Dòng thông thường (normal flow)
Để hiểu vị trí và bố cục, nó là cơ bản để hiểu về ý tưởng dòng thông thường, cái đề cập đến
trình duyệt thông thường hiển thị các phần tử mức khối và phần tử inline như thế nào từ trái
qua phải, từ đỉnh xuống đáy.
Các phần tử mức khối như <p>, <div>, <h2>, <ul> và <table> mỗi cái được chứa trên dòng của
bản thân chúng. Vì các phần tử mức khối bắt dầu với một cái ngắt dòng (đó là, chúng bắt đầu
trên một dòng mới), nếu không có styling, hai phần tử mức khối không thể tồn tại trên cùng
một dòng, như được thể hiện ở ảnh sau. Các phần tử mức khối sử dụng mô hình hộp CSS thông
thường là rằng chúng có margins, paddings, màu nền và đường biên.
Chú thích:
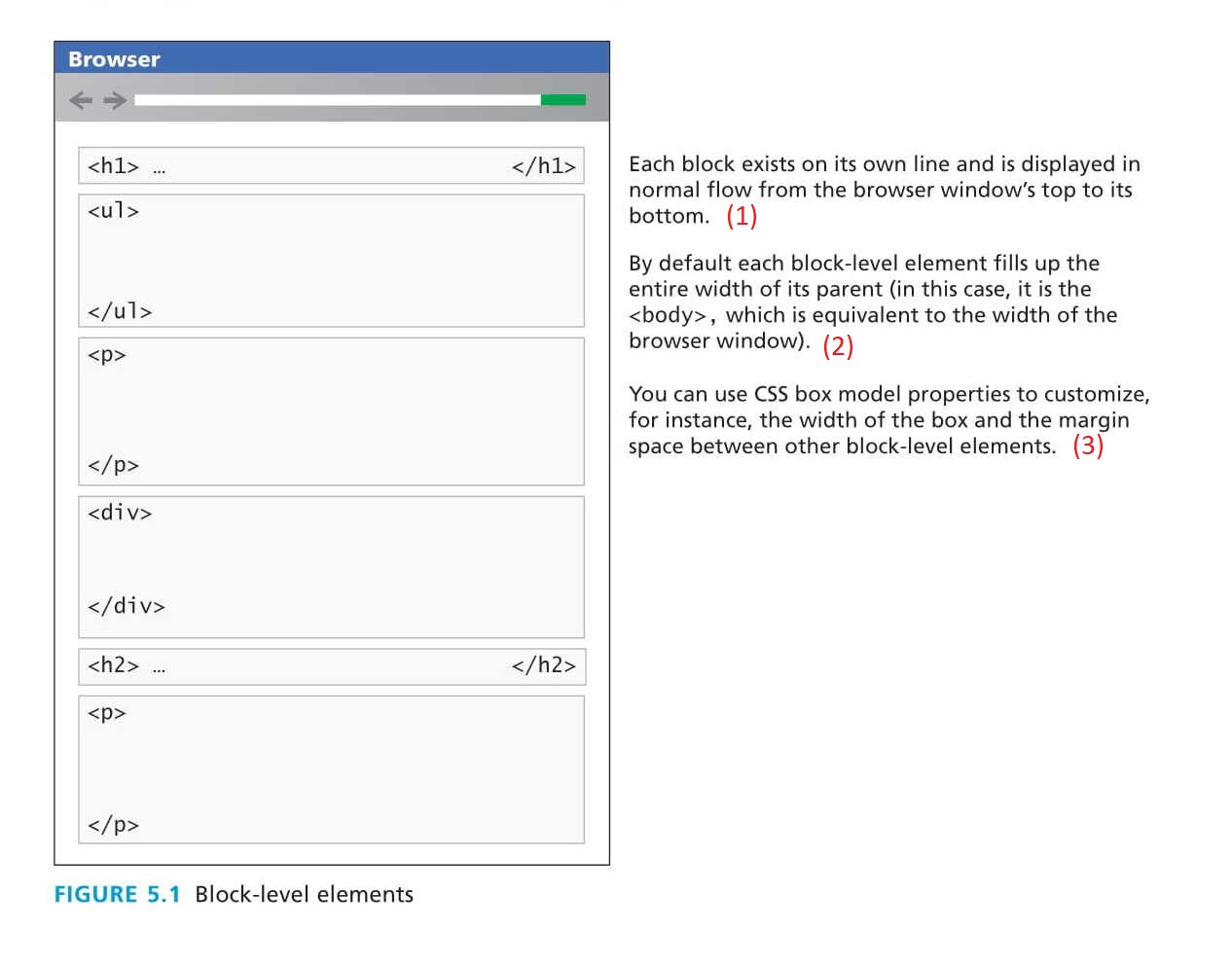
(1) Mỗi khối tồn tại trên dòng của bản thân nó và được hiển thị trong dòng chảy thông thường
từ đỉnh của cửa sổ trình duyệt tới đáy.
(2) Theo mặc định, mỗi phần tử mức khối điền đầy đủ vào toàn bộ width của phần tử cha
(trong trường hợp này, nó là phần tử <body>, cái tương ứng với width của cửa sổ trình duyệt)
(3) Bạn có thể sử dụng các đặc tính của mô hình hộp CSS để phù hợp hóa theo yêu cầu, ví dụ
width của box, không gian margin với các phần tử mức khối khác.
