Màu sắc (color) trong CSS
Một cách thức để giúp thu hút sự chú ý của khách ghé thăm trang web là sử dụng màu sắc như màu nền
trang web, màu cho text, đường biên hay link.
CSS có một số các tùy chọn để chỉ màu sắc từ 216 màu của bảng màu cơ bản tới dải màu sắc đầy đủ, tổng
cộng 16.777.216 màu. Có hai tùy chọn phổ biến để chỉ màu sắc trong CSS: sử dụng color names và color
code.
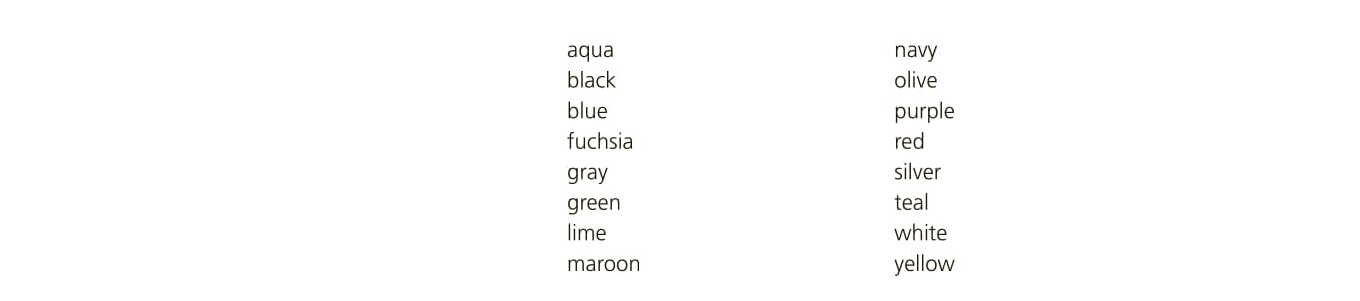
– Sử dụng color names hay còn gọi là từ khóa màu (color keywords). Khi sử dụng tên màu sắc, bạn chỉ
ra một từ như black hay white như một giá trị đặc tính màu. Sau đây là tên 16 màu cơ bản. Cho nhiều
tên màu hơn, ghé thăm www.w3schools.com/html/html_colornames.asp.
– Sử dụng color code: Color code được sử dụng phổ biến hơn trong thiết kế web. Bạn có thể sử dụng hai
dạng color code với CSS là RGB và số hex (hexademical)
+ RGB: viết tắt của Red, Green, và Blue. Đây là những màu sắc đầu tiên được sử dụng để hiển thị
màu của các pixels trên một màn hình máy tính. Khi bạn sử dụng ba màu này trong các cách kết hợp khác
nhau, chúng có thể tạo mọi màu trong dải cầu vồng. Màn hình máy tính có thể hiển thị 16.777.216 màu
trên thực tế. Màu RGB CSS được chỉ ra sử dụng cú pháp ba số đặc biệt(mỗi số từ 0 đến 255), mỗi cái
trình bày kênh màu (color channel), tương ứng với red, green hoặc blue. Một kênh màu chứa số pixels
cần thiết của red hoặc green hoặc blue đóng góp để tạo ra một màu cụ thể.Ví dụ:
body{background-color:rgb(0,0,255)}
Cái này sinh ra màu cùng màu với từ khóa màu blue (xanh dương). Phân tích hai số 0 đầu tiên . Hai số
này trình bày red color channel và green color channel. Hai kênh này không đóng góp pixels nào vào
màu được chỉ ra. Đến số 255 tiếp theo. Số này trình bày blue color channel. Nó trình bày dạng đúng
nhất của màu, trong trường hợp này là blue.
+ Số hex (hexademical). Số hex là sự kết hợp hệ thống đánh số cơ số 16. Số hex color code bao gồm
code 6 số và kí tự, bắt đầu bằng dấu thăng #, cái trình bày giá trị màu RGB bằng số hex. Ví dụ:
body{background-color:#0000FF}
Hai số hex 00 đầu tiên tương ứng với số 0 thập phân. Cũng như vậy, hai số hex 00 tiếp theo tương ứng
với số 0 thập phân. Cuối cùng, hai số hex FF cuối cùng tương ứng với số 255 thập phân. Kết quả là,
số hex color code #0000FF tương ứng với giá trị màu rgb(0,0,255), chỉ màu blue.
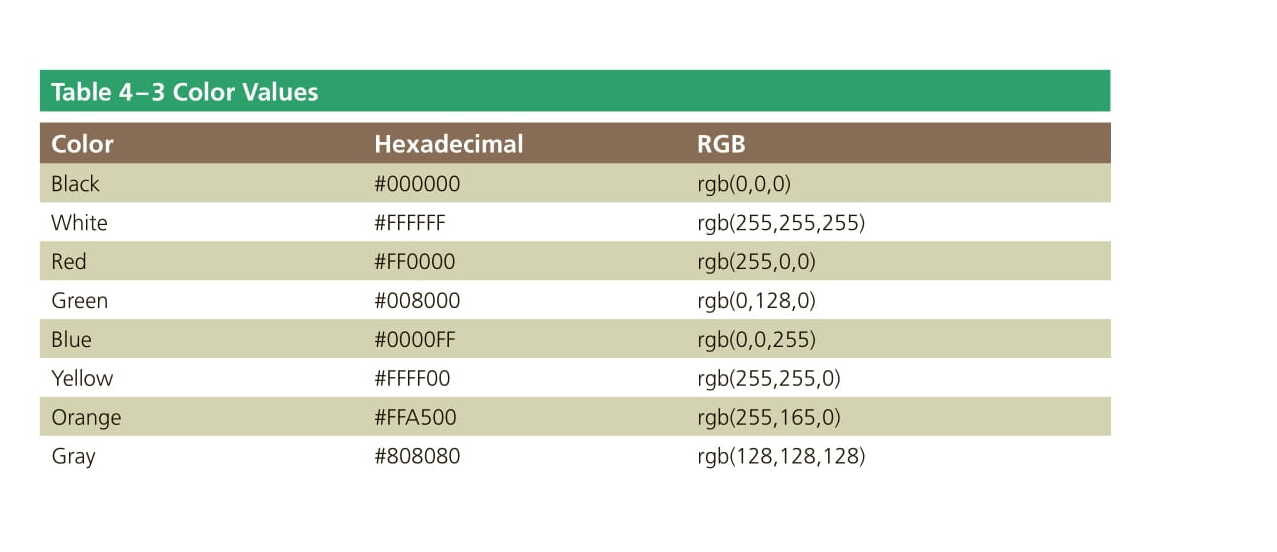
Bảng sau trình bày danh sách màu phổ biến với giá trị hex và rgb tương ứng:
Nhìn qua một số đặc tính màu sắc
+ background-color: chỉ màu nền của phần tử. Ví dụ:
HTML viết:
<p>Day la doan van ban nen do</p>
CSS viết:
p{background-color:red}
+ font-color: chỉ màu của text. Ví dụ:
HTML viết:
<p>Day la doan van ban voi font do</p>
CSS viết:
p{font-color:rgb(255,0,0)}
+ border-color: chỉ màu đường biên của phần tử. Ví dụ:
HTML viết:
<p>Day la doan van ban voi duong bien mau do</p>
CSS viết:
p{border-color:#FF0000}
+ màu link:
Ví dụ:
HTML viết:
<a href=”http://www.giaiphapwebtl.vn>Day la link mau do</a>
CSS viết:
a{color:red}