Dự án (tiếp tục)
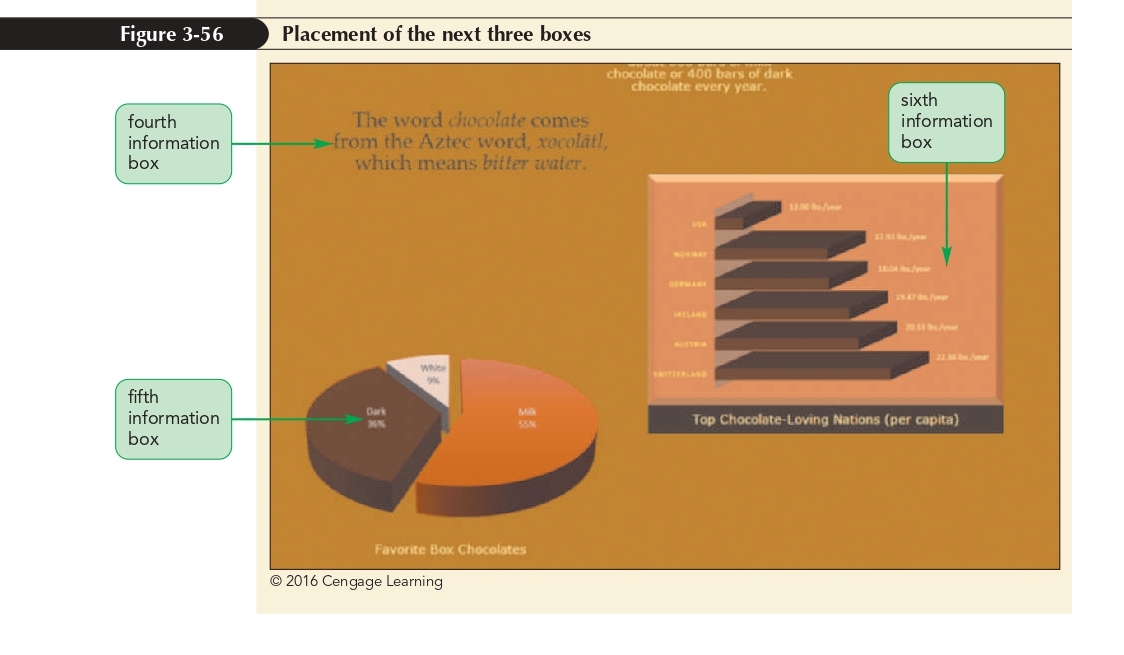
Tiếp theo, đăt ba information boxes tiếp theo.
Để đặt ba boxes tiếp theo:
1. Quay trở lại file pc_info.css trong editor của bạn, đi đến phần Fourth Infographic
và đặt box thứ tư 510 pixels từ lề đỉnh và 8 % từ lề trái.
div#info4 {
display: block;
top: 510px;
left: 8%;
}
2. Thêm quy tắc style sau vào phần Fifth Infographic để position box thứ năm:
div#info5 {
display: block;
top: 800px;
left: 3%;
}
3. Thêm quy tắc style sau vào phần Sixth Infographic để position box thứ sáu:
div#info6 {
display: block;
top: 600px;
left: 48%;
}
4. Lưu các thay đổi của bạn đối với file và reload lại pc_info.html trong trình
duyệt của bạn. Ảnh dưới thể hiện bố cục sửa đổi của inforgraphic.