Các phần tử inline không hình thành khối của bản thân chúng, mà thay vào đó được hiển thị
trên các dòng. Text thông thường trong một tài liệu HTML là inline, cũng như các phần tử như
<em>, <a>, <img> và <span>. Các phần tử inline xếp hàng nối tiếp nhau theo chiều ngang từ trái
qua phải trên cùng một dòng khi không có dủ không gian trên dòng, nội dung di chuyển tới một
dòng mới, như được thể hiện ở ảnh sau. Các phần tử inline sử dụng mô hình hộp CSS thu hẹp,không
có height và width, margin-top, margin-bottom, có margin-right, margin-left và padding.
Chú thích:
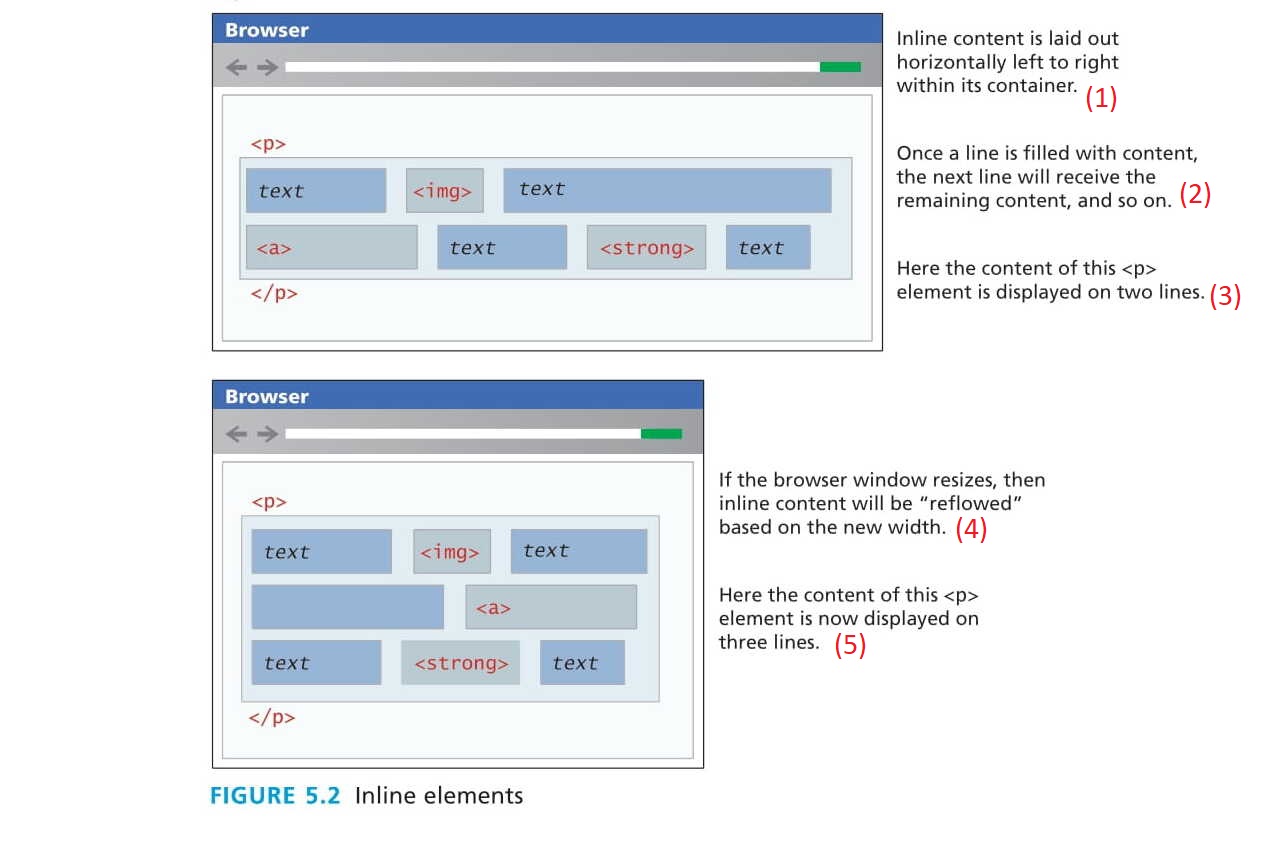
(1) Nội dung inline có bố cục theo chiều ngang từ trái qua phải bên trong phần tử chứa của nó.
(2) Khi một dòng được điền hết nội dung, dòng tiếp theo sẽ nhận phần nội dung còn lại …vv..
(3) Đây là nội dung của phần tử <p> được hiển thị trên hai dòng.
(4) Nếu cửa sổ trình duyệt thay đổi lại kích cỡ, thì nội dung inline sẽ tạo dòng chảy lại dựa trên width mới.
(5) Đây là nội dung của phần tử <p> được hiển thị trên ba dòng.
Trong một tài liệu với dòng thông thường, các phần tử mức khối và phần tử inline làm việc cùng
với nhau như được thể hiện trong ảnh sau, Các phần tử mức khối sẽ chảy từ đỉnh xuống đáy, trong
khi các phần tử inline sẽ chảy từ trái qua phải bên trong khối chứa. Nếu một khối chứa các
khối khác, hành vi tương tự xảy ra; các khối được chứa sẽ chảy từ đỉnh xuống đáy của khối chứa.
Chú thích:
(1) Một tài liệu chứa các phần tử mức khối chồng lên nhau từ đỉnh xuống đáy.
(2) Bên trong một khối, các nội dung inline được đặt theo chiều ngang từ trái qua phải.
(3) Một vài phần tử mức khối có thể chứa các phần tử mức khối khác (trong trường hợp
này, một phần tử <div> chứa các phần tử khối khác).
(4) Trong trường hợp như vậy, nội dung khối bên trong phần tử cha xếp chồng lên nhau
từ đỉnh xuống đáy bên trong cái chứa.