. Các field sets có hành vi như phần tử khối cái mở rộng để giành chỗ
cho nội dung của chúng.
Thêm một field set legend
Mỗi field set có thể chứa một legend cái mô tả nội dung của nó sử dụng phần tử legend sau:
<legend>text</legend>
Nơi text là text của legend. Phần tử legend chỉ có thể chứa text và không có phần tử nested.
Theo mặc định, legends được đặt ở góc đỉnh trái của hộp field set, mặc dù vậy chúng có thể
được di chuyển tới nơi khác sử dụng styles positioning CSS.
Để thêm field set legend vào survey form, thêm như sau:
<fieldset id=”custInfo”>
<legend>Customer Information</legend>
</fieldset>
<fieldset id=”expInfo”>
<legend>Share Your Experience at Red Ball Pizza</legend>
</fieldset>
Các Field sets hiện tại đang rỗng, tiếp theo bạn sẽ điền các controls vào các field sets cái
sẽ được sử dụng để điền các trường khác nhau.
Ảnh sau minh họa hai fieldsets rỗng :
Chú thích:
(1) Style mặc định của trình duyệt là thêm đường biên quanh field sets.
Tạo input boxes
Vì hầu hết form controls được thiết kế để nhận các nhập vào của người dùng, chúng được đánh dấu
sử dụng phần tử input sau:
<input name=”name” id=”id” type=”type”>
Nơi thuộc tính name cung cấp tên của trường dữ liệu liên quan đến controls, thuộc tính id nhận
dạng control, và thuộc tính type chỉ dạng dữ liệu của trường. Khi form được đệ trình lên máy
chủ, field name được cặp với field value, vì vậy bạn luôn cần một thuộc tính name nếu bạn đệ
trình form lên máy chủ. Thuộc tính id chỉ cần thiết khi bạn cần tham chiếu đến control, ví dụ như
khi cần áp dụng CSS styles để định dạng diện mạo của control.
Input types
Tại thời điểm viết tut này, HTML hỗ trợ 22 giá trị khác nhau cho thuộc tính type. Mỗi input type
liên kết với một kiểm soát form khác nhau, được gắn để làm cho người dùng nhập dữ liệu phù hợp với input
type. Ví dụ, một input type password được hiển thị như một input box cái che giấu text nhập vào
cho mục đích an ninh.
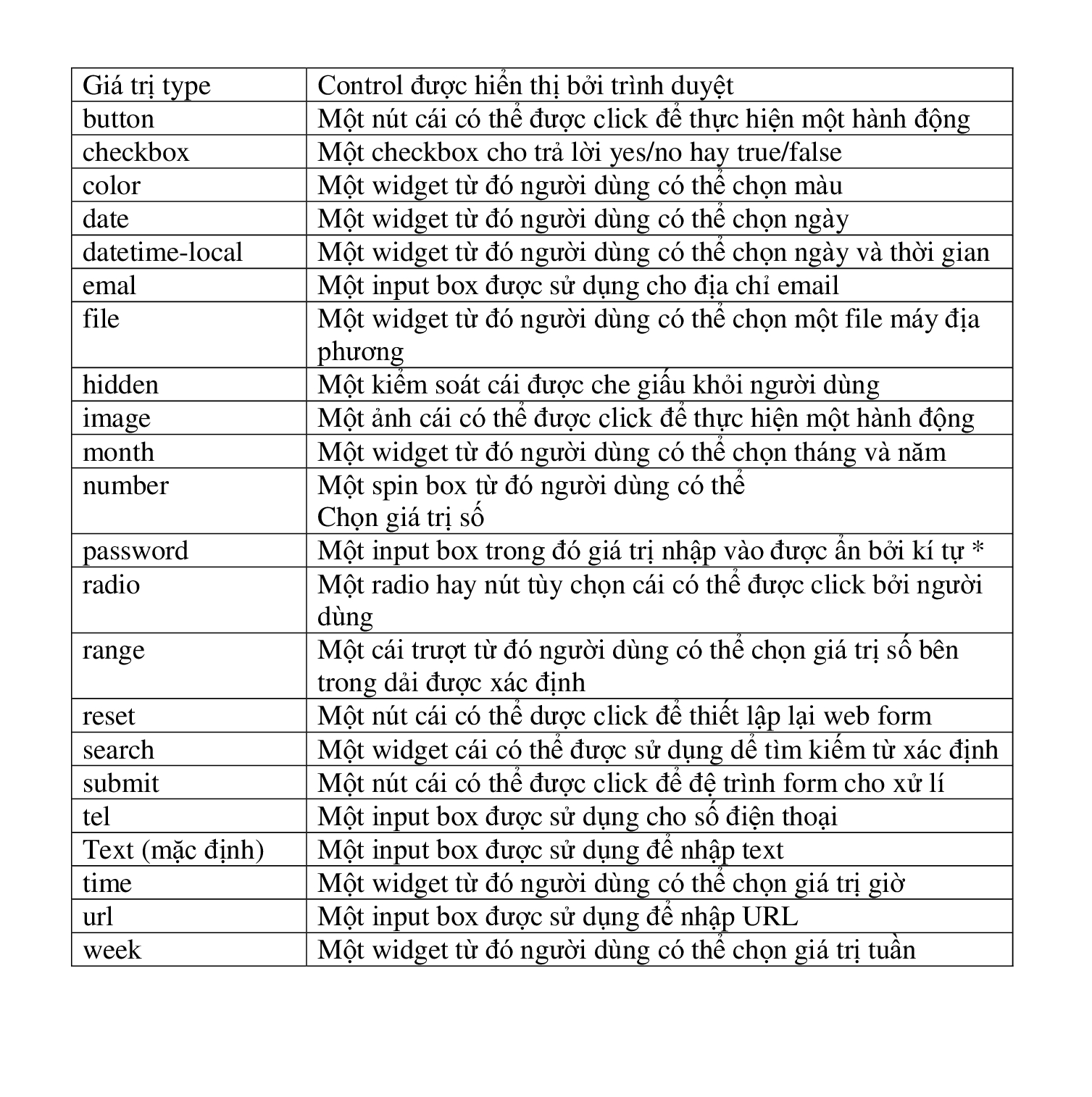
Bảng sau mô tả các giá trị type khác nhau cho phần tử input. Nếu không giá
trị type nào được chỉ ra, trình duyệt sẽ cho giá trị mặc định là text.
Các phần tử input bạn sẽ thêm vào survey form là các input boxes trong đó khách hàng nhập tên
