Quản lí một trả lời trong Javascript
Trong khi mở, gửi, và nhận một trả lời từ máy chủ, request object đi qua 5 trạng thái này:
+ UNSENT (0) – Request object được tạo nhưng chưa mở.
+ OPENED (1) – Phương thức open() được gọi để load yêu cầu.
+ HEADERS_RECEIVED (2) – Phương thức send() được gọi để gửi yêu cầu.
+ LOADING (3) – Trình duyệt bắt đầu nhận một trả lời từ máy chủ.
+ COMPLETE (4) – Một trả lời từ server được hoàn thành.
Mỗi thay đổi trong trạng thái châm ngòi một sự kiện readystatechange cái có thể được quản lí, sử dụng
hoặc một event handler hoặc một event listener áp dụng cho request object:
xhr.onreadystatechange = function;
xhr.addEventListener(“readystatechange”, function)
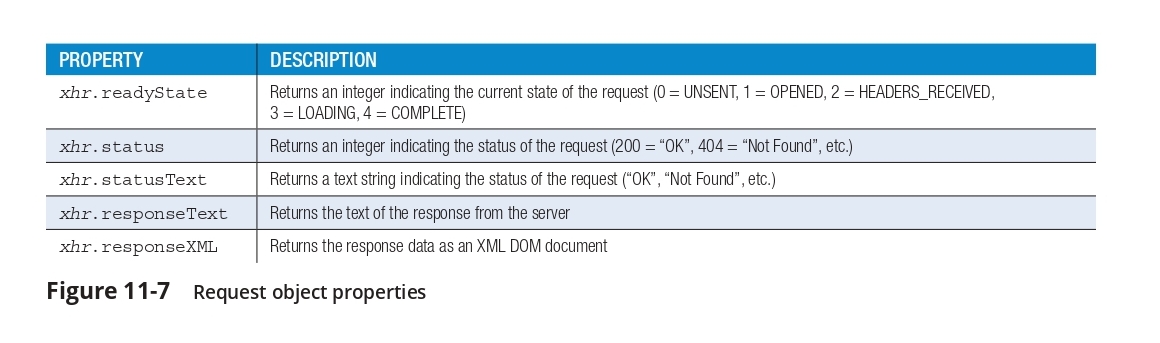
Thông tin về trạng thái hiện tại của request object và bất cứ nội dung nào cái nó có thể chứa được lưu
giữ trong các đặc tính request object. Ảnh dưới mô tả một vài đặc tính.
Để quyết định trạng thái hiện tại của request object, sử dụng các đặc tính readyState và status. Nếu giá trị
readyState là 4, trả lời từ server là hoàn thành. Tuy nhiên, một trả lời hoàn thành không nhất thiết có nghĩa
một trả lời thành công, nên bạn cũng phải sử dụng đặc tính status để khẳng định rằng một kết nối thành công’với
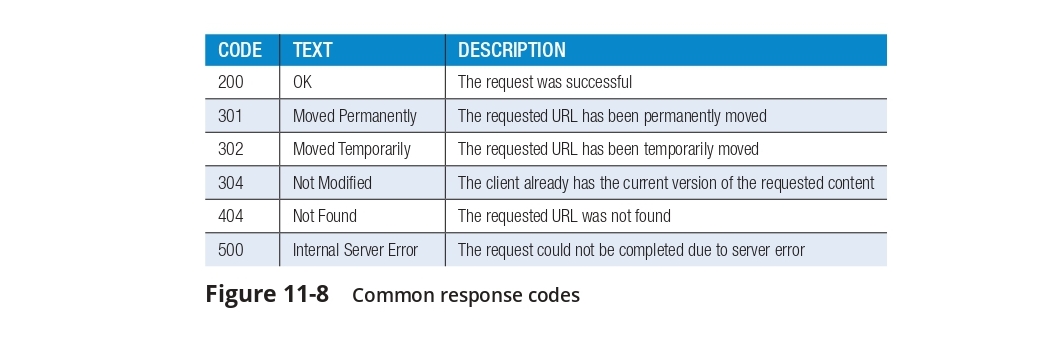
máy chủ đã được thực hiện. Ảnh dưới liệt kê một vài code trạng thái phổ biến chứa bên trong dòng bắt đầu của
thông điệp trả về.
Các kết nối thành công sẽ có các code trạng thái 200 đến 300. Cho các giá trị trạng thái khác, viết text của thông
điệp trạng thái vào debugger console để thông tin nhà phát triển về một vấn đề trong tạo kết nối.