Khám phá thiết kế bố cục trang
Một thách thức về bố cục là rằng tài liệu của bạn có thể xem trên nhiều thiết bị khác nhau với phân
giải màn hình khác nhau. Khi thiết kế web, bạn thường quan tâm nhiều hơn về độ rộng màn hình có sẵn hơn
là chiều cao màn hình vì người dùng có thể cuộn theo chiều dọc xuống độ dài của trang, nhưng nó
được xem là thiết kế tồi để làm chúng cuộn theo chiều ngang.
Một nhà thiết kế trang cần chạm trán với một phạm vi rộng các độ rộng màn hình có thể trải từ màn
hình rộng có độ rộng 1680 pixels hay hơn, đến thiết bị mobile với độ rộng màn hình 320 pixels hay
thậm chí ít hơn. Các vấn đề rắm rối hơn là rằng một độ rộng màn hình trình bày không gian tối đa
có sẵn đối với người dùng, nhưng một vài không gian luôn bị chiếm bởi toolbars, khung sidebar và các
đặc tính trình duyệt khác. Ngoài ra, người dùng thậm chí có thể không có cửa sổ trình duyệt mở
full để lấp toàn bộ màn hình. Vì vậy, bạn cần có một kế hoạch bố cục cái dành cho các loại phân giải
màn hình và cấu hình trình duyệt khác nhau.
Các bố cục fixed, fluid và elastic
Các bố cục trang web rơi vào ba hạng mục chung: fixed (cố định), fluid (lỏng) và elastic (dẻo). Một bố
cục fixed là một cái trong đó kích cỡ của trang và kích cỡ của các phần tử trang là cố định, thường
sử dụng pixels như đơn vị đo lường. Độ rộng trang có thể thiết lập thành 960 pixels và độ rộng của logo
công ty có thể thiết lập thành 780 pixels. Các độ rộng này được thiết lập bất kể phân giải màn hình của
thiết bị người dùng và cái này có thể dẫn đến kết quả trang không khớp với cửa sổ trình duyệt nếu màn hình
thiết bị không đủ rộng.
Tương phản lại, một bố cục fluid (lỏng) thiết lập độ rộng của các phần tử trang như tỷ lệ % của độ rộng
