Typography là gì?
Typography (nghệ thuật kí tự) là nghệ thuật thiết kế sự xuất hiện của kí tự và chữ trên trang web.
Các đặc tính text CSS
Bạn có thể sử dụng CSS styles để định dạng webpage text theo nhiều cách. Ví dụ, sử dụng đặc tính
font-family để định nghĩa một font cụ thể. Sử dụng đặc tính font-size để định nghĩa một kích
cỡ font cụ thể.
Bảng sau liệt kê các đặc tính text phổ biến và giá trị tương ứng:
Nhận thấy rằng đặc tính font-family có thể bao gồm nhiều giá trị. Trên thực tế, bạn có thể cung cấp
nhiều hơn một giá trị cho đặc tính này trong trường hợp trình duyệt không hỗ trợ font ban đầu. Nếu
trình duyệt không hỗ trợ font ban đầu, nó hiển thị font-famiy thứ hai được chỉ ra và nếu trình duyệt
không hỗ trợ giá trị font-family thứ hai, trình duyệt sử dụng font family tiếp theo. Giá trị
mong muốn được liệt kê trước và các font mặc định serif và sans-serif sẽ được liệt kê cuối cùng.
Ví dụ, khai báo font-family:Cambria,”Times New Roman”,serif; có nghĩa rằng trình duyệ nên
sử dụng Cambria font, nếu trình duyệt không hỗ trợ Cambria nó sẽ sử dụng Times New Roman.
Cuối cùng, nếu trình duyệt không hỗ trợ Cambria hay Times New Roman, nó sẽ sử dụng
font serif mặc định.
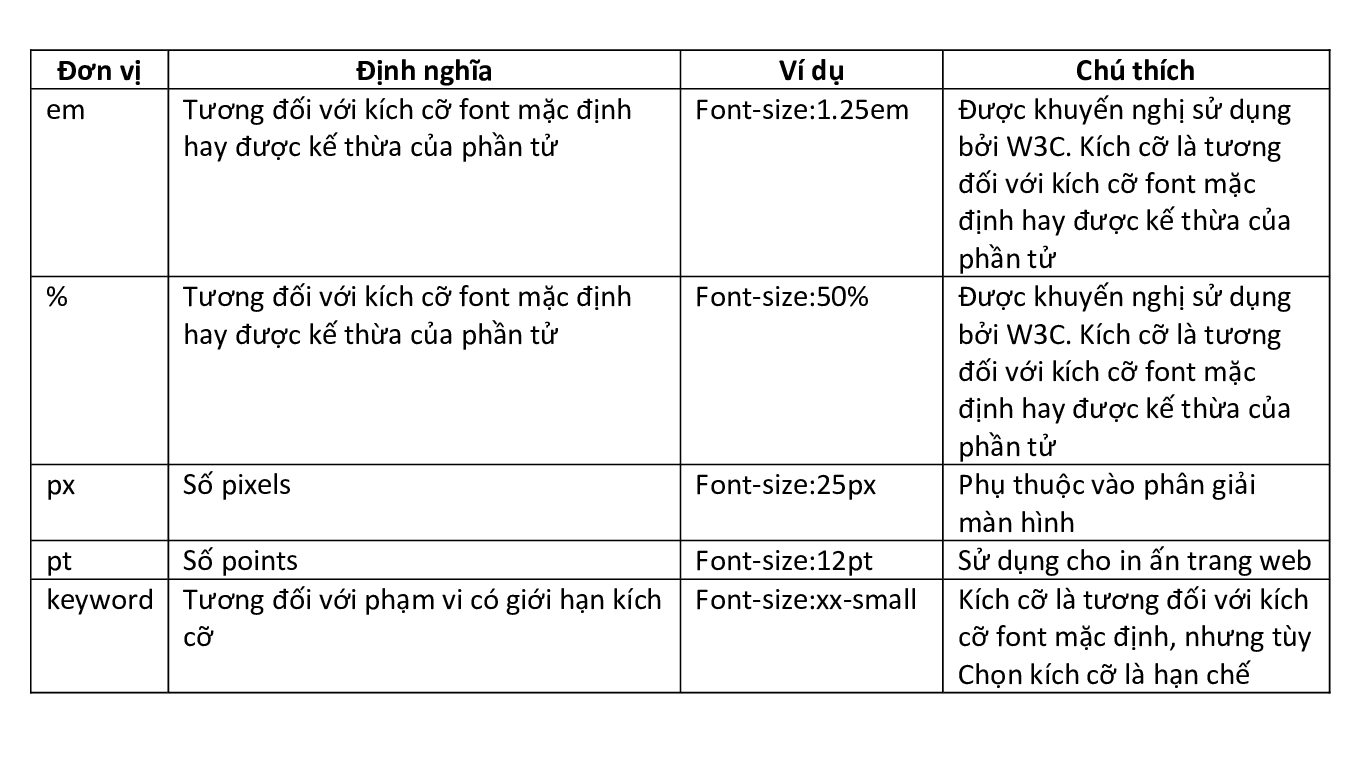
Font size CSS sử dụng nhiều đơn vị đo lường, bao gồm pixels, points và ems và theo từ khóa hay
%. Bảng sau liệt kê các đơn vị cho đo lường font size:
Em là một đơn vị đo lường tương đối cái W3C khuyến nghị sử dụng cho giá trị đặc tính font size
. Kích cỡ của một em tương đối với kích cỡ font mặc định hay được kế thừa của phần tử. Ví dụ, 1.25 em
có nghía bằng 1.25 lần kích cỡ font mặc định hay được kế thừa. Nếu một trình duyệt hiển thị đoạn văn
