Thêm nội dung trang
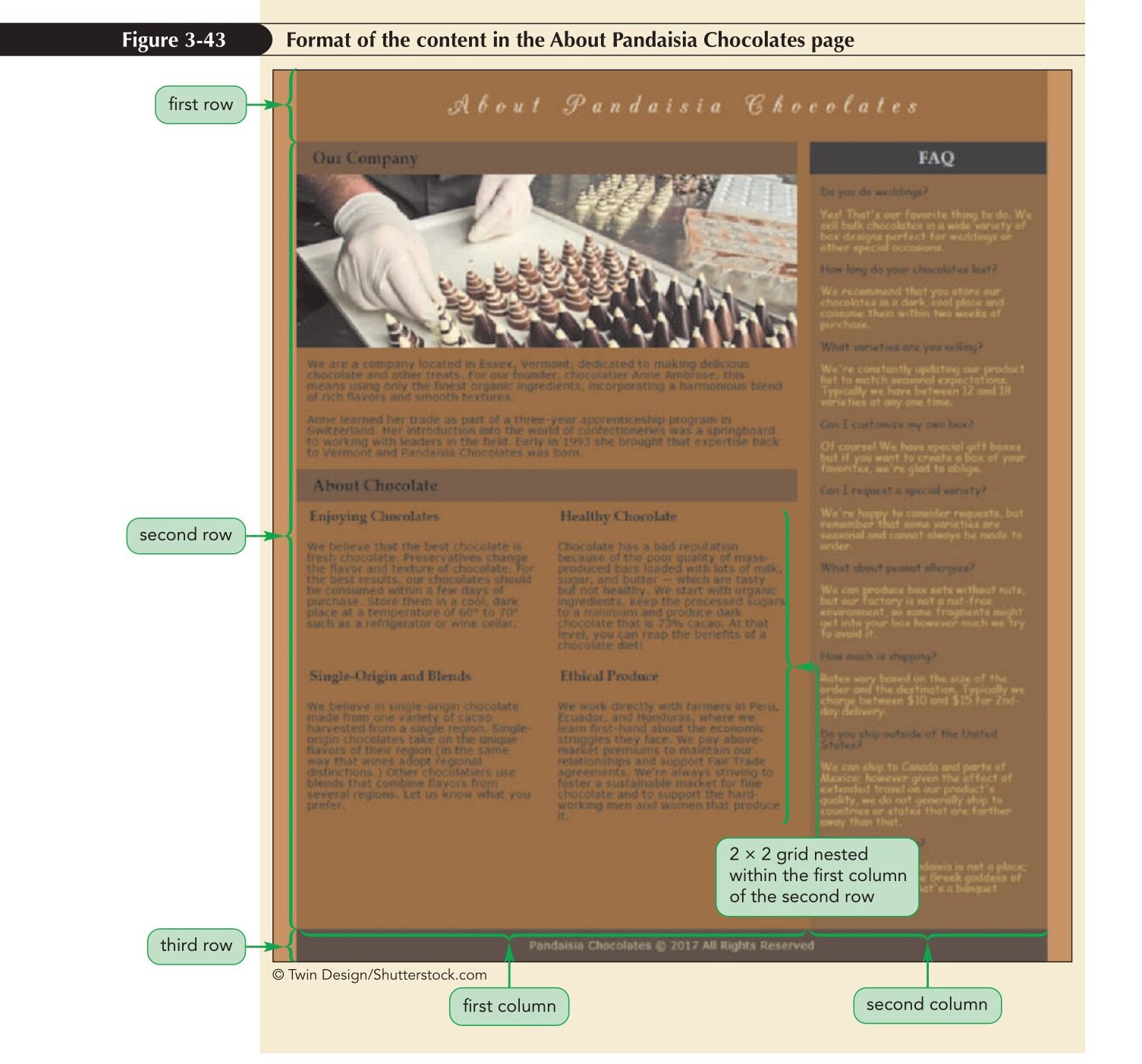
Bây giờ rằng bạn đã thiết lập khung cơ bản cho lưới, bạn có thể thêm nội dung trang vào mỗi
dòng và cột của nó. Để miễn cho bạn khỏi gõ nội dung, Anne đã chuẩn bị một file chứa text các
bài viết để xuất hiện trong About Pandaisia Chocolates page. Điền nội dung này bây giờ bắt đầu
với text của dòng đầu tiên trong lưới.
Để điền nội dung trang vào trong lưới:
1. Quay trở lại file pc_about.html trong editor của bạn.
2. Trực tiếp sau tag <div class=”row”> mở, điền h1 heading sau:
<h1>About Pandaisia Chocolates</h1>
Tiếp theo bạn sẽ điền text của cột trái của dòng thứ hai của lưới.
3. Mở file pc_text.txt sử dụng text editor của bạn và copy HTML code từ phần About the Company,
cái bao gồm h2 heading, một phần tử img,và hai đoạn.
4. Dán copied code trực tiếp sau tag <div class=”col-2-3”> đầu tiên gần đỉnh của lưới.
Bên trong cột trái là 2 dòng nested chứa bài ngắn về chocolate . Bạn sẽ thêm nội dung này vào lưới
bây giờ.
5. Trực tiếp sau tag nested <div class=”row”>, điền heading tag <h2>About Chocolate</h2>.
6. Quay trở lại file pc_text.txt trong editor của bạn và copy HTML code từ cái đầu tiên trong 4 phần
Enjoying Chocolates, cái bao gồm h3 heading và một đoạn. Dán copied text vào cái đầu tiên của 4 cột nested
độ rộng một nửa.
7. Thêm nội dung cho 3 cột nested độ rộng một nửa còn lại bằng cách quay trở lại file pc_text.txt trong editor
của bạn và copy HTML code từ 3 phần Enjoying Chocolate cuối cùng:Healthy Chocolate, Single-Origin and Blends,
và Ethical Produce. Mỗi phần bao gồm một h3 heading và một đoạn. Dán copied code từ mỗi phần vào một trong 3
cột nested độ rộng một nửa còn lại.
8. Cột phải của dòng lưới thứ hai chứa một danh sách các FAQ. Quay trở lại file pc_text.txt trong editor của
bạn và copy phần tử aside và nội dung của nó từ phần Frequently Asked Questions.
9. Quay trở lại file pc_about.html trong editor của bạn và dán copied code bên trong cột phải.
10. Đi tới dòng lưới cuối cùng và điền HTML code sau giữa các div tags mở và đóng:
<footer>Pandaisia Chocolates ©
2017 All Rights Reserved</footer>
11. Lưu các thay đổi của bạn đối với file.
Anne đã tạo các style sheets chứa các styles typographic và màu cho nội dung của trang này. Link file pc_about.html
tới các file style sheet pc_reset.css, pc_grids.css và pc_styles2.css.
Để link tới các style sheets:
1. Cuộn tới đỉnh của tài liệu và điền các phần tử link sau trực tiếp sau phần tử title:
<link href=”pc_reset.css” rel=”stylesheet” />
<link href=”pc_grids.css” rel=”stylesheet” />
<link href=”pc_styles2.css” rel=”stylesheet” />
2. Lưu các thay đổi của bạn đối với file và sau đó reload lại file pc_about.html trong trình duyệt của bạn. Ảnh dưới
thể hiện bố cục cuối cùng của nội dung trang.