HTML encoding (tiếp tục)
Nó cũng là có thể để thiết lập mã hóa kí tự sử dụng chỉ lệnh HTML META. Ví dụ, code này là hữu dụng trong việc
chỉ ra mã hóa kí tự của tài liệu hiện tại thành UTF-8:
<meta http-equiv=”Content-Type”Content=”text/html;charset=utf-8″>
Với HTML5, nó cũng là có thể để viết:<meta charset=”utf-8″>
Tham chiếu kí tự
Trong HTML, có một vài kí tự đặc biệt cái có thể có nhiều ý nghĩa. Ví dụ, kí tự < có thể trình bày cái sau:
+ Bắt đầu của một phần tử tag
<span>Hello</span>
+ Một toán tử so sánh trong Javascript
if(x<7){
+ Phần của một thông điệp text
“…less-than 3 would be written as <3…”
Để dành ý nghĩa thực của các kí tự, chỉ tiêu kĩ thuật HTML cung cấp một cách thức để escape các kí tự đặc biệt này
để rằng chúng không bị nhầm lẫn như HTML hay codes khác. Các links sau sẽ đưa bạn đến các tiêu chuẩn kĩ thuật
HTML 4 và HTML 5 tương ứng:
https://www.w3.org/TR/1998/REC-html40-19980424/charset.html#h-5.3
https://html.spec.whatwg.org/#character-references
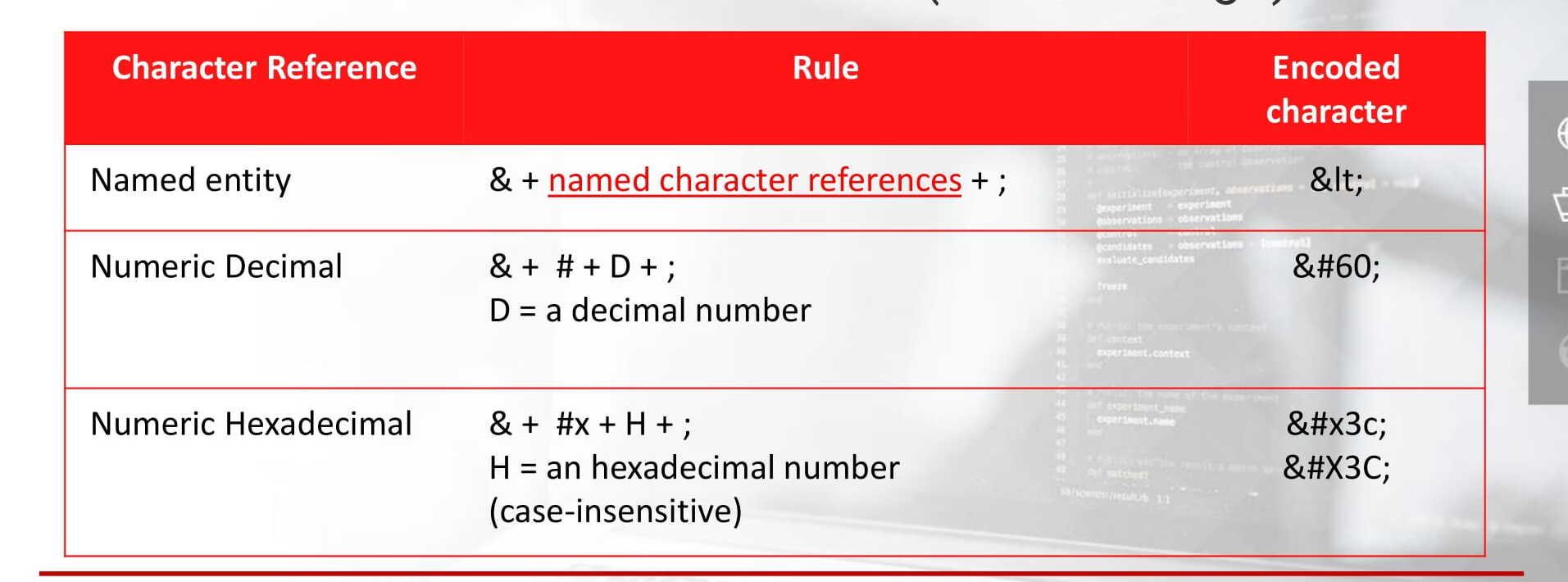
Như tiêu chuẩn phát biểu, tham chiếu kí tự phải bắt đầu với một kí tự U+0026 AMPERSAND (&) và đi theo cái này,
có nhiều cách thức để trình bày tham chiếu kí tự.
Hãy xem một vài ví dụ:
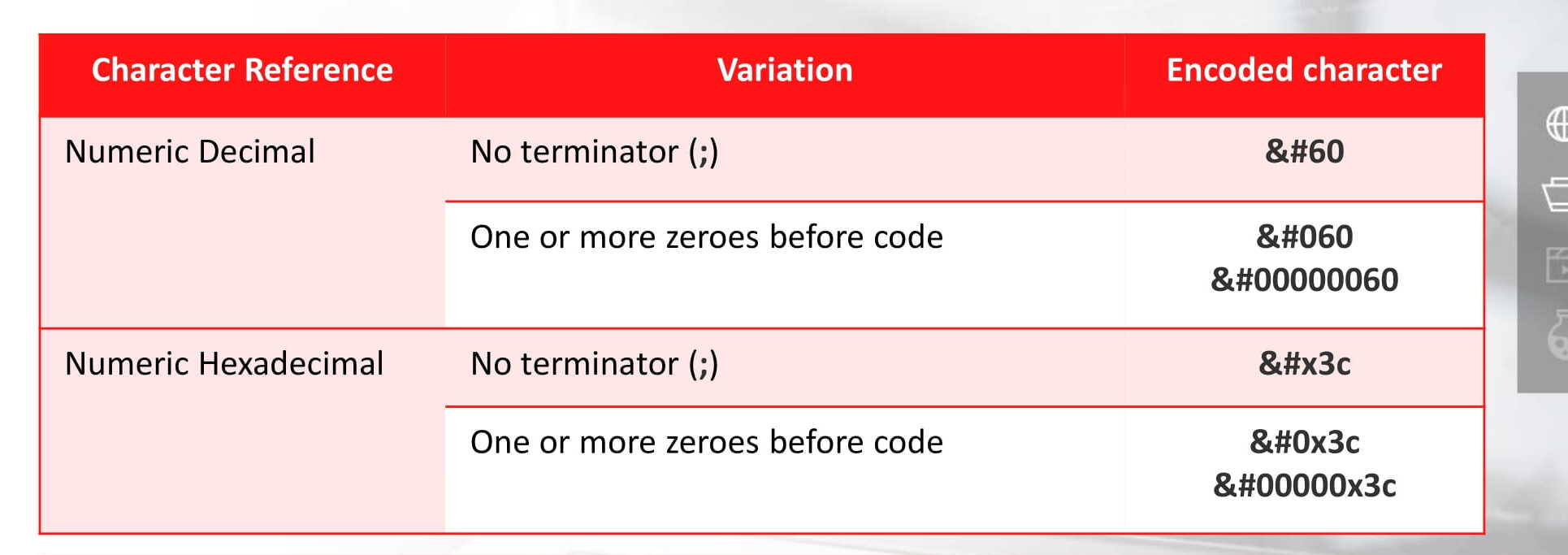
Chúng ta muốn mã hóa kí tự < (dấu nhỏ hơn):
Ở đây chúng ta có thể thấy một vài biến thể thú vị: