Relative positioning
Relative positioning được sử dụng để lấy một phần tử ra khỏi vị trí thông thường của nó trong
dòng tài liệu. Dưới relative positioning các đặc tính top, right, bottom và left chỉ ra không
gian thêm cái được đặt bên cạnh phần tử khi nó được chuyển dịch vào một vị trí mới. Ví dụ, quy
tắc style sau thêm 250 pixels không gian vào đỉnh của phần tử và 450 pixels vào bên trái phần tử,
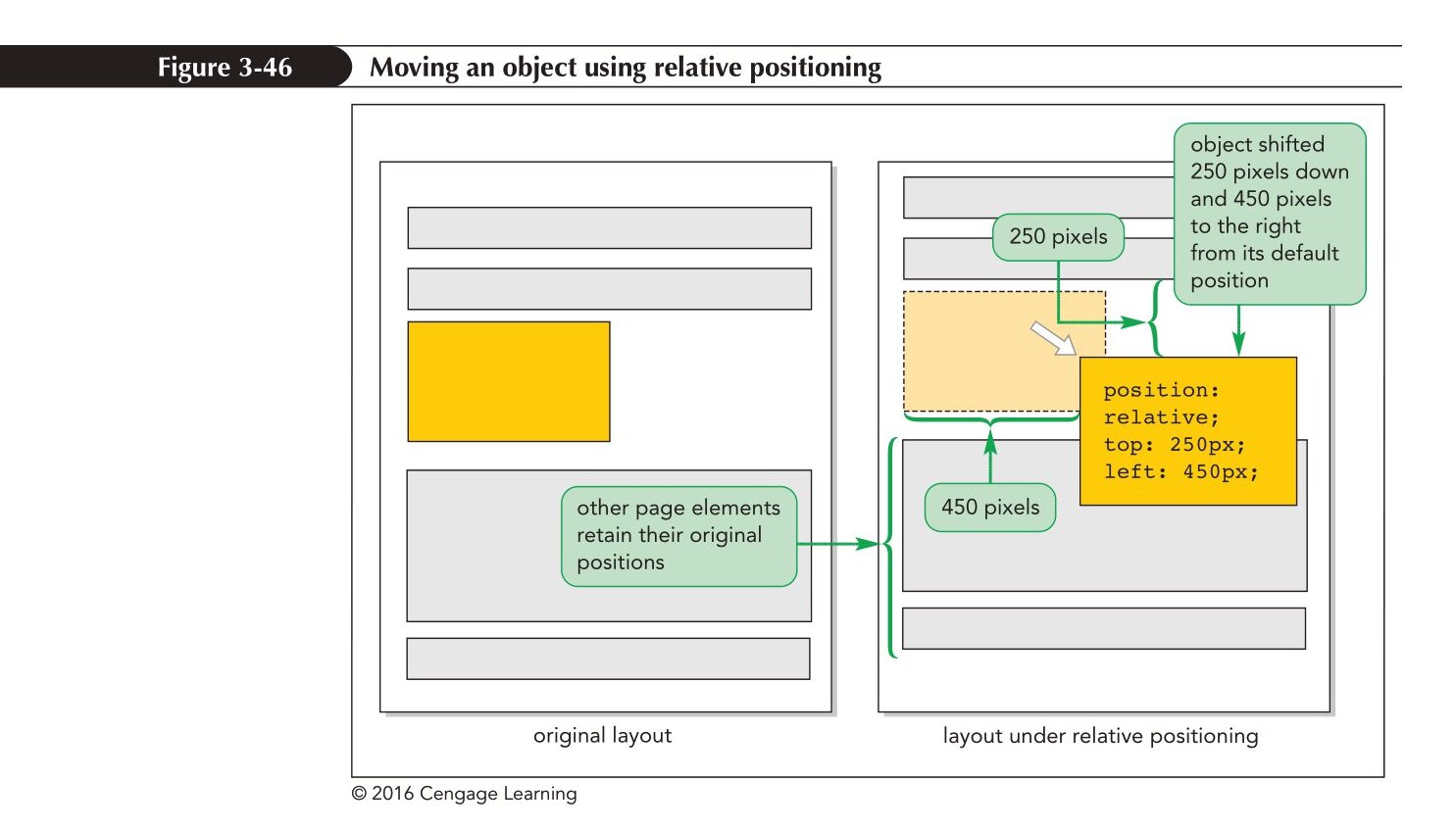
dẫn đến phần tử được dịch chuyển xuống và sang bên phải (xem ảnh):
div {
position: relative;
top: 250px;
left: 450px;
}
Chú ý rằng bố cục của các phần tử trang khác không bị ảnh hưởng bởi relative positioning; chúng sẽ vẫn
chiếm các vị trí ban đầu của chúng trên trang được duyệt, như thể đối tượng chưa bị dịch chuyển bao giờ.
Relative positioning đôi khi được sử dụng khi nhà thiết kế muốn sửa bố cục trang bằng cách di chuyển nhẹ một
đối tượng khỏi vị trí mặc định của nó tới một vị trí mới cái khớp với toàn bộ thiết kế trang tốt hơn. Nếu
các giá trị top, right, bottom và left không được chỉ ra với relative positioning, các giá trị giả định của
chúng là 0 và phần tử không bị dịch chuyển.