Hiểu về kích cỡ màn hình (screen sizes)
Khi nghĩ về kích cỡ màn hình, bạn cần nhìn vào độ phân giải (resolution) của màn hình. Có bao
nhiêu pixels được hiển thị suốt độ rộng (width) và chiều dài (height) của màn hình. Ví dụ, một
màn hình chạy tại độ phân giải 1024×768 (desktop) là 1024 pixels rộng và 768 pixels dài.
Hầu hết các hệ điều hành đều cho phép thay đổi độ phân giải màn hình bạn đang chạy và khi công
nghệ được cải tiến, số pixels có sẵn trên một hiển thị tăng lên.
Viewports là gì?
Các trang web được xem bên trong một cửa sổ được gọi là viewport. Cho máy tính desktop, viewport
tương tự như cửa sổ trình duyệt. Tuy nhiên, đây không phải là trường hợp với thiết bị mobile.
Thiết bị mobile có hai dạng viewport: một visual viewport hiển thị nội dung trang web cái khớp
vừa vặn với độ rộng màn hình và một layout viewport chứa nội dung trang nhưng một vài trong
số chúng bị ẩn khỏi người dùng (theo chiều rộng).
Một thiết bị mobile sẽ tự động zoom out (thu nhỏ) page để cung cấp cho người dùng một view
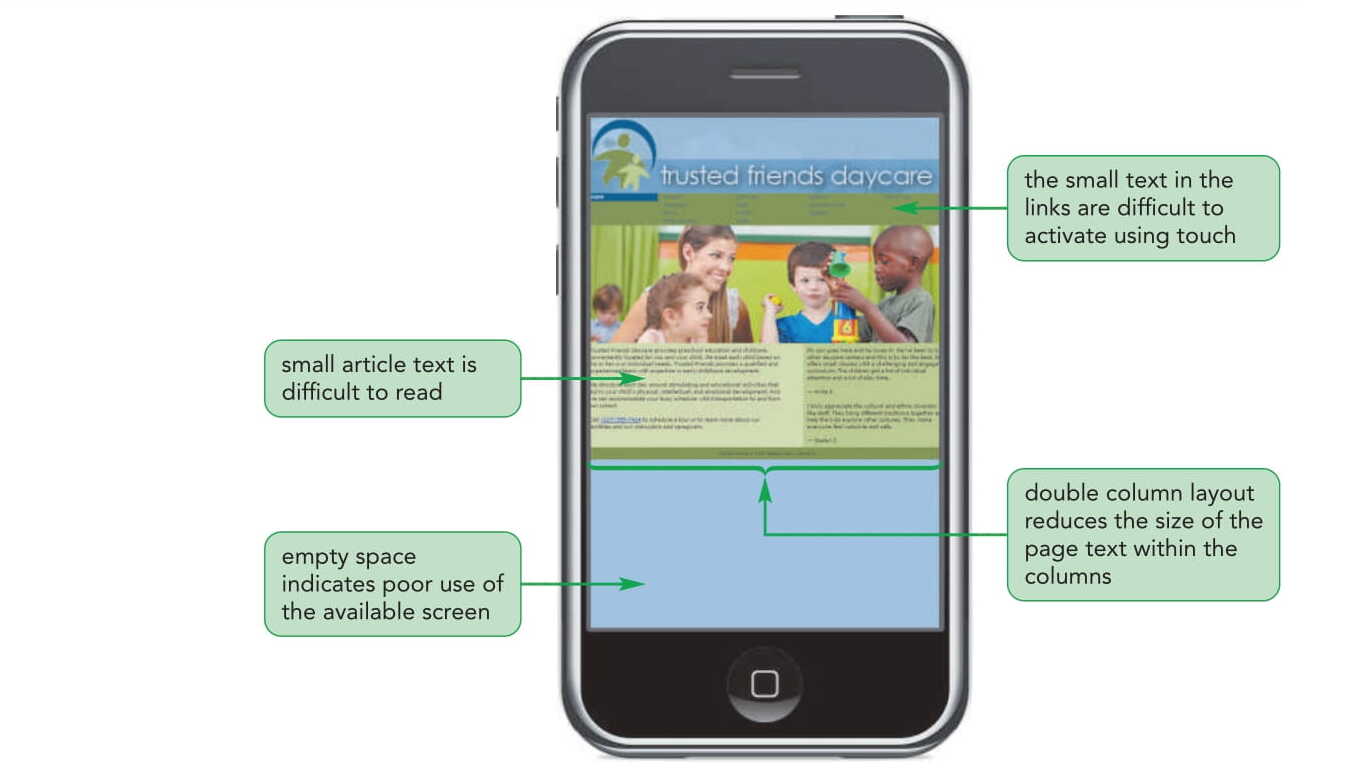
hoàn chỉnh nội dung trang theo chiều rộng như được thể hiện trong ảnh.
