Phần tử div
Phần tử div đã được sử dụng nhiều năm để cấu hình một vùng cấu trúc chung hay một đơn
vị trên một trang web như một block display với không gian trắng ở trên và ở dưới. Một
phần tử div bắt đầu với một tag <div> và kết thúc với một tag </div>. Sử dụng môt phần tử
div khi bạn cần format một vùng của trang web cái có thể chứa các phần tử block display
khác như đề mục, đoạn văn, danh sách không trật tự, và thậm chí phần tử div khác.
Phần tử cấu trúc HTML 5
Ngoài phần tử div chung, HTML 5 giới thiệu một số phần tử cấu trúc theo nghĩa gốc cái có
thể được sử dụng để cấu hình vùng cụ thể trên một trang web. Các phần tử HTML 5 mới này
có ý định sẽ được sử dụng liên kết với phần tử div và phần tử khác để cấu trúc tài liệu
theo cách có ý nghĩa hơn cái chỉ mục đích của mỗi vùng cấu trúc. Bạn sẽ khám phá ba trong
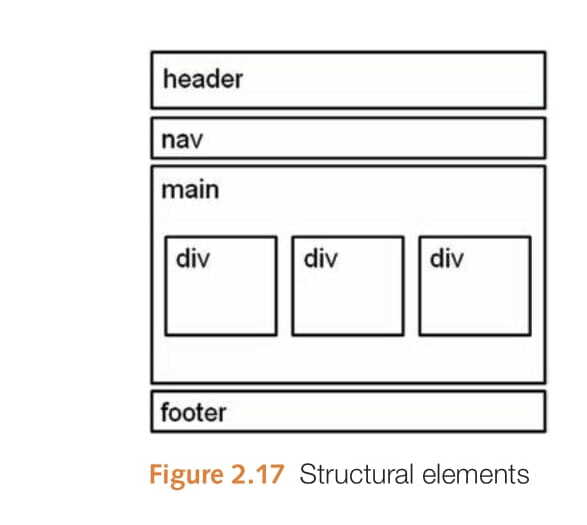
trong số phần tử mới này trong phần này: phần tử header, phần tử nav và phần tử footer. Ảnh
sau thể hiện một phác thảo của một trang web (được gọi là wireframe) cái chỉ cấu trúc của
một trang web có thể được cấu hình như thế nào với các phần tử header, nav, main, div và footer
Phần tử header
Mục đích của phần tử HTML 5 header là chứa đề mục của hoặc tài liệu trang web hoặc của một
vùng bên trong tài liệu như khu vực (section) hay bài viết (article) (nhiều hơn về phần tử
section và article ở bài viết tiếp theo). Phần tử header bắt đầu với tag <header> và kết thúc
với tag </header>. Phần tử header là block display và điển hình chứa một hay nhiều hơn
phần tử heading với mức h1 đến h6.
Phần tử nav
Mục đích của phần tử HTML 5 nav là chứa khu vực link điều hướng (navigation links). Phần tử display
block bắt đầu với tag <nav>, kết thúc với tag </nav>.
Phần tử main
Mục đích của phần tử HTML 5 main là chứa nội dung chính của một tài liệu trang web. Chỉ nên
có một phần tử main mỗi trang web. Phần tử main block display bắt đầu với tag <main>, kết thúc
với tag </main>.
Phần tử footer
Mục đích của phần tử HTML 5 footer là chứa nội dung footer (chân) của một trang web hay của một
khu vực của trang web. Phần tử block display footer bắt đầu với tag <footer> và kết thúc với tag
</footer>