Định nghĩa các giá trị mặc định và placeholders
Để chỉ ra một giá trị trường mặc định (default field value), bạn thêm thuộc tính value sau vào
phần tử HTML cho form control:
value=”value”
nơi value là giá trị cái sẽ được nhập vào theo mặc định vào control trừ phi người dùng nhập
vào một giá trị khác.
Đối với survey form Red Ball Pizza, thêm các giá trị mặc định sau:
<div class=”formRow”>
<label for=”city”>City</label>
<input name=”custCity” id=”city” type=”text” value=”Ormond Beach”/>
</div>
<div class=”formRow”>
<label for=”state”>State</labeL>
<input name=”custState” id=”state” type=”text” value=”FL”/>
</div>
Placeholders là chuỗi kí tự text cái xuất hiện bên trong một form control, cung cấp một gợi ý
về dạng dữ liệu cái nên được nhập vào trường. Tuy nhiên, không giống một giá trị trường mặc định
, một placeholder không lưu giữ trong control như giá trị của trường. Placeholder được định nghĩa
sử dụng thuộc tính placeholder sau:
placeholer=”text”
nơi text là text của placeholder.
Trong survey form của Red Ball Pizza, ta điền các thuộc tính placeholder sau:
<div class=”formRow”>
<label for=”name”>Name*</label> đe
<input name=”custName” id=”name” type=”text” placeholer=”first name and last name”/>
</div>
<div class=”formRow”>
<label for=”zip”>Postal code</label>
<input name=”custZip” id=”zip” type=”text” placeholer=”nnnnn(-nnnn)”/>
</div>
<div class=”formRow”>
<label for=”phone”>Phone number</label>
<input name=”custPhone” id=”phone” type=”tel” placeholer=”(nnn)nnn-nnnn”/>
</div>
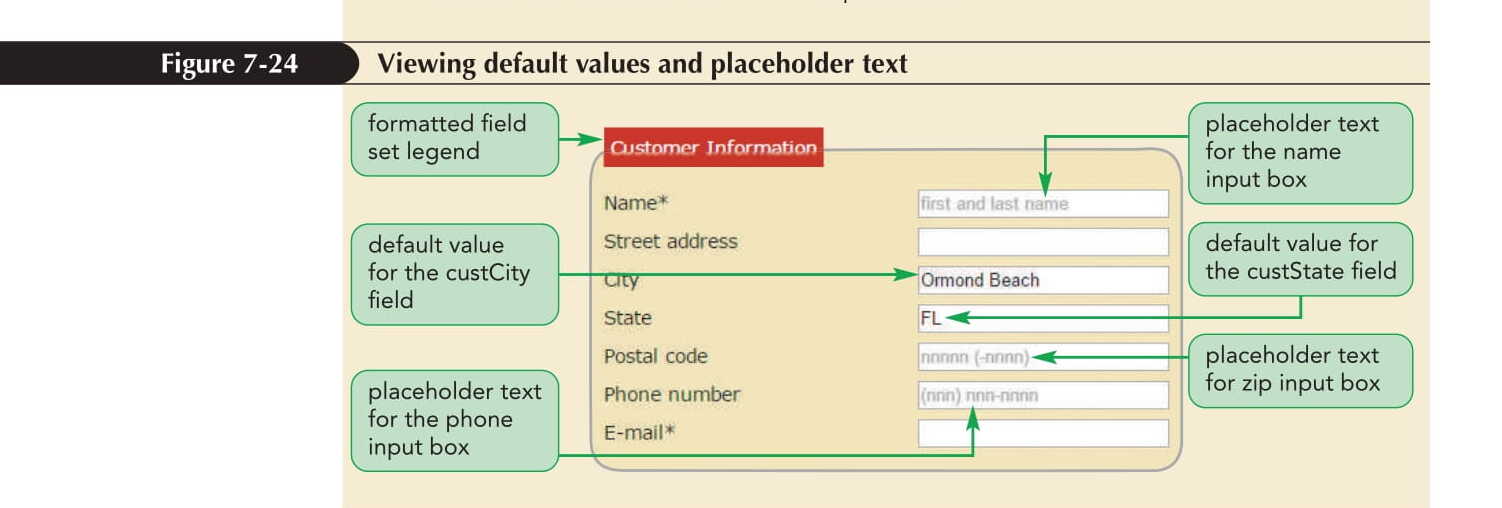
Ảnh kết quả là:
Web form widgets
Nhập giá trị date và time
Để đảm bảo rằng người dùng nhập dữ liệu trong hình thức đúng, bạn có thể sử dụng controls
được thiết kế đặc biệt cho dạng dữ liệu của trường.