Ảnh 1
Cái này thường dẫn đến kết quả một view trang quá nhỏ để có thể sử dụng được. Trong khi
người dùng co thể zoom in (phóng to) một page một cách thủ công (nếu truy vấn media cấu
hình viewport cho phép) để làm nó có thể đọc được, cái này được thực hiện với mất mát nội
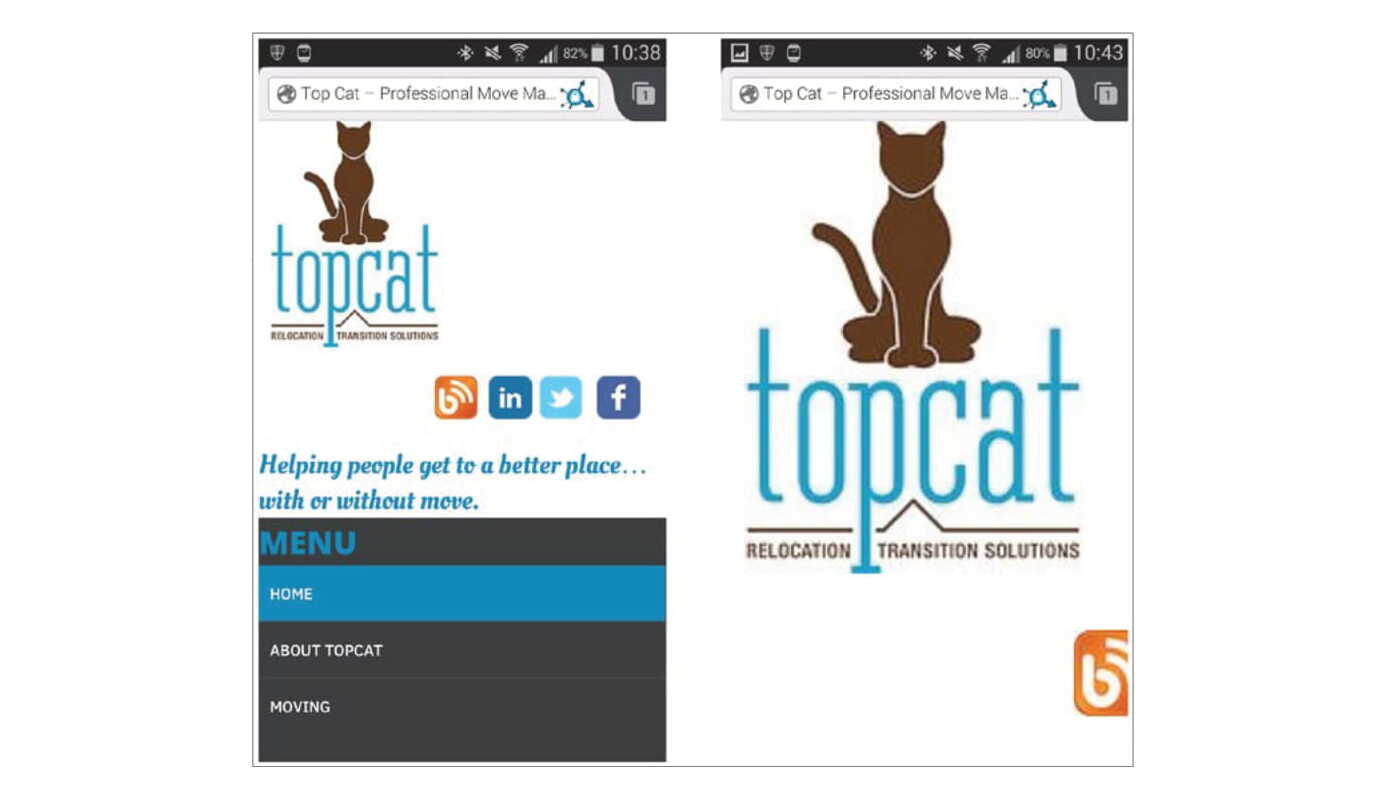
dung theo chiều rộng như được thể hiện trong ảnh.
