Mockup, wireframe là gì?
Tại giai đoạn đầu của thiết kế, các nhà thiết kế web chuẩn bị thiết kế các bản phác thảo (sketches)
và page mockups để trình bày các bố cục trang (page layouts) cái sẽ được sử dụng trên site
.Tất cả các bố cục trang bắt đầu với một mockup cái thường là một bản phác thảo của thiết kế mong
muốn. Các nhà thiết kế có thể gửi page layout mockups tới chủ đầu tư site để thảo luận và phê
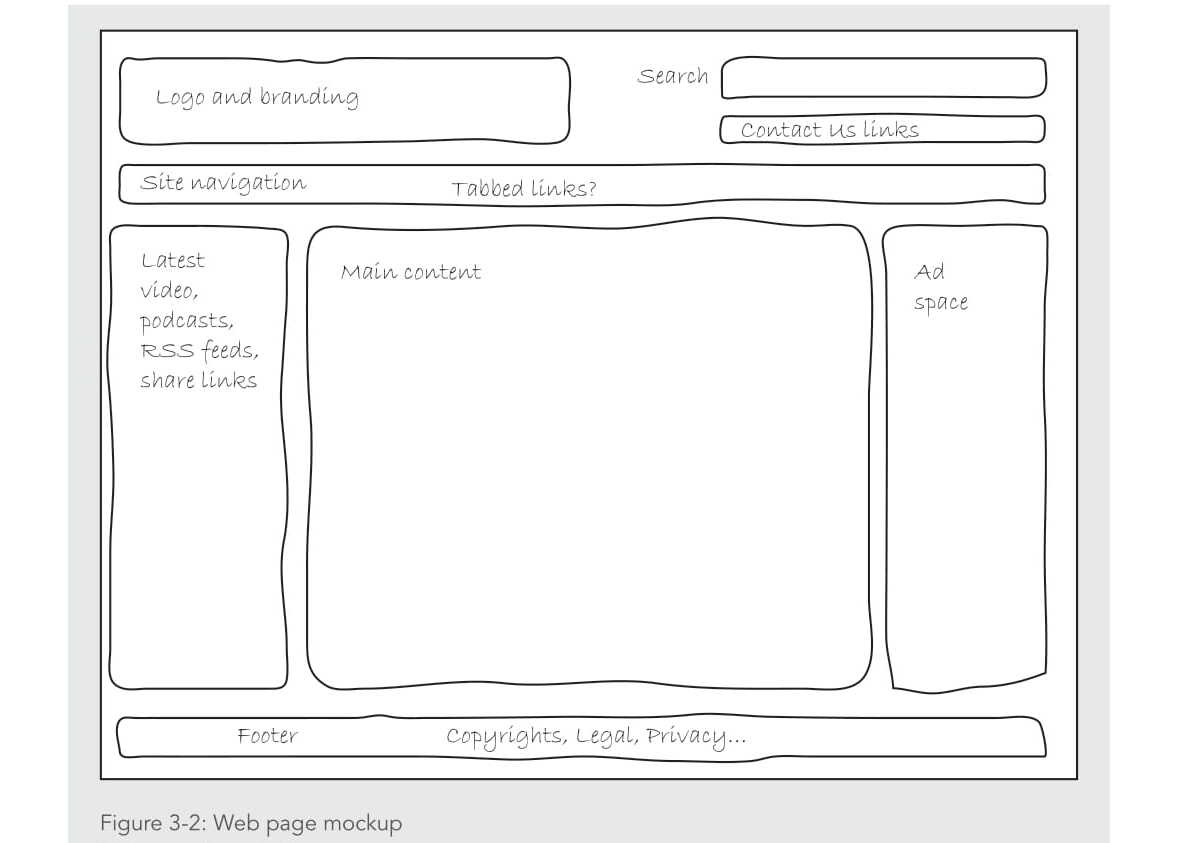
bình. Nhìn chung, bạn có thể tạo một mockup cho mỗi bố cục trang trên website. Một phác thảo cho thiết
kế đưa ra, như được thể hiện trong ảnh ví dụ chỉ ra bố cục chung của trang chủ website:
Các mockups này có thể dễ dàng biên tập và thay đổi dựa trên thông tin phản hồi dến đội ngũ thiết
kế. Khi thiết kế trở nên ổn định hơn, mockup có thể phát triển thành dạng được tinh chỉnh hơn, thường
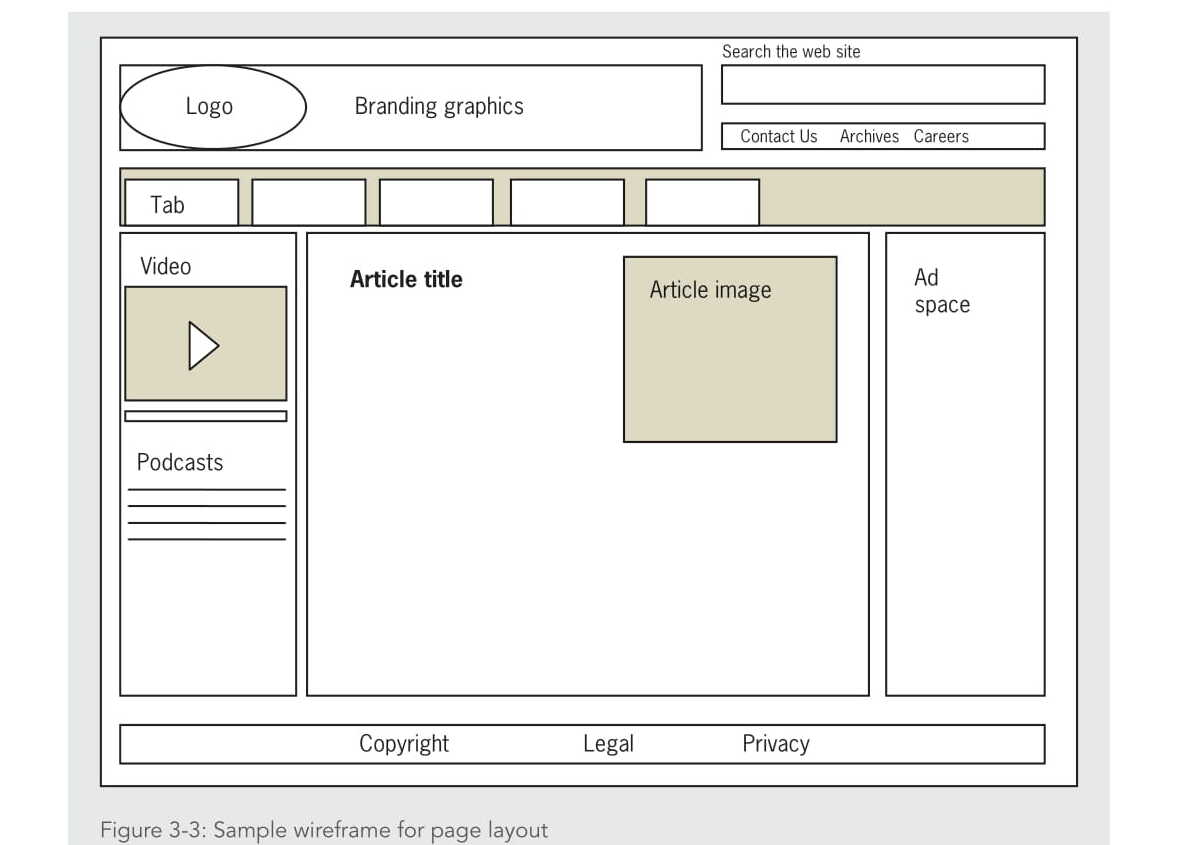
được gọi là wireframe. Wireframe thể hiện phiên bản hoàn chỉnh hơn của thiết kế trang. Wireframe
cung cấp cho chủ đầu tư site một cái nhìn hoàn chỉnh hơn về thiết kế cuối cùng sẽ trông như thế nào.
Các nhà thiết kế cũng sử dụng wireframe để lấy cái nhìn bên trong và phản ứng từ các nhà phát triển
nội dung và các nhà làm code và để test thay đổi thiết kế.Luôn nhớ rằng nó là dễ dàng hơn để thay đổi
một page mockup hay wireframe hơn là thay đổi website khi đã bắt đầu code.
Ảnh ví dụ thể hiện một wireframe cái xây dựng thiết kế trang trên cơ sở mockup trên:
Các thành phần cơ bản của một trang web
Xây dựng một trang web không có gì phức tạp, vì nó chỉ liên quan đến xây dựng mấy thành phần sau
(Các trang web có thể khác nhau nhưng vẫn bao gồm các thành phần cơ bản như vậy):
+ Header: nằm ở đỉnh trang bao gồm đề mục lớn (big heading – thường là đề mục cho tiêu đề (title)trang),tag line,ảnh logo,
ảnh banner. Những cái này thường ổn định từ trang web này đến trang khác. Việc đảm bảo tính ổn định