Bắt đầu với HTML 5, các trường date và time có thể được chỉ ra sử dụng một trong những thuộc
tính type sau:date, time, datetime-local, month và week. Mỗi giá trị thuộc tính type này có
một control khác nhau liên quan đến nó, làm người dùng có thể chọn giá trị date, time month
hay week. Text nhập vào input box được dựa trên sự lựa chọn của người dùng trong control widget,
đảm bảo text date hay time được nhập cùng dạng cho mọi người dùng. Ảnh sau thể hiện các ví dụ của
widget được sử dụng bởi trình duyệt Google Chrome.
Field set expInfo của survey form Red Ball Pizza sẽ bao gồm một calendar control cái người
dùng có thể sử dụng để nhập ngày ghé thăm của họ tới Red Ball Pizza. Đi tới expInfo field
set và điền phần tử label và input sau:
<div class=”formRow”>
<label for=”visit”>Date of visit</label>
<input name=”visitDate” id=”visit” type=”date”/>
</div>
Tạo một selection list
Một selection list là một list box cái trình bày người dùng với một nhóm các giá trị có thể cho
trường dữ liệu và được tạo sử dụng phần tử select và option sau:
<select name=”name”>
<option value=”value1″>text1</option>
<option value=”value2″>text2</option>
…
</select>
nơi name là tên của trường dữ liệu, value1, value2 là các giá trị trường có thể, và text1,
text2 là nhập vào text trong selection list cái người thấy trên web form. Chú ý rằng giá
trị trường không phải khớp option text. Trong hầu hết trường hợp, option text sẽ là mở
rộng và mang tính mô tả, trong khi giá trị trường tương ứng sẽ ngắn gọn cho sử dụng để
chương trình máy chủ phân tích dữ liệu form.
Option đầu tiên trong selection list được lựa chọn theo mặc định, và vì vậy chứa giá trị mặc
định của trường. Để làm option khác thành mặc định, thêm thuộc tính selected vào phần tử option
như sau:
<option value=”value” selected>text</option>
Đối với survey form của Red Ball Pizza, một đơn hàng của khách có thể được đặt theo một trong
bốn cách: nhận hàng tại cửa hàng, ship hàng, ăn tối tại cửa hàng, hay trong trường hợp pizza,
pizza chưa nấu cái khách hàng có thể mang về nhà và nướng. Survey form không muốn khách hàng
nhập dạng order vào input box vì khách hàng sẽ nhập thông tin theo cách khác nhau, text và
đánh vần khác nhau làm nó khó để nhóm và phân tích kết quả khảo sat. Thay vào đó, mỗi người
dùng lựa chọn dạng order từ nhóm các tùy chọn xác định trước.
Thêm một selection list vào survey form Red Ball Pizza để ghi lại dạng order được đặt bởi khách
hàng, lưu giữ giá trị trong trường orderType. Nhận dạng selection list control với ID order.
Hầu hết người trả lời survey hay ăn tối tại nhà hàng, nên Dine là option được lựa chọn theo
mặc định. Cuối cùng, các options cho trường orderType được liệt kê theo trật tự an pha bê:
<div class=”formRow”>
<label for=”order”>Order type</label>
<select name=”orderType” id=”order”>
<option value=”order1″>Carry out</option>
<option value=”order2″>Delivery</option>
<option value=”order3″ selected>Dine in</option>
<option value=”order4″>Take ‘n bake</option>
</select>
</div>
Ảnh kết quả như sau:
Làm việc với thuộc tính select
Theo mặc định, một selection list xuất hiện như một list box thả xuống. Để hiển thị selection
list như một hộp cuộn với nhiều hơn một tùy chọn nhìn thấy trong web form, thêm thuộc tính
size sau vào phần tử select:
<select size=”value>…</select>
nơi value là số tùy chọn cái selection list hiển thị cùng một lúc.Ví dụ, size value bằng 5 sẽ
hiển thị 5 vật trong hộp cuộn.
