Tạo một vòng lặp cơ bản file index.php
Tôi sẽ bắt đầu bằng cách dán code sau vào file index.php (cái tôi copy từ loop index.php của default
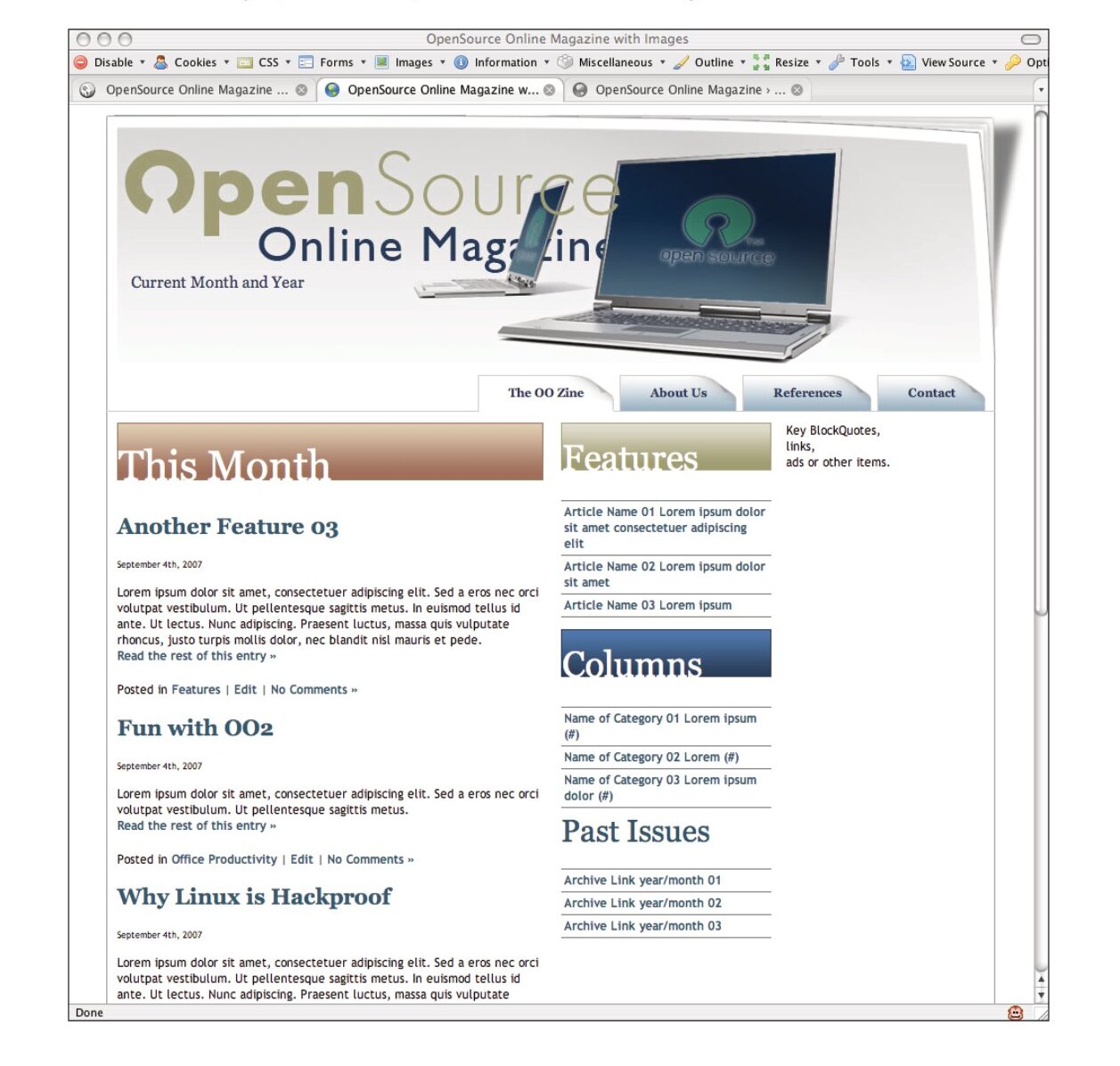
theme) vào cột rộng nhất của tôi (xem ảnh) dưới This Month h2 heading, trên sample content.
Code này sẽ đảm bảo rằng các sample posts tôi đã thêm vào cài đặt theme WordPress của tôi
sẽ được thể hiện:
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id=”post-<?php the_ID(); ?>”>
<h2><a href=”<?php the_permalink() ?>” rel=”bookmark”
title=”Permanent Link to <?php the_title_attribute();
?>”><?php the_title(); ?></a></h2>
<small><?php the_time(‘F jS, Y’) ?> <!– by <?php
the_author() ?> –></small>
<div class=”entry”>
<?php the_content(‘Read the rest of this entry
»’); ?>
</div>
<p class=”postmetadata”><?php the_tags(‘Tags: ‘, ‘,
‘, ‘<br />’); ?> Posted in <?php the_category(‘, ‘)
?> | <?php edit_post_link(‘Edit’, ”, ‘ | ‘); ?>
<?php comments_popup_link(‘No Comments »’, ‘1
Comment »’, ‘% Comments »’); ?></p>
</div>
<?php endwhile; ?>
<div class=”navigation”>
<div class=”alignleft”><?php next_posts_link(‘«
Older Entries’) ?></div>
<div class=”alignright”><?php previous_posts_link(‘Newer
Entries »’) ?></div>
</div>
<?php else : ?>
<h2 class=”center”>Not Found</h2>
<p class=”center”>Sorry, but you are looking for something
that isn’t here.</p>
<?php get_search_form(); ?>
<?php endif; ?>
Trên reload lại page của tôi, tôi khám phá ra rằng nó làm việc tốt và 5 sample posts của tôi
thực sự được thể hiện.
Giữ trong đầu rằng , tôi tiếp tục thi đua cho khái niệm mang phong cách tạp chí của tôi, thứ đầu tiên tôi nhận thấy về vòng
lặp này rằng nó phù hợp nhất cho các blog posts tiêu chuẩn. Nó hiển thị date, và mặc dù có comment ra, nó hiển thị author.
Nó cũng liệt kê một Posted vào trong cho category và liên kết Comments.