Ảnh 2
Nhận thấy trong ảnh trang chủ của trusted friends website đã được zoom in (phóng to) như thế nào
trên một thiết bị mobile để rằng chỉ một phần của trang được hiển thị theo chiều rộng, phần còn lại
của trang bị ẩn khỏi người dùng, mở rộng viewport thành layout viewport.
Viewport và tăng giảm tỉ lệ (scaling)
Tăng giảm tỉ lệ là cực kì quan trọng, vì tỉ lệ tăng giảm ban đầu (initial scale) trong truy vấn
media cấu hình viewport kiểm soát khía cạnh zoom của nội dung trang cho cái nhìn ban đầu của
trang.
Ví dụ, nếu initial scale được thiết lập bằng 3, nội dung sẽ được load vào với độ rộng gấp 3 lần
độ rộng visual viewport (hay độ rộng màn hình) (xem hình):
Như chúng ta có thể thấy từ ảnh trên, với initial scale = 3 (zoom 3 lần), ảnh logo chiếm phần
lớn màn hình. Nhưng chú ý đây là tỉ lệ scale ban đầu, cái có nghĩa là người dùng có thể zoom
in (phóng to) hay zoom out (thu nhỏ) sau nếu họ muốn.
Sau đây là ví dụ của code với initial scale trong truy vấn media (media queries) cấu hình
viewport:
<meta name=”viewport” content=”width=device-width,initial-scale=1,maximum-scale=1″>
Trong ví dụ này, chúng ta đã sử dụng maximum-scale=1, cái có nghĩa là người dùng sẽ không thể
sử dụng zoom ở đây.
Viewport và truy vấn media
Độ rộng trong media queries là dựa trên độ rộng của layout viewport, không phải của visual
viewport. Vì vậy tùy thuộc vào initial scale, một độ rộng trang 980 pixels có thể khớp với
độ rộng vật lí của thiết bị mobile, như được thể hiện trong ảnh 1 hay có thể vượt quá nó như được
thể hiện trong ảnh 2.
Để dựa đúng đắn một truy vấn media vào độ rộng vật lí của thiết bị, bạn phải thông báo cho trình
duyệt biết rằng bạn muốn độ rộng của layout viewport khớp với độ rộng độ rộng thiết bị bằng
cách thêm phần tử meta sau vào trong thẻ <head> HTML. Ví dụ:
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
Trong phần tử meta này, từ khóa device-width được sử dụng để thiết lập độ rộng của layout
viewport thành độ rộng vật lí của màn hình. Initial-scale=1 được thêm vào để thông báo rằng
trình duyệt sẽ không tự động zoom out (thu nhỏ) trang web để vừa vặn nội dung bên trong độ rộng
màn hình. Khi đó, bố cục trang theo chiều rộng sẽ thay dổi để load đầy đủ vào màn hình, và layout
viewport thành visual viewport.
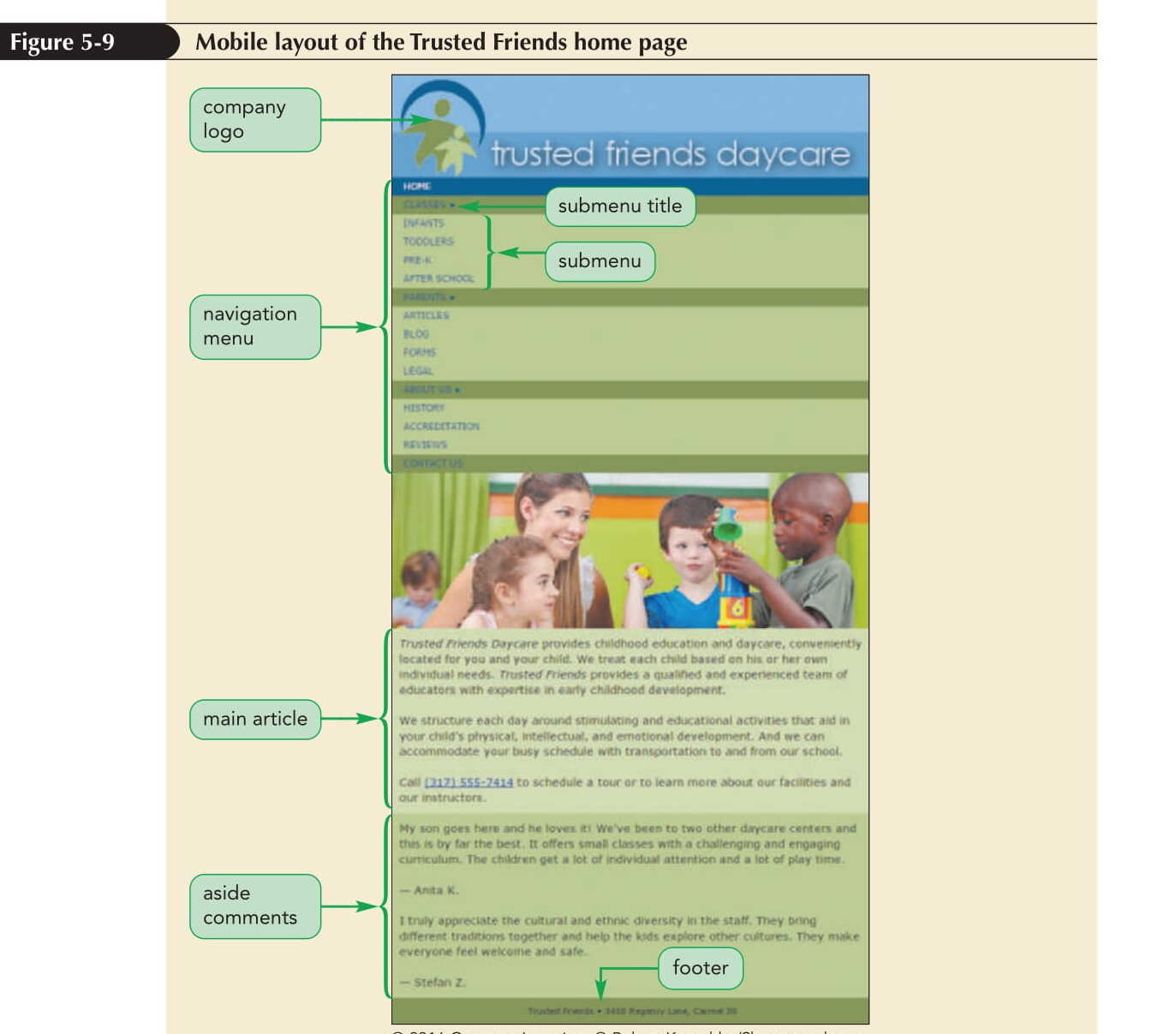
Ảnh sau thể hiện thiết kế ban đầu của trang chủ trusted friends trên thiết bị mobile với truy vấn media
cấu hình viewport trên: