Hiểu BOM và DOM trong Javascript
Javascript đối xử với nội dung của một tài liệu HTML như một tập hợp các bộ phận liên quan, cái
được nhắc đến như là các objects. Javascript đối xử với mỗi phần tử trên một trang web như một
object. Ngoài ra, bạn cũng có thể tạo các objects trong bản thân ứng dụng Javascript. Ví dụ, mọi
hàm bạn tạo cũng là một object.
BOM (Browser Object Model)
BOM (mô hình object trình duyệt) mô tả mối quan hệ giữa các objects bên trong một trình duyệt
web, bao gồm bên trong tài liệu hiện tại. Sự tồn tại của mô hình này là quan trọng vì, như bạn
sẽ thấy ngắn gọn, nó làm bạn có thể tham chiếu đến các objects trình duyệt cụ thể mà không nhầm
lẫn cái bạn định nói.
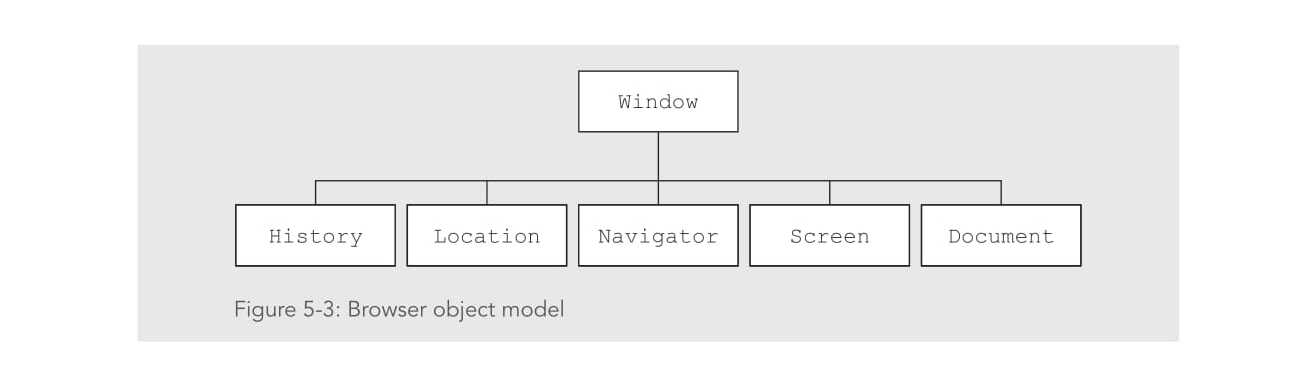
Các objects trong BOM được xắp sếp trong một trật tự có thứ bậc. Như ảnh sau thể hiện, Window
object nằm tại đỉnh, với các objects History, Location, Navigator, Screen và Document ở dưới nó.
Mặc dù đây là mô hình được sử dụng bỏi tất cả trình duyệt chính, chú ý rằng, BOM không phải là
một tiêu chuẩn được đồng ý bởi mọi tổ chức. Thay vào đó, nó là một mô hình chung cái tất cả nhà
sản xuất trình duyệt tuân thủ theo thông lệ.
Bạn không phải tạo các objects công khai trong BOM, chúng được tạo tự động khi một trình duyệt
web mở một trang web. Object tại mức đỉnh trong BOM là Window object, cái trình bày một cửa sổ
trình duyệt web. Trình duyệt web tự động tạo Window object cho bạn. Window object được gọi là
global object (object toàn cục) vì tất cả các object khác trong BOM được chứa trong nó. Ví dụ,
Window object chứa Document object, như khi một cửa sổ trình duyệt web chứa một tài liệu web.
Bạn sử dụng các phương thức và đặc tính của Window object để kiểm soát cửa sổ trình duyệt web,
trong khi bạn sử dụng các phương thức và đặc tính của Document object để kiểm soát một trang
web.