Hành vi mặc định của selection list là chỉ cho phép người dùng chọn một vật trong danh sách
tùy chọn. Để cho phếp nhiều hơn một vật được chọn, thêm thuộc tính multiple sau vào phần
tử select:
<select multiple>…</select>
Red Ball Pizza có selection list khác để thêm vào survey form, cái ghi lại khách hàng nghe về
Red Ball Pizza như thế nào. Form trình bày với người dùng năm tùy chọn: Internet, magazine,
newspaper, word of mouth hay other. Form sẽ hiển thị tất cả tùy chọn với thuộc tính size của
phần tử select bằng 5 và cho phép người dùng có thể chọn nhiều vật từ selection list:
<div class=”formRow”>
<label for=”info”>Where đi you hear abot us?
<br/>(select all that apply)
</label>
<select name=”infoSrc” id=”info” size=”5″ multiple>
<option value=”internet”>Internet</option>
<option value=”mag”>Magazine</option>
<option value=”news”>Newspaper</option>
<option value=”word”>Word of mouth</option>
<option value=”other”>Other</option>
</select>
</div>
Ảnh kết quả như sau:
Nhóm các tùy chọn selection
Trong một selection list dài, nó có thể là khó cho người dùng định vị một giá trị tùy chọn
cụ thể. Bạn có thể tổ chức các tùy chọn selection list bằng cách đặt chúng vào các nhóm tùy
chọn sử dụng phần tử optgroup:
<select>
<optgroup label=”label1″>
<option>text1</option>
<option>text2</option>
</optgroup>
<optgroup label=”label2″>
<option>text3</option>
<option>text4</option>
</optgroup>
</select>
nơi label1, label2…vv.. là nhãn cho các nhóm tùy chọn khác nhau. Text của label xuất hiện
trong selection list trên mỗi nhóm các vật nhưng nó không phải là vật có thể chọn từ danh sách
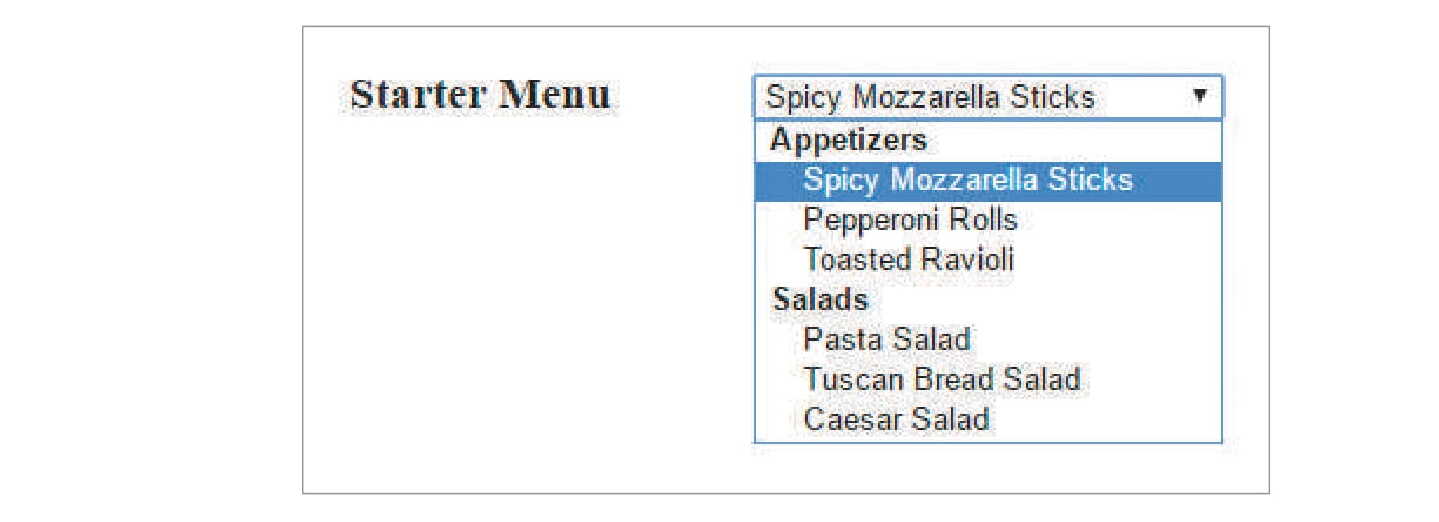
Ví dụ:
<label for=”appetizers”>Starter Menu</label>
<select name=”meal>
<optgroup label=”Appetize”>
<option value=”sms”>Spicy Mozzarella Sticks</option>
<option value=”pr”>Pepperoni Rolls</option>
<option value=”tr”>Toasted Ravioli</option>
</optgroup>
<optgroup label=”Salads”>
<option value=”sms”>Pasta Salad</option>
<option value=”tbs”>Tuscan Bread</option>
<option value=”pr”>Caesar Salad</option>
</optgroup>
</select>
Ảnh kết quả như sau:
Tạo option buttons
Option buttons, cũng được gọi là radio buttons (nút radio) giống với selection list ở chỗ rằng
chúng giới hạn các trường tới tập giá trị có thể, nhưng không giống selection list, options
xuất hiện như control riêng rẽ trong web form. Option buttons được tạo với một nhóm các phần
tử input với giá trị thuộc tính type là radio:
<input name=”name” value=”value1″ type=”radio”/>
<input name=”name” value=”value2″ type=”radio”/>
<input name=”name” value=”value3″ type=”radio”/>
nơi name là tên của trường dữ liệu và value1. value2, value3…vv là các giá trị trường liên
