Kết hợp các components (tiếp tục)
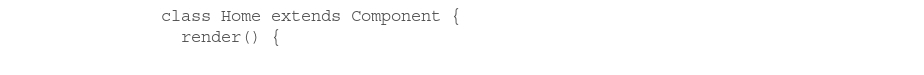
Bây giờ, điền Header vào component Home:
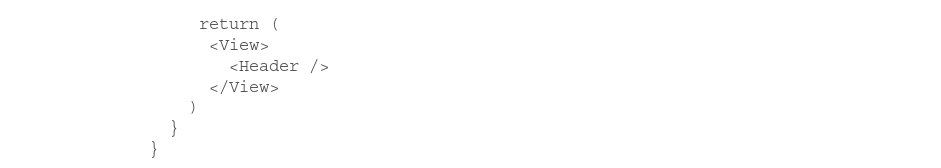
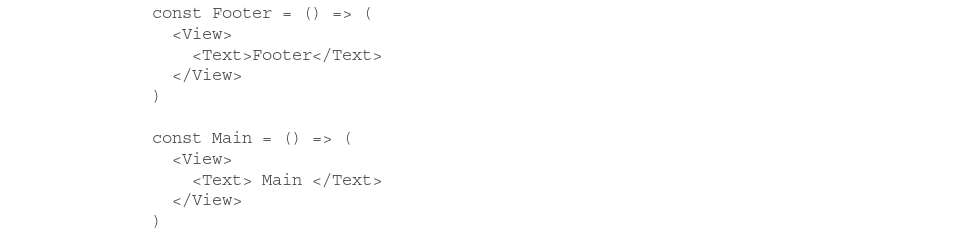
Cũng tạo một Footer và một Main view:
Bây giờ, bỏ những cái đó vào ứng dụng của bạn:
Code bạn đã viết cực kì là khai báo, có nghĩa nó được viết theo một cách như vậy rằng nó mô tả cái gì bạn muốn làm và
là dễ để hiểu trong tách biệt. Đây là một cái nhìn bao quát mức cao về làm cách nào bạn sẽ tạo các components và views
trong React Native, nhưng cung cấp cho bạn một ý tưởng tốt về các cơ bản làm việc như thế nào.