Nhập dữ liệu số
Trước đây, chúng ta đã làm việc với một vài form controls cái hạn chế các giá trị trường tới
một tập các giá trị có thể, đảm bảo rằng người dùng đệ trình dữ liệu có hiệu lực tới máy chủ
để xử lí. HTML cũng hỗ trợ giới hạn trên các giá trị số bằng cách chỉ ra các giá trị phải ở
trong phạm vi xác định.
Tạo một spinner control
Một cách để giới hạn các giá trị số là qua spinner control, cái hiển thị một mũi tên lên và
xuống để tăng hay giảm giá trị trường theo lượng được thiết lập. Để tạo một spinner control,
áp dụng phần tử input sau sử dụng dạng dữ liệu number:
<input name=”name” id=”id” type=”number”
value=”value” step=”value” min=”value” max=”value”/>
nơi thuộc tính value cung cấp giá trị trường mặc định, thuộc tính step chỉ ra lượng theo đó giá
trị trường thay đổi khi người dùng click mũi tên spin, thuộc tính min giá trị có thể thấp nhất,
thuộc tính max xác định giá trị có thể cao nhất.
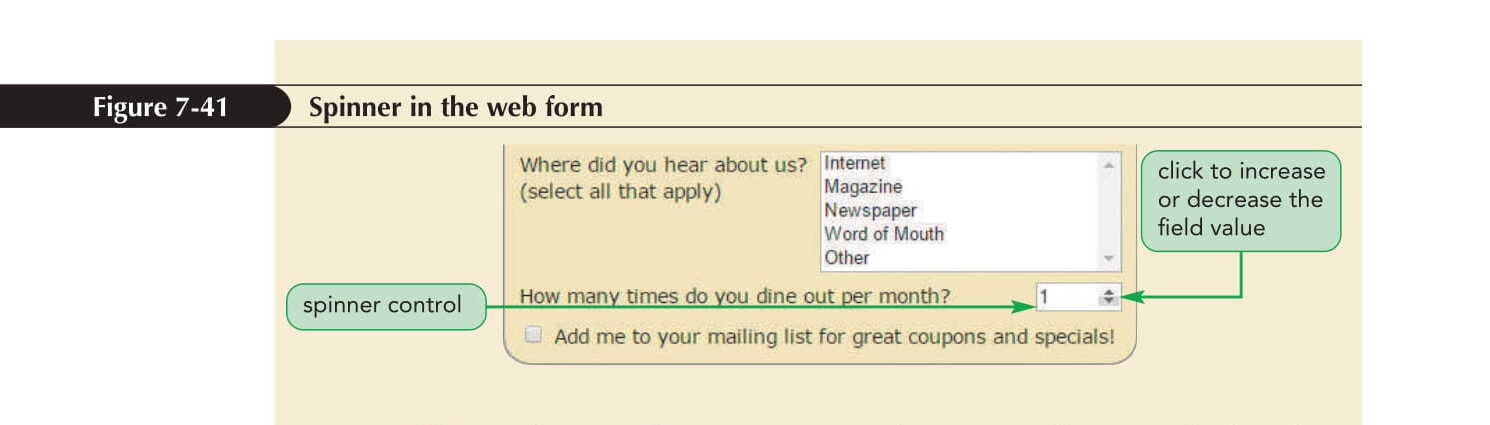
Ở survey form của Red Ball Pizza, trên phần check box cho trường mailMe, điền code sau để tạo
một spinner control cho trường dineOut:
<div class=”formRow”>
<label for=”dineSpin”>How many times do you dine out per month?</label>
<input name=”dineOut” id=”dineSpin” type=”number”
value=”1″ step=”1″ min=”0″ max=”20″/>
</div>
Ảnh minh họa kết quả như sau:
Tạo một range slider
Một cách khác để giới hạn trường số tới một phạm vi các giá trị có thể là qua một slider
control, cái người dùng có thể trượt một marker theo chiều ngang qua các giá trị trường có
thể. Slider control có thể được tạo bằng cách áp dụng dạng dữ liệu range trong phần tử input
sau:
<input name=”name” id=”id” type=”range”
value=”value” step=”value” min=”value” max=”value”/>
nơi các thuộc tính value, step, min, max có cùng ý nghĩa như của spinner control.
Nhiều trình duyệt không bao gồm điểm tỷ lệ trên range slider widget, vì vậy nó là ý kiến
tốt để bao gồm các giá trị giới hạn trên và dưới của range trước và sau slider control.