kết với mỗi option. Trong khi người dùng có thể chọn nhiều vật trong một selection list, người
dùng có thể check một option trong nhóm các radio buttons. Chọn một radio button sẽ tự động
bỏ chọn những cái khác và thiết lập giá trị của trường thành giá trị của radio button được
check.
Theo mặc định, option button không được chọn, tuy nhiên, bạn có thể thiết lập một option button
được chọn như mặc định bằng cách thêm thuộc tính checked sau vào phần tử input:
<input name=”name” type=”radio” checked/>
Survey form của Red Ball Pizza muốn hỏi khách hàng các câu hỏi chung về trải nghiệm của họ tại nhà
hàng. Nó muốn biết liệu dịch vụ có thân thiện, đơn hàng có được ghi lại có đúng đắn, thức ăn có
được ship nóng hổi. Nó trình bày các câu hỏi này sử dụng radio buttons, đặt mỗi nhóm radio
buttons bên trong một phần tử fieldset thuộc về class optGroup.
Tại cuối fieldset expinfo thêm code sau để tạo radio buttons cho trường sFriend :
<div class=”formRow”>
<label>Was your service friendly?</label>
<fieldset class=”optGroup”>
<label for=”fYes”>Yes</label>
<input name=”sFriend” id=”fYes” value=”yes”
type=”radio” />
<label for=”fNo”>No</label>
<input name=”sFriend” id=”fNo” value=”no”
type=”radio” />
</fieldset>
</div>
Thêm nhóm radio buttons sau cho trường oCorrect:
<div class=”formRow”>
<label>Was your order correct?</label>
<fieldset class=”optGroup”>
<label for=”cYes”>Yes</label>
<input name=”oCorrect” id=”cYes” value=”yes”
type=”radio” />
<label for=”cNo”>No</label>
<input name=”oCorrect” id=”cNo” value=”no”
type=”radio” />
</fieldset>
</div>
Cuối cùng thêm nhóm radio buttons sau cho trường foodHot:
<div class=”formRow”>
<label>Was your food hot?</label>
<fieldset class=”optGroup”>
<label for=”hYes”>Yes</label>
<input name=”foodHot” id=”hYes” value=”yes”
type=”radio” />
<label for=”hNo”>No</label>
<input name=”foodHot” id=”hNo” value=”no”
type=”radio” />
</fieldset>
</div>
Ảnh kết quả như sau:
Tạo check boxes
Check boxes được thiết kế cho các trường cái ghi lại sự có mặt hay vắng mặt của một đối tượng hay
sự kiện. Check box control được tạo sử dụng phần tử input sau với thuộc tính type được thiết
lập thành checkbox:
<input name=”name” value=”value” type=”checkbox”/>
nơi thuộc tính value chứa giá trị của trường khi check box được check, và thuộc tính type chỉ
ra rằng input box là một check box. Theo mặc định, check box không được check, tuy nhiên bạn
có thể làm check box được chọn tự động bằng cách thêm thuộc tính checked vào phần tử input.
Nếu check box được check bởi người dùng, trình duyệt sẽ gửi cặp name/value là name/yes tới
script chạy trên máy chủ web khi form được đệ trình.
