Danh sách có trật tự HTML <ol></ol>
Danh sách được sử dụng trên trang web để tổ chức thông tin. Khi viết cho Web, đề mục, đoạn văn ngắn
và danh sách (lists) có thể làm trang web của bạn rõ ràng và dễ đọc hơn. HTML có thể được sử dụng để
tạo ba dạng danh sách – danh sách mô tả (description lists), danh sách có trật tự (ordered lists) và
danh sách không trật tự (unordered lists). Tất cả danh sách được duyệt như block display với không gian
trắng ở trên và ở dưới. Phần này tập trung vào danh sách trật tự, cai hiển thị hệ thống số và
chữ để đưa vật thông tin chứa trong danh sách. Danh sách có trât tự có thể được tổ chức bằng cách
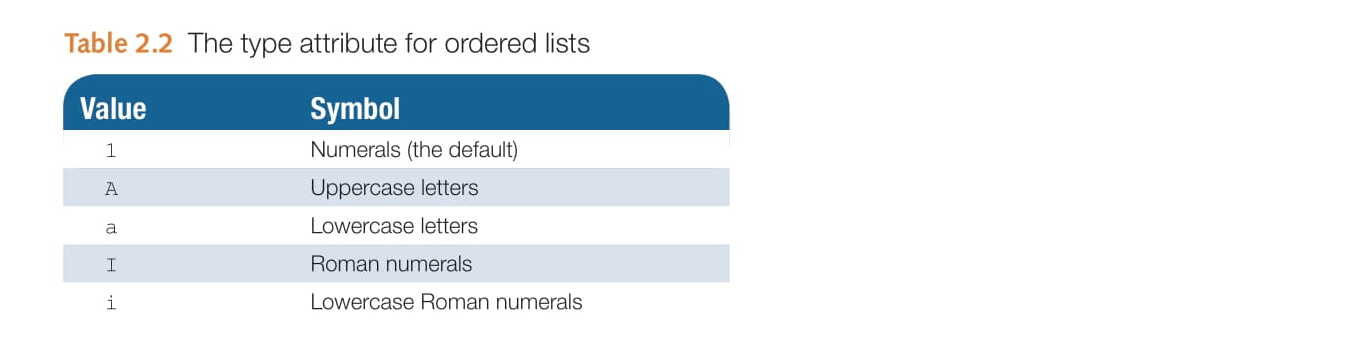
sử dụng số (mặc định),chữ hoa, chữ thường, số La mã hoa, số La mã thường.
Danh sách có trật tự bắt đầu với tag <ol> và kết thúc với tag </ol>. Mỗi vật danh sách bắt đầu với tag
<li> và kết thúc với tag </li>.
Thực hành với danh sách có trật tự
HTML 5 viết:
<h1>My Favourite Colors</h1>
<ol>
<li>Blue</li>
<li>Teal</li>
<li>Red</li>
</ol>
Trình duyệt hiển thị:
Các thuộc tính Type, Start và Reversed
Thuộc tính type cấu hình kí hiệu được sử dụng để xắp sếp trật tự danh sách. Ví dụ, để tạo danh sách có trật
tự được tổ chức bởi chữ hoa, sử dụng:
<ol type=”A”>
Bảng sau hướng dẫn thuộc tính type và giá trị của nó cho danh sách có trật tự:
Thuộc tính start là hữu dụng khi bạn cần một danh sách để bắt đầu với một số nguyên khác 1. Ví dụ:
<ol start=”10″>
Sử dụng thuộc tính HTML 5 mới reversed
<ol reversed>
để cấu hình đầu mục danh sách để hiển thị danh sách có trật tự hạ dần.