Trình bày các mẫu
Nhiều cơ chế mẫu là có sẵn, và một cái đơn giản cái là dễ để học là EJS (Embedded JavaScript). Cài đặt module EJS từ
npm (EJS đang tại phiên bản 2.3.1 tại thời điểm viết):
npm install ejs –save
Bây giờ res.render có thể trình bày các files HTML có hình thức với EJS. Nếu bạn thay thế res.send (articles) trong cái
xử lí route app.get(‘/articles’) trong code phần trên, ghé thăm http://localhost:3000/articles trong trình duyệt sẽ cố
gắng trình bày articles.ejs.
Tiếp theo, bạn cần tạo mẫu articles.ejs trong thư mục views. Code dưới đây thể hiện một mẫu đầy đủ cái bạn có thể sử
dụng.
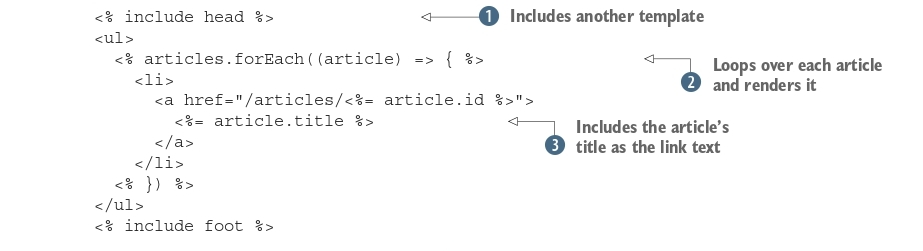
Mẫu danh sách article sử dụng một mẫu header (1) và footer cái được bao gồm như các đoạn code trong các ví dụ code
sau. Cái này là để tránh trùng lặp lại header và footer trong mọi mẫu. Danh sách article được lặp lại (2) bằng cách sử dụng
loop forEach Javascript tiêu chuẩn, và sau đó các article IDs và titles được bơm vào mẫu sử dụng cú pháp EJS <%= value %> (3).
Sau đây là một mẫu header ví dụ, được lưu như views/header.ejs:
<html>
<head>
<title>Later</title>
</head>
<body>
<div class=”container”>
Và đây là một footer tương ứng (được lưu như views/footer.ejs):
</div>
</body>
</html>
Phương thức res.format cũng có thể được sử dụng cho hiển thị các articles cụ thể. Đây là nơi các thứ bắt đầu trở nên
thú vị, vì cho ứng dụng này có ý nghĩa, các articles nên nhìn sạch và dễ đọc.