này cũng là vấn đề đáng quan tâm trong xây dựng web.
+ Navigation bar (thanh điều hướng): hay còn gọi là navigation menu (menu điều hướng), main menu (menu chính),
primary menu.Link tới các khu vực chính của site,giúp khách ghé thăm điều hướng trên site bao gồm
các links, các nút menu hay tab. Giống header, cái này thường ổn định từ trang web này đến trang
khác. Nhiều nhà thiết kế coi thanh điều hướng như là một bộ phận của header hơn là một bộ phận riêng rẽ
, nhưng cái đó là không bắt buộc. Trên thực tế một vài thảo luận cho rằng hai thành phần này riêng rẽ
là tốt hơn cho tính truy cập khi người xem xem hai thành phần tốt hơn nếu chúng riêng rẽ.
+ Main content (nội dung chính): Một khu vực lớn nằm ở trung tâm cái chứa nội dung duy nhất của trang web
đã cho, ví dụ video bạn muốn theo dõi hay câu chuyện chính bạn muốn đọc hay bản đồ bạn muốn xem hay dòng
tin tức vv..vv.Đây là bộ phận của website, hoàn toàn thay đổi từ trang web này đến trang khác.
+ Sidebar (thanh cạnh): nằm ở bên phải hay bên trái trang, bao gồm thông tin phụ, links, quote (trích dẫn), quảng cáo…
Thường thì cái này là tùy thuộc bối cảnh, phụ thuộc vào nội dung chính. Ví dụ, trên một trang bài viết tin tức sidebar có
thể chứa tiểu sử tác giả, hay links tới bài viết liên quan. Nhưng cũng có trường hơp bạn sẽ thấy một
vài phần tử lặp lại như hệ thống điều hướng thứ hai (secondary navigation).
Footer: nằm ở đáy trang, bao gồm print, thông tin copyright hay thông tin liên hệ. Nó là nơi đặt
thông tin chung (giống header) nhưng thường thì thông tin đó không quan trọng hoặc phụ đối với website
Footer đôi khi được sử dụng cho mục đích SEO bằng cách cung cấp links hay truy cập nhanh tới nội
dung thông dụng.
Một website điển hình thường có cấu trúc như sau:
Để xem thêm đơn vị cơ sở để tạo một trang web, xem ở đây:
https://giaiphapwebtl.vn/html-la-gi-lich-su-html-5/