Mối quan hệ giữa các objects trong BOM thường được mô tả với từ ngữ được sử dụng cho các thành
viên trong một gia đình. Trong ảnh trên, Window object là object cha (parent object) của tất cả
các objects khác, như History và Location. History là một object anh em (sibling object) đối với
các objects Location, Navigator, Screen và Document, cái là những objects con (child objects) của
object Window.
DOM (Document Object Model)
Document object là object quan trọng nhất trong BOM vì nó trình bày trang web được hiển thị trong
trình duyệt. Bạn đã quen với phương thức document.write().document. tại phần bắt đầu chỉ ra rằng
nó là một phương thức của Document object. Tất cả các phần tử trên một trang web được chứa trong
Document object, và mỗi phần tử được trình bày trong Javascript bởi object của bản thân nó. Cái
này có nghĩa rằng Document object chứa tất cả các phần tử bạn tạo trên một trang web.
Nhánh Document object của BOM được trình bày bởi mô hình object của bản thân nó, được gọi là
Document Object Model hay DOM. Không giống BOM, cái là thông lệ lỏng lẻo, DOM là một tiêu chuẩn
kĩ thuật chính thức của W3C như HTML và CSS.
DOM là cái cho phép bạn viết Javascript để thay đổi HTML và CSS của một trang web. DOM là một
ví dụ của giao diện lập trình ứng dụng (API), cái là một tiêu chuẩn kĩ thuật về các bộ phận khác
nhau tương tác với nhau như thế nào. Bằng cách viết code để tạo cấu trúc cho các objects trong
một tài liệu web, cùng với một tập hợp tiêu chuẩn các phương thức và đặc tính, DOM tạo công
cụ cho việc làm tài liệu web trở nên động.
DOM trình bày HTML của một trang web cái được hiển thị trong một trình duyệt. Mỗi phần tử trên
một trang web được trình bày trong DOM bởi object của bản thân nó. Thực tế rằng mỗi phần tử là
một object làm các ứng dụng Javascript có thể truy cập các phần tử riêng rẽ trên một trang web
