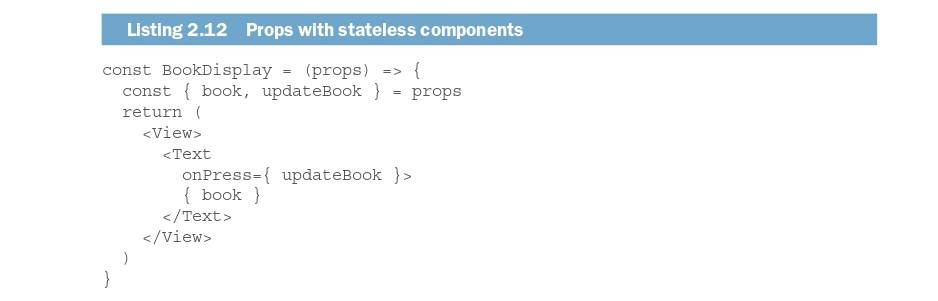
Props với các component phi trạng thái
Vì các component phi trạng thái chỉ phải lo lắng về các props và không có state của bản thân chúng, chúng có thể là
cực kì hữu dụng khi tạo các components sử dụng lại. Hãy xem các props được sử dụng như thế nào trong một component
phi trạng thái.
Để truy cập các props sử dụng một component phi trạng thái, truyền vào trong các props như đối số đầu tiên tới hàm.
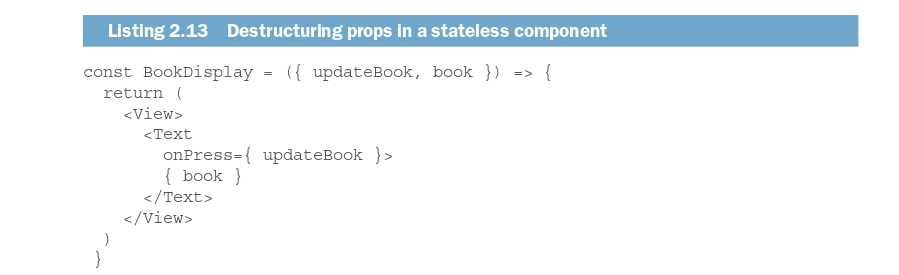
Bạn cũng có thể phá cấu trúc các props trong đối số hàm.
Cái đó trông tốt hơn nhieuf và làm sạch nhiều code không cần thiết! Bạn nên sử dụng các component phi trạng thái
bất cứ khi nào bạn có thể, đơn giản hóa cơ sở code và logic của bạn.
Chú ý: Các component phi trạng thái thường được đề cập tới như là functional components, vì chúng có thể được viết
như các hàm trong Javascript.