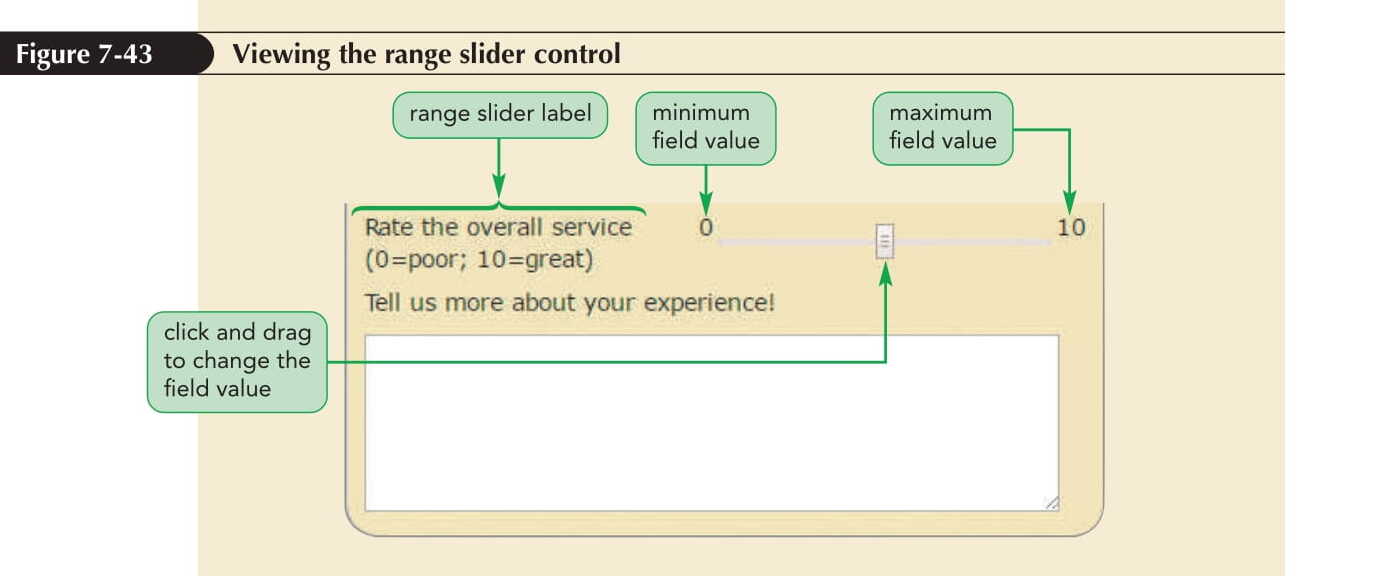
Thêm một range slider vào survey form của Red Ball Pizza, cái khách hàng có thể sử dụng để
đánh giá trải nghiệm của họ tại cửa hàng từ 0 (poor) đến 10 (great).
Trực tiếp trên text area control, thêm code sau để tạo một range slider control cho trường
sericeRate:
<div class=”formRow”>
<label for=”rangeBox”>Rate the overall service<br/>
(0=poor; 10=great)</label>
0
<input name=”serviceRate” id=”rangeBox” type=”range”
value=”5″ step=”1″ min=”0″ max=”10″/>
10
</div>
Ảnh minh họa kết quả như sau:
Làm việc với nút form
Trước đây, tất cả form controls của bạn đã được sử dụng để nhập các giá trị trường. Dạng khác
của control là cái thực hiện một hành động. Cái này thường được thực hiện với form buttons (
nút form), cái có thể thực hiện các hành động sau:
+ Đệ trình form tới chương trình chạy trên máy chủ web.
+ Reset lại các trường form tới giá trị mặc định của chúng.
Tạo các nút submit và reset
Một nút submit đệ trình form tới máy chủ cho xử lí khi được click. Một nút reset thiết lập lại
form, thay đổi tất cả các trường thành giá trị mặc định ban đầu của chúng và xóa bỏ các giá
trị trường cái người dùng đã nhập. Các nút submit và reset được tạo sử dụng phần tử input sau
với thuộc tính type được thiết lập thành submit và reset tương ứng:
<input value=”text” type=”submit”>
<input value=”text” type=”reset”>
nơi text là text string cái xuất hiện trên các nút.