và thay đổi chúng riêng rẽ mà không phải reload lại trang từ máy chủ.
DOM tree (cây DOM) là gì?
Như trong BOM, các objects trong DOM được trình bày có thứ bậc, dựa trên nesting của các phần tử
trong một tài liệu HTML. Tuy nhiên, trong khi tất cả các objects trong BOM tiêu chuẩn có mặt trong
một trình duyệt mọi lúc, trật tự có thứ bậc DOM – được biết đến như là DOM tree – cho một trang
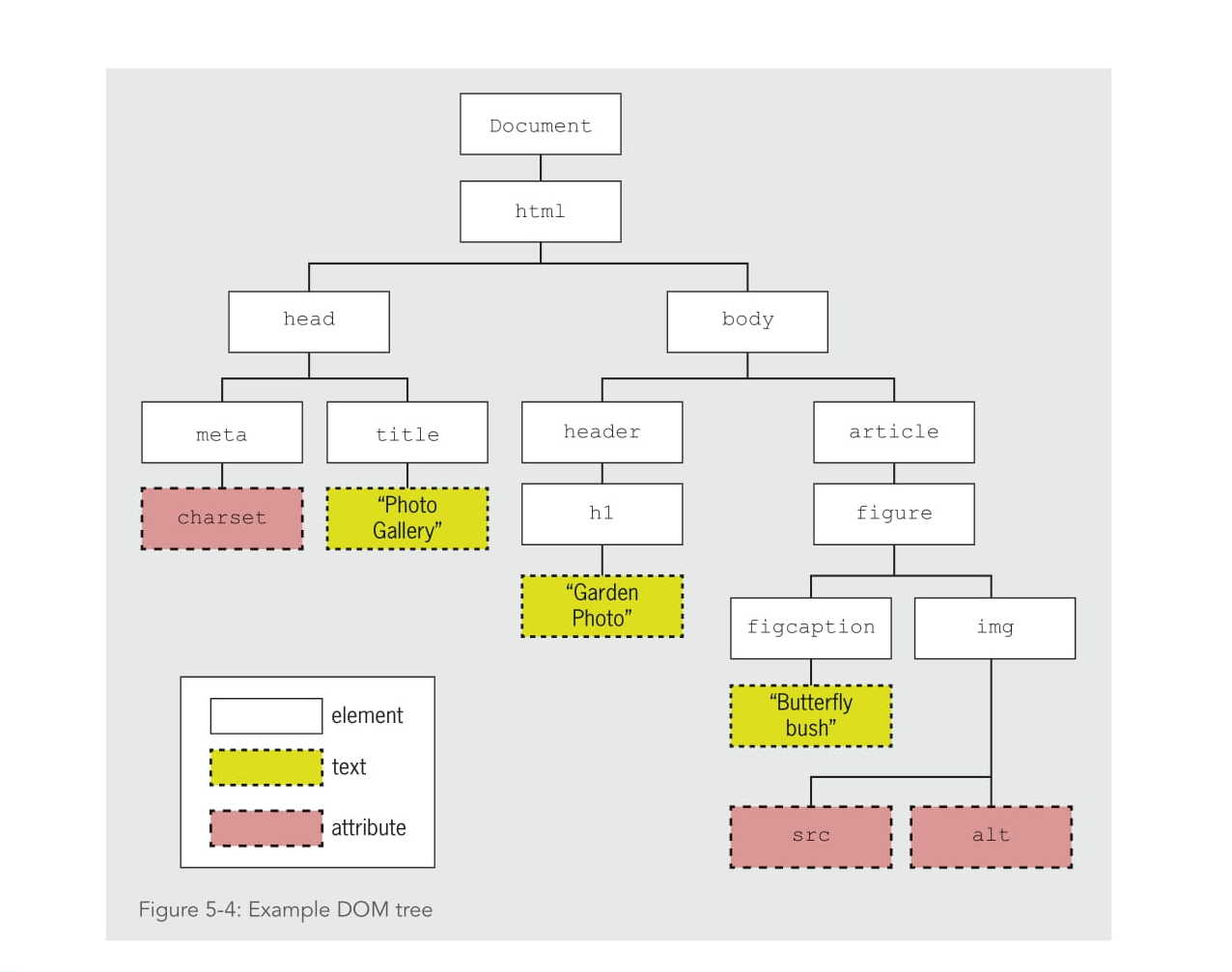
web đã cho phụ thuộc vào nội dung của nó. Ảnh sau thể hiện DOM tree cho tài liệu HTML sau:
1 <html lang=”en”>
2 <head>
3 <meta charset=”utf-8″ />
4 <title>Photo Gallery</title>
5 </head>
6 <body>
7 <header>
8 <h1>Garden Photo</h1>
9 </header>
10 <article>
11 <figure>
12 <figcaption>Butterfly bush</figcaption>
13 <img src=”image016.jpg” alt=”Butterfly bush” />
14 </figure>
15 </article>
16 </body>
17 </html>
Trong ảnh, các phần tử HTML được xắp sếp theo trật tự có thứ bậc theo nesting của chúng trong
tài liệu. Trong DOM tree, Các phần tử mức trên là phần tử cha (parent elements) của các phần tử
dưới nó, các phần tử cùng mức là các phần tử anh em (sibling elements), các phần tử mức dưới là
phần tử con (child elements) của các phần tử trên nó. Ví dụ, phần tử figcaption và img cái được nested
bên trong phần tử figure ở dòng 11-14 của code được thể hiện trong DOM tree như là các phần tử
con của phần tử figure.
Chú ý rằng ngoài các objects tương ứng với các phần tử HTML, DOM tree cũng thể hiện text của phần
tử cái chứa nội dung text, cũng như thuộc tính của phần tử. Ví dụ dòng sau trích từ code trên:
<figcaption>Butterfly push</figcaption>
Mỗi vật trong DOM tree được biết đến như là node.Có các dạng khác của node tồn tại, nhưng những
cái tương ứng với các phần tử, thuộc tính và nội dung text là được sử dụng phổ biến nhất.