, địa chỉ, thành phố, bang, mã bưu chính, số điện thoại và địa chỉ email. Cho chương trình chạy
trên máy chủ web, các input boxes này sẽ liên kết với các trường dữ liệu tên custName, custStreet,
custCity, custState, custZip, custPhone và custEmail tương ứng. Bạn sẽ nhận dạng các controls
cho các trường này với ids: name, street, city, state, zip, phone và mail. Trước mỗi phần tử
input, bạn sẽ điền một chuỗi text cái mô tả nội dung của input box:
<fieldset id=”custInfo”>
<legend>Customer Information</legend>a
Name*
<input name=”custName” id=”name” type=”text”/>
Street address
<input name=”custStreet” id=”street” type=”text”/>
City
<input name=”custCity” id=”city” type=”text”/>
State
<input name=”custState” id=”state” type=”text”/>
Postal code
<input name=”custZip” id=”zip” type=”text”/><input name=”custPhone ” id=”phone” type=”tel”/>
Email*
<input name=”custEmail” id=”mail” type=”email”/>
</fieldset>
Thêm field label
Trong bước cuối cùng, bạn nhập một chuỗi text mô tả trên mỗi phần tử input để chỉ nội dung gì
nên được nhập vào input box. Để liên kết một chuỗi text với một control bạn bao gói chuỗi text
bên trong phần tử label sau:
<label for=”id”>label text</label>
nơi id là id của control cái bạn muốn liên kết với label (nhãn), và label text là text của nhãn.
Khi bạn sử dụng thuộc tính for, bạn có thể đặt label text bất cứ đâu trong trang và nó vẫn liên
kết với control.
Thêm label vào survey form Red Ball Pizza như sau:
<fieldset id=”custInfo”>
<legend>Customer Information</legend>
<label for=”name”>Name*</label>
<input name=”custName” id=”name” type=”text”/>
<label for=”street”>Street address</label>
<input name=”custStreet” id=”street” type=”text”/>
<label for=”city”>City</label>
<input name=”custCity” id=”city” type=”text”/>
<label for=”state”>State</label>
<input name=”custState” id=”state” type=”text”/>
<label for=”zip”>Postal code</label>
<input name=”custZip” id=”zip” type=”text”/>
<label for=”phone”>Phone number</label>
<input name=”custPhone ” id=”phone” type=”tel”/>
<label for=”mail”><Email*/label>
<input name=”custEmail” id=”mail” type=”email”/>
</fieldset>
Ảnh sau minh họa survey form hoàn thành dưới dạng thô:
Theo mặc định, trình duyệt hiển thị input boxes như phần tử inline với chiều dài mặc định 20 kí tự.