màn hình có sẵn. Ví dụ, độ rộng của page body có thể được thiết lập để lấp 90 % màn hình và độ rộng của
logo công ty có thể được thiết lập để lấp 80% của page body đó. Dưới một bố cục lỏng, trang thay đổi lại kích
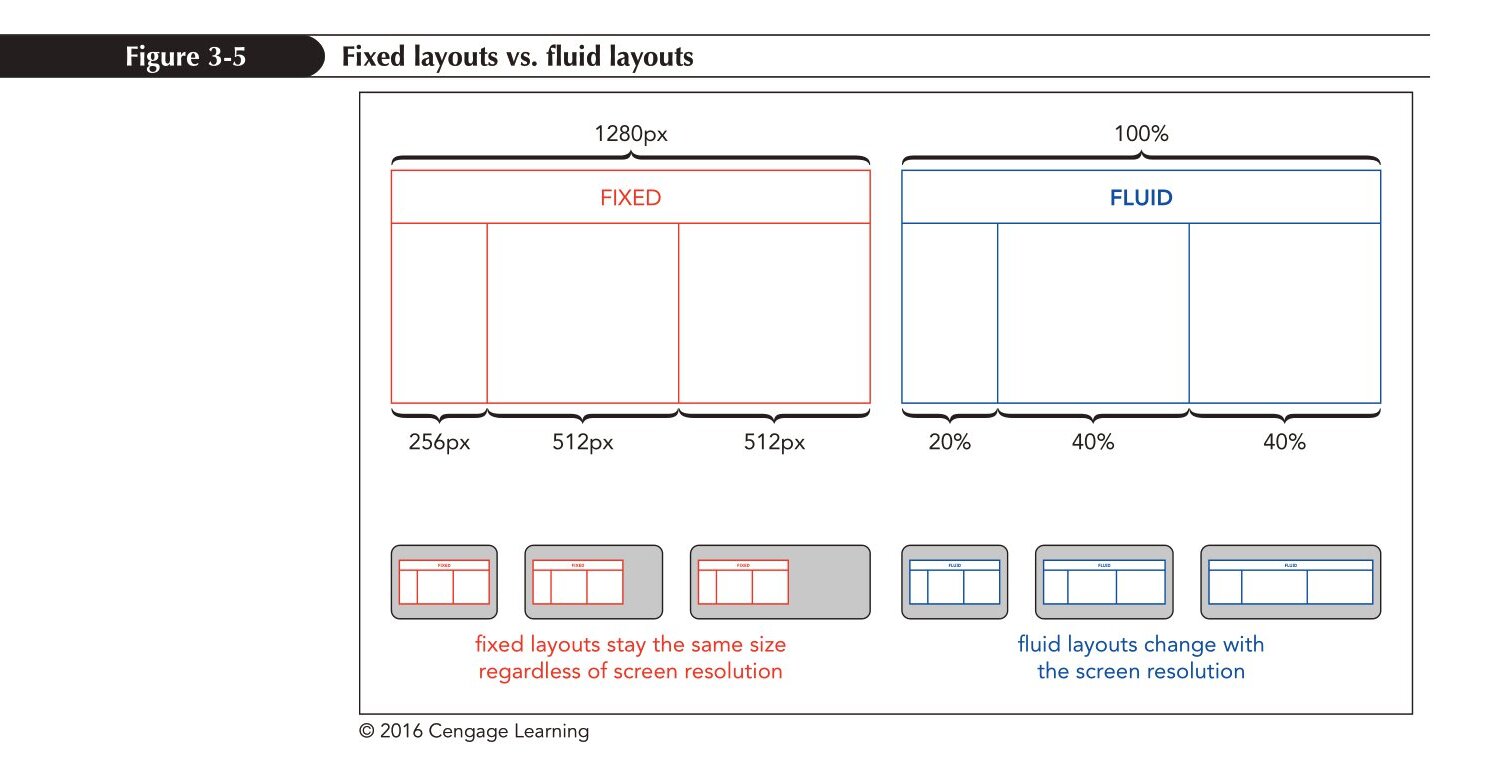
cỡ tự động để khớp với phân giải màn hình của thiết bị người dùng. Ảnh dưới thể hiện một bố cục 3 cột có thể
xuất hiện trong một thiết kế cố định và lỏng như thế nào.
Với các thiết bị khác nhau truy cập website của bạn, nó thường là tốt nhất để làm việc với một bố cục
fluid cái thích nghi hơn với một phạm vi phân giải màn hình. Các bố cục cố định chỉ nên được sử dụng khi bạn có
nhiều kiểm soát hơn trên các thiết bị cái sẽ hiển thị trang, như một trang web được tạo chuyên cho digital
kiosk tại một hội nghị.
Một thiết kế bố cục khác là bố cục elastic (dẻo) trong đó mọi đo lường được thể hiện bởi đơn vị em và dựa trên kích
cỡ font mặc định được sử dụng trong trang. Nếu một người dùng hay nhà thiết kế tăng kích cỡ font thì độ rộng, chiều
cao và vị trí của tất cả phần tử trang khác, bao gồm ảnh thay đổi để khớp theo. Vì vậy, ảnh và text luôn được
đặt kích cỡ tỷ lệ với nhau và bố cục không bao giờ thay đổi với các kích cỡ font khác nhau.
Nhược điểm của cách tiếp cận này là rằng, vì đặt kích cỡ là dựa trên kích cỡ font và không trên phân giải màn hình,
có một mối nguy rằng nếu một người dùng thiết lập kích cỡ font mặc định đủ lớn, trang sẽ mở rộng vượt quá gianh
giới của cửa sổ trình duyệt.
Cuối cùng, web nhanh chóng di chuyển tới các nguyên tắc của thiết kế responsive trong đó bố cục và thiết kế của trang
thay đổi phản ứng lại thiết bị cái duyệt nó. Trang sẽ có một tập hợp các styles cho các thiết bị mobile, cái khác
cho máy tính bảng, và cái khác cho laptops hay máy desktop.