Overflow là gì?
Anne thích diện mạo của inforgraphic, nhưng cô ta lo lắng về độ dài. Cô ta muốn bạn giảm
height của inforgraphic để rằng nó xuất hiện bên trong gianh giới của cửa sổ trình duyệt.
Thay đổi này sẽ tạo overflow vì nội dung dài hơn height mới.
Xử lí overflow
Inforgraphic là dài vì nó hiển thị một vài information boxes. Nếu bạn giảm height của inforgraphic
bạn gặp nguy cơ cut đi một vài boxes cái không còn khớp bên trong inforgraphic bị giảm height.
Tuy nhiên bạn có thể kiểm soát trình duyệt của bạn xử lí như thế nào nội dung vượt quá sử dụng
đặc tính overflow sau.
overflow: type;
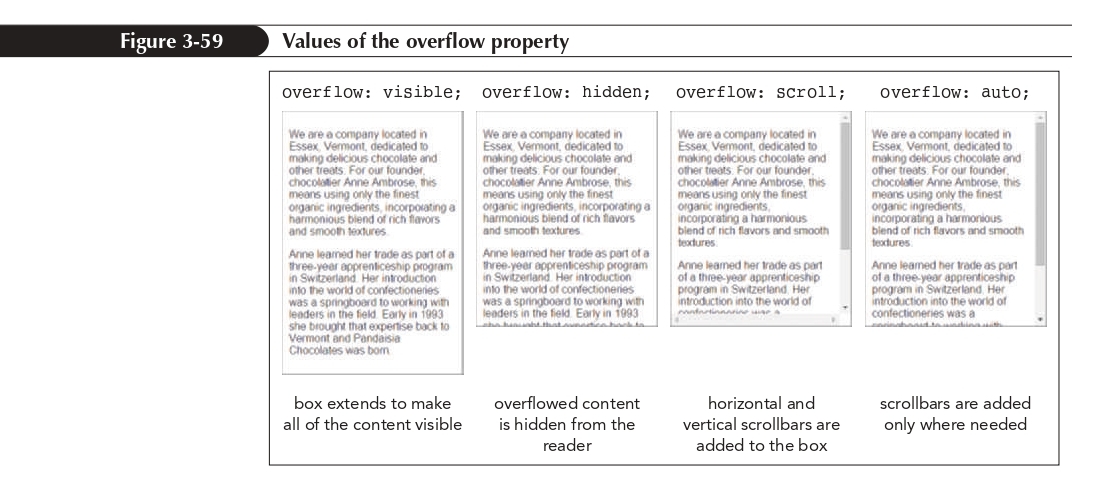
nơi type là visible (mặc định), hidden, scroll hay auto. Một giá trị visible hướng dẫn trình duyệt
tăng height của một phần tử để khớp với nội dung overflow. Giá trị hidden giữ phần tử tại height và
width chỉ ra, nhưng cut đi nội dung vượt quá. Giá trị scroll giữ phần tử tại kích thước chỉ ra, nhưng
thêm các thanh cuộn ngang và dọc để cho phép người dùng cuộn qua nội dung overflowed. Cuối cùng giá trị auto
giữ phần tử tại kích thước chỉ ra, thêm các thanh cuộn chỉ khi chúng được cần. Ảnh dưới thể hiện các ví dụ
về các hiệu ứng của mỗi giá trị overflow trên nội dung cái quá rộng cho không gian của nó.
CSS 3 cũng cung cấp các đặc tính overflow-x và overflow-y để xử lí overflow cụ thể theo hướng ngang và dọc.
Dự án (tiếp tục)
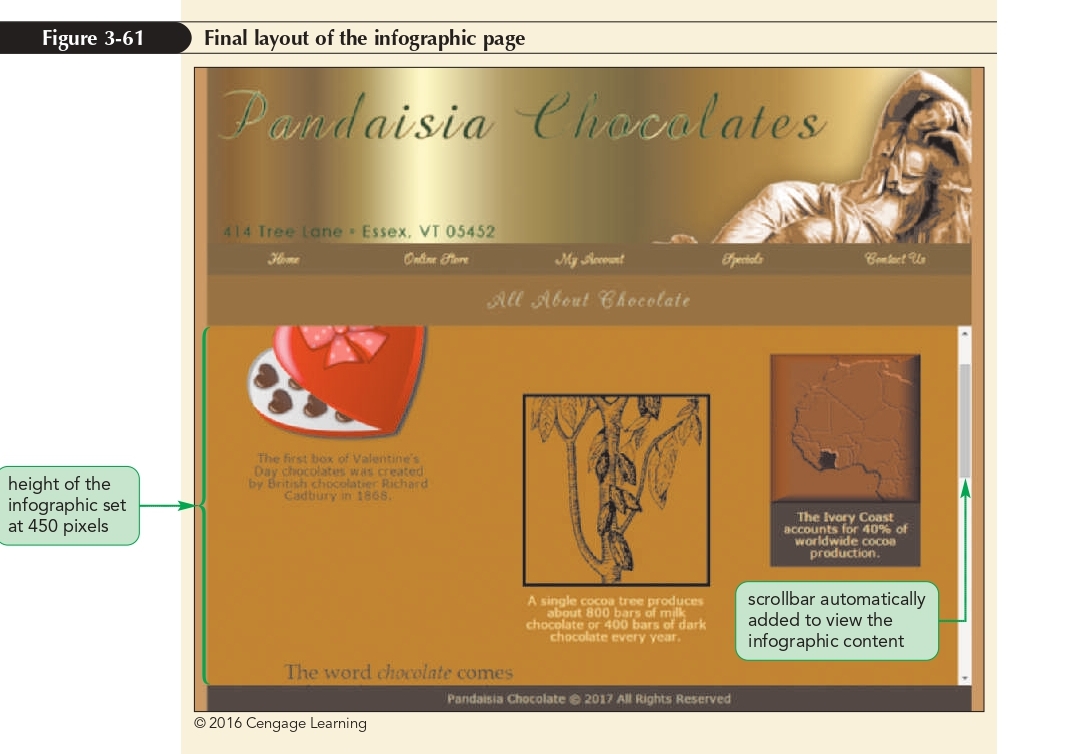
Bạn quyết định hạn chế height của inforgraphic xuống còn 450 pixels và thiết lập đặc tính overflow thành auto
để rằng các trình duyệt hiển thị các thanh cuộn khi cần cho nội dung vượt quá.
Để áp dụng đặc tính overflow:
1. Quay trở lại file pc_info.css trong editor của bạn và đi tới phần Main Styles.
2. Bên trong quy tắc style cho cái chọn main, điền đặc tính overflow: auto;
3. Giảm height của phần tử main từ 1400px xuống còn 450px.
4. Đóng file, lưu các thay đổi của bạn.
5. Reload lại file pc_info.html trong trình duyệt của bạn. Như được thể hiện ở ảnh dưới, height của
inforgraphic bị giảm xuống còn 450 pixels và các thanh cuộn đã được thêm vào cái bạn
có thể sử dụng để xem toàn bộ inforgraphic.