sử dụng text 16 point theo mặc định, một giá trị đặc tính font-size 1em là 16 points và 1.25em
là 20 points.
Phương pháp đo lường % làm việc theo cách tương tự. Một giá trị đặc tính font size 2em và 200%
là tương tự nhau khi hiển thị trên trình duyệt.
Từ khóa kích cỡ (sizing keywords)
Cuối cùng, bạn cũng có thể thể hiện font-size sử dụng các từ khóa sau:xx-small, x-small,
small, medium, large, x-large. larger hay smaller. Font size tương ứng với mỗi từ khóa
được quyết định bởi trình duyệt. Chú ý rằng từ khóa larger và smaller là kích cỡ tương đối,
làm kích cỡ font lớn hơn hay nhỏ hơn kích cỡ font của phần tử chứa.
Các đặc tính định dạng đoạn văn bản và text
1, Text-indent
Đặc tính text-indent hiển thị thụt đầu dòng của dòng đầu tiên của đoạn văn băn
Cú pháp:
text-indent:size;
2, Line-height
Đặc tính line-height thiết lập chiều cao giữa các dòng trong đoạn văn bản
Cú pháp:
line-height:size;
3, Letter-spacing
Đặc tính letter-spacing thiết lập khoảng cách giữa các chữ
Cú pháp:
letter-spacing:size;
4, Word-spacing
Đặc tính word-spacing thiết lập khoảng cách giữa các từ
Cú pháp:
word-spacing:size;
5, Text-align
Đặc tính text-align căn chỉnh đoạn nội dung theo chiều ngang
Các giá trị: left, right, center, justify.
6, Text-decoration
Bạn có thể áp dụng đặc tính trang trí vào text sử dụng đặc tính text-decoration.
Các giá trị:no decoration (mặc định), underline (gạch chân), overline (gạch đầu), line-through
(xuyên từ)
7, Text-transform
Đặc tính text-transform chuyển đổi đoạn văn bản sang dạng chữ in hoa hoặc chữ thường.
Các giá trị:lowercase (chữ thường), uppercase (chữ hoa), capitalize (viết hoa chữ đầu)