Quản lí dữ liệu component sử dụng props
Props (viết tắt của đặc tính) là các giá trị hay đặc tính được kế thừa của một component cái đã được truyền xuống từ
một component cha. Props có thể hoặc là các giá trị tĩnh hoặc là động khi chúng được khai báo, nhưng khi chúng được
kế thừa chúng là cố định; chúng chỉ có thể thay đổi bằng cách thay đổi các giá trị ban đầu tại mức đỉnh nơi chúng
được khai báo và truyền xuống. Tài liệu “Thinking in React” của React nói rằng props được giải thích tốt nhất như
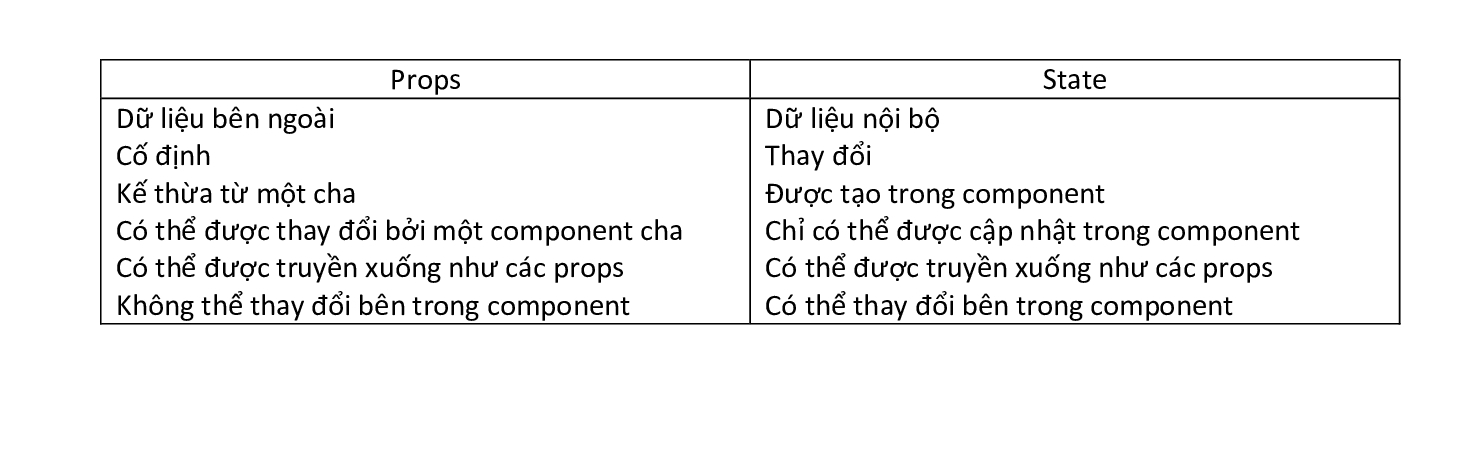
” một cách để truyền dữ liệu từ cha đến con”. Bảng dưới nêu bật một vài sự khác nhau và tương tự giữa props và state.
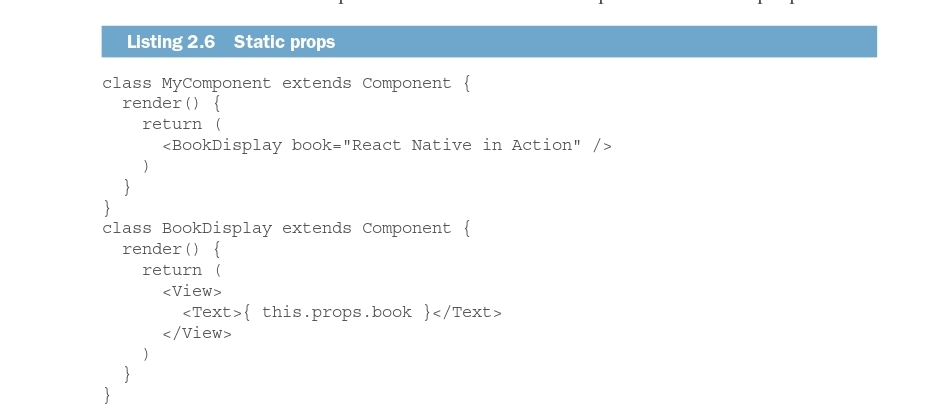
Một cách thức tốt để giải thích các props làm việc như thế nào là thể hiện một ví dụ. Code sau khai báo một giá trị
book và truyền nó xuống tới một component con như một prop tĩnh.
Code này tạo hai components: <MyComponent /> và <BookDisplay />. Khi bạn tạo <BookDisplay />, bạn truyền vào trong
một đặc tính gọi là book và thiết lập nó thành string “React Native in Action”. Bất cứ thứ gì được truyền như một đặc
tính theo cách này là có sẵn trên component con như props this.
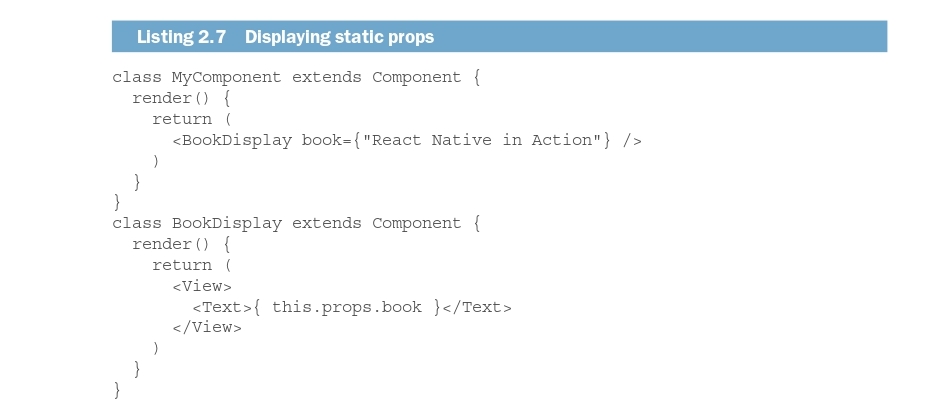
Bạn cũng có thể truyền xuống các biến literals, bằng cách sử dụng { } và một giá trị string như thể hiện tiếp theo.