Dự án (tiếp tục)
Bây giờ đặt information boxes thứ hai và thứ ba.
Để đặt hai boxes tiếp theo:
1. Quay trở lại file pc_info.css trong editor của bạn và đi đến phần Second Infographic.
2. Thêm quy tắc sau để đặt box thứ hai 185 pixels xuống từ đỉnh của cái chứa và 42 % từ lề
trái.
div#info2 {
display: block;
top: 185px;
left: 42%;
}
3. Bên trong phần Third Infographic điền quy tắc style sau để đặt box thứ 3 135 pixels từ lề
đỉnh và 75 % width của cái chứa của nó từ lề trái.
div#info3 {
display: block;
top: 135px;
left: 75%;
}
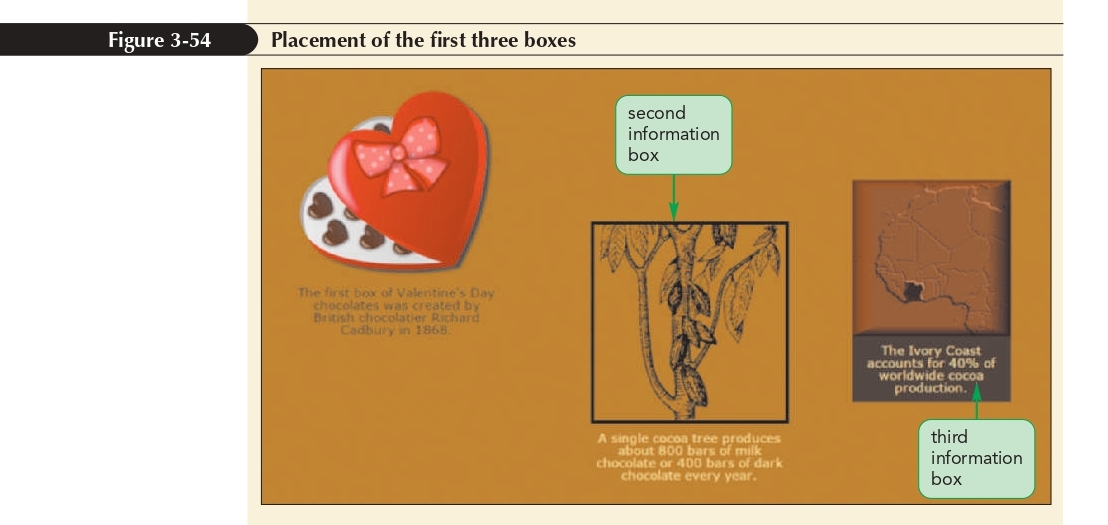
4. Lưu các thay đổi của bạn vào file và reload lại pc_info.html trong trình duyệt của bạn. Ảnh dưới
thể hiện vị trí của 3 boxes đầu tiên.