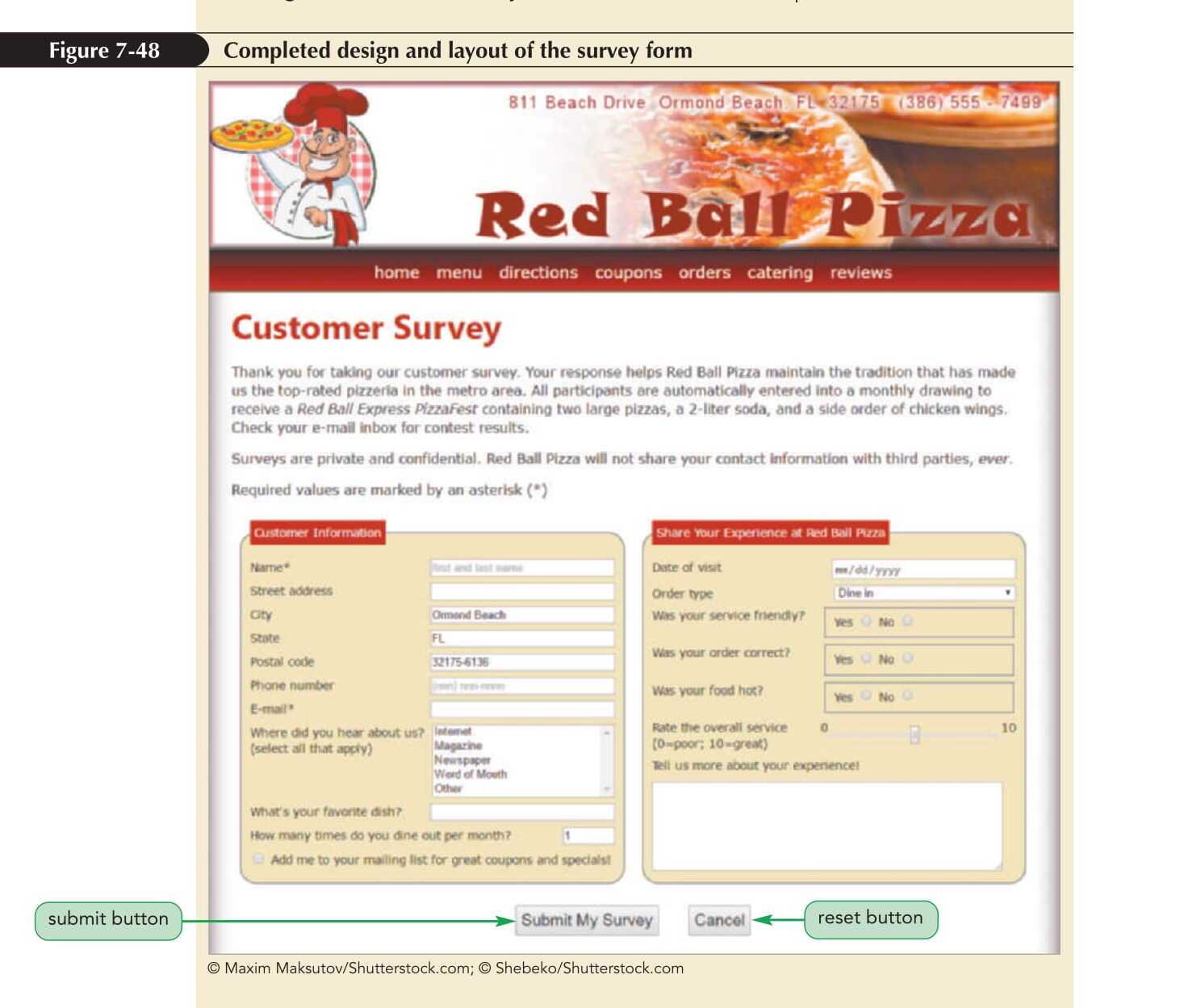
Survey form của Red Ball Pizza sử dụng hai nút submit và reset. Nút submit, có nhãn Submit My
Survey sẽ gửi dữ liệu form tới máy chủ cho xử lí khi được click. Nút reset, có nhãn Cancel sẽ
xóa nhập vào của người dùng và thiết lập lại các trường thành các giá trị mặc định của chúng.
Trực tiếp trên tag </form> đóng, điền code sau:
<div id=”buttons”>
<input value=”Submit My Survey” type=”submit”>
<input value=”Cancel” type=”reset”>
</div>
Ảnh minh họa kết quả như sau: