Absolute Positioning
Absolute Positioning đặt một phần tử tại các toạ độ cụ thể bên trong một cái chứa nơi
đặc tính top chỉ vị trí lề đỉnh của phần tử, đặc tính right thiết lập vị trí lề phải,
đặc tính bottom thiết lập vị trí lề đáy, và đặc tính left thiết lập vị trí lề trái.
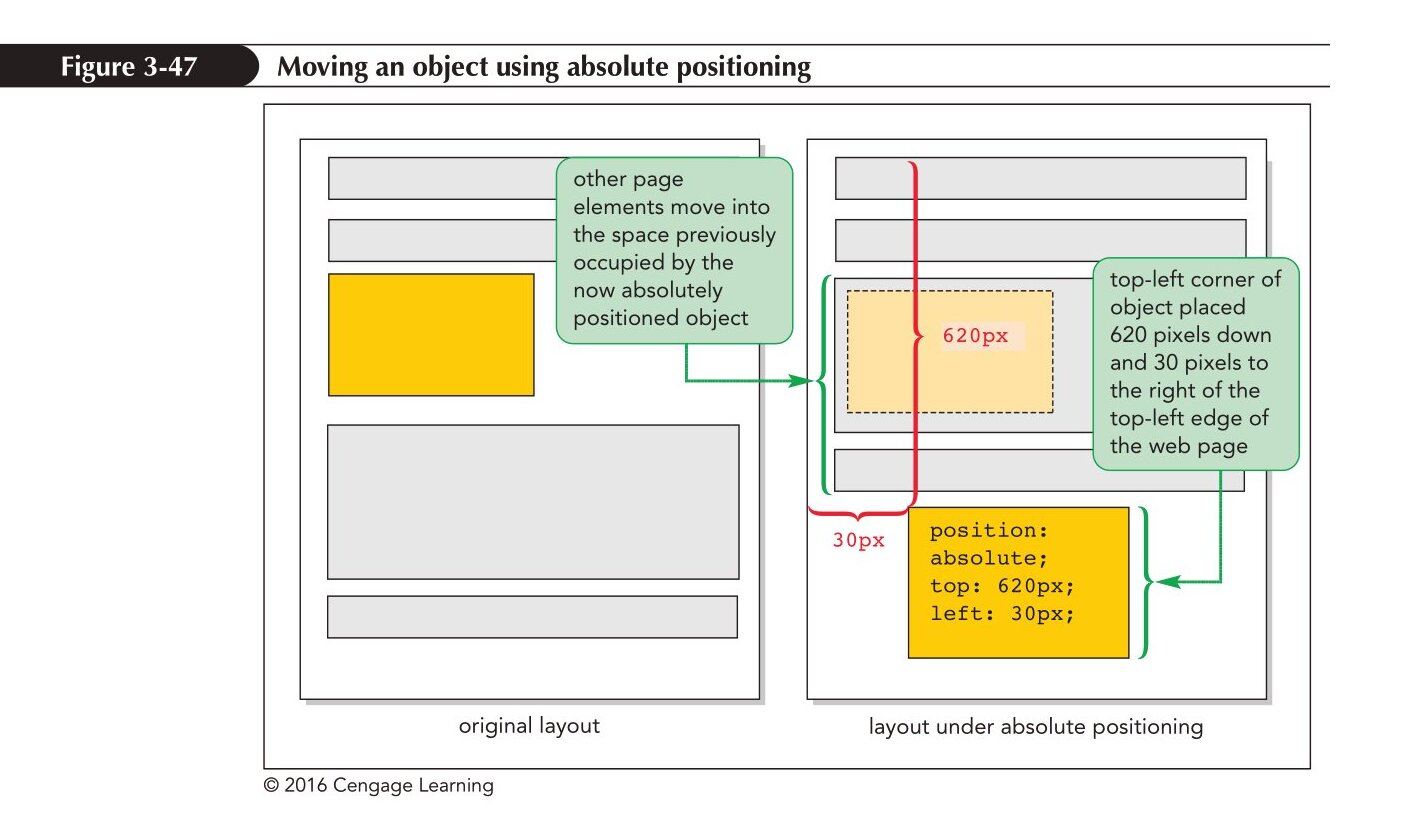
Ví dụ, quy tắc style sau đặt phần tử header 620 pixels từ lề đỉnh của cái chứa của nó và
30 pixels từ lề trái (Xem ảnh).
header {
position: absolute;
top: 620px;
left: 30px;
}
Để đặt đối tượng với absolute positioning, hoặc bạn sử dụng các toạ độ top/left hoặc các toạ
độ bottom/right, nhưng bạn không sử dụng tất cả 4 toạ độ cùng lúc vì cái đó sẽ gây nhầm lẫn trình
duyệt. Ví dụ, một đối tượng không thể được đặt vị trí cùng với cả lề trái và phải của cái chứa của
nó đồng thời.
Như với làm trôi một phần tử, absolute positioning lấy một phần tử ra khỏi dòng tài liệu thông
thường với các phần tử kế tiếp di chuyển vào không gian bị chiếm trước đó bởi phần tử. Cái này
có thể dẫn đến kết quả đối tượng được absolutely positioned đè lên các phần tử trang khác.
Việc biên dịch các toạ độ của đối tượng được absolutely positioned tất cả dựa trên các lề của cái chứa
phần tử. Vì vậy trình duyệt cần biết nơi cái chứa đối tượng ở đâu trước khi nó có thể absolutely position
các đối tượng bên trong nó. Nếu cái chứa đã được đặt sử dụng đặc tính position được thiết lập thành
relative hay absolute, vị trí cái chứa được biết và các giá trị toạ độ dựa trên các lề của cái chứa.
Ví dụ, các quy tắc style sau đặt phần tử article tại một toạ độ cái là 50 pixels từ lề đỉnh của phần
tử section và 20 pixels từ lề trái.
section {
position: relative;
}
section > article {
position: absolute;
top: 50px;
left: 20px;
}
Chú ý rằng bạn không phải định nghĩa các toạ độ cho phần tử section miễn là bạn đã thiết lập
position của nó thành relative.