Tại survey form của Red Ball Pizza bao gồm một check box cái khách hàng có thể chọn nếu họ
muốn được thêm vào email list cho khuyến mại và giảm giá. Thêm code sau để tạo một check
box được theo sau bởi label cho checkbox control:
<input name=”mailMe” id=”mailCB” value=”yes” type=”checkbox”/>
<label for=”mailCB”>Add me to your mailing list for great coupons and specials</label>
Ảnh kết quả như sau:
Tạo một text area box
Input boxes bị hạn chế tới một dòng đơn của text và vì vậy không phù hợp với chuỗi text mở
rộng cái có thể là một vài dòng text nội dung. Cho dạng dữ liệu nhập vào này, bạn tạo một
text area box sử dụng phần tử textarea sau:
<textarea name=”name”>
text
</textarea>
nơi text là giá trị mặc định của trường dữ liệu. Bạn không phải chỉ ra một giá trị mặc định.
bạn có thể để text box rỗng hay bạn có thể sử dụng thuộc tính placeholder để cung cấp gợi ý
cho người dùng về cái nhập vào text box.
Style trình duyệt mặc định là tạo text area box rộng khoảng 20 kí tự và cao hai hay ba dòng.
Bạn có thể tăng kích cỡ của box sử dụng CSS styles. HTML cũng hỗ trợ thuộc tính rows và cols
để thiết lập kích cỡ text area:
<textarea rows=”value” cols=”value”>…</textarea>
nơi thuộc tính rows chỉ ra số dòng trong text area box và thuộc tính cols chỉ ra số kí tự mỗi
dòng. Đây là tiêu chuẩn cũ.
Survey form của Red Ball Pizza muốn bao gồm một text area box nơi khách hàng có thể nhập bình
luận mở rộng về cửa hàng, lưu giữ bình luận của họ ở trường custExp:
<label for=”comBox”>Tell us more about your experience</label>
<textarrea name=”custExp” id=”comBox”></textarea>
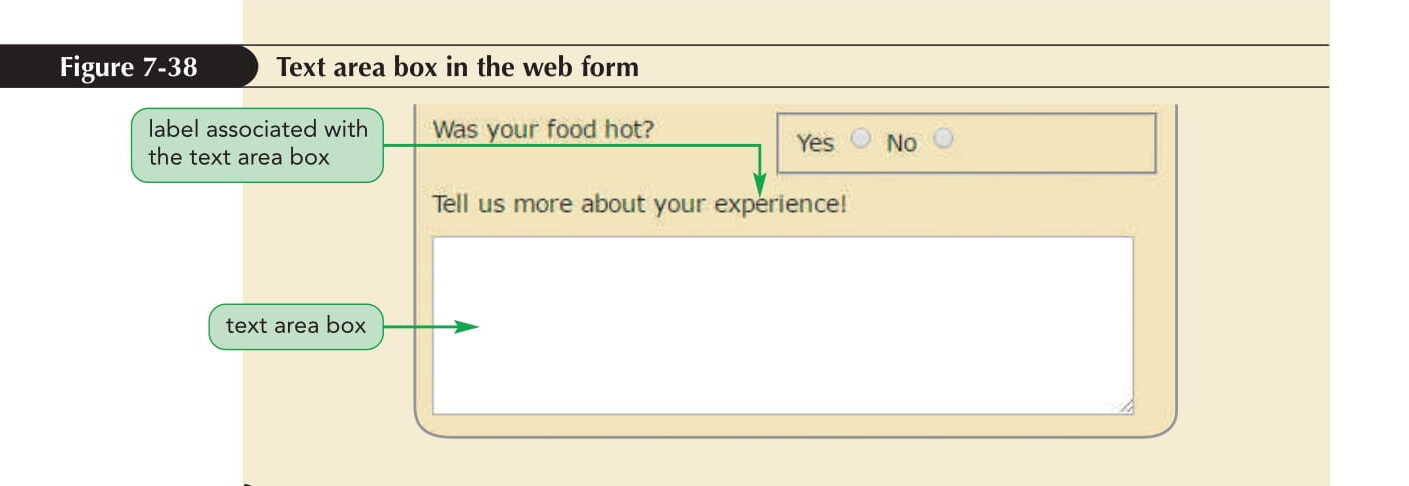
Ảnh kết quả như sau: