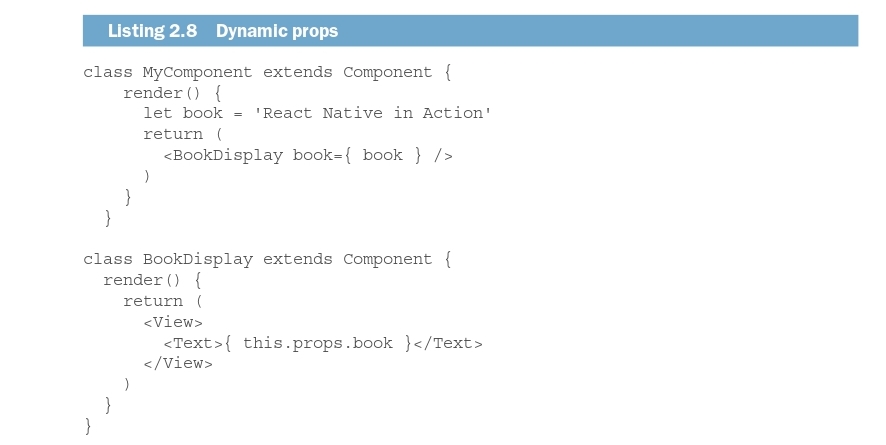
Các props động
Tiếp theo, truyền một đặc tính động tới component. Trong phương thức render, trước phát biểu return, khai báo một
biến book và truyền nó vào trong như một prop.
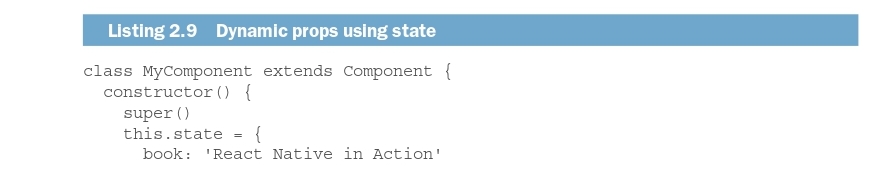
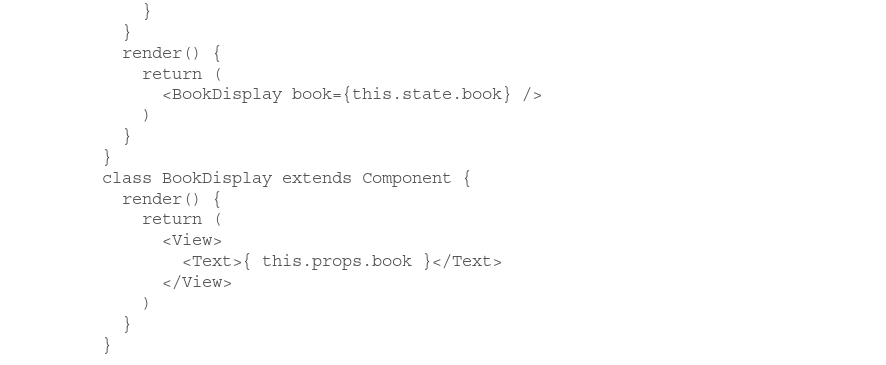
Bây giờ, truyền một đặc tính động tới component sử dụng state.
Tiếp theo, hãy nhìn vào làm cách nào cập nhật state, và kết quả là giá trị được truyền xuống như prop tới BookDisplay.
Nhớ là, các props là cố định, nên bạn sẽ thay đổi state của component cha (MyComponent), cái sẽ cung cấp một giá trị
mới tới Book-Display book prop và châm ngòi một duyệt lại của cả component và component con. Chia ý tưởng này thành
các phần riêng rẽ, sau đây là cái gì cần được thực hiện:
1 Khai báo biến state:
2 Viết một hàm cái sẽ cập nhật biến state:
3 Truyền hàm và state xuống component con như props:
4 Gắn hàm vào cái xử lí chạm trong component con:
<Text onPress={ this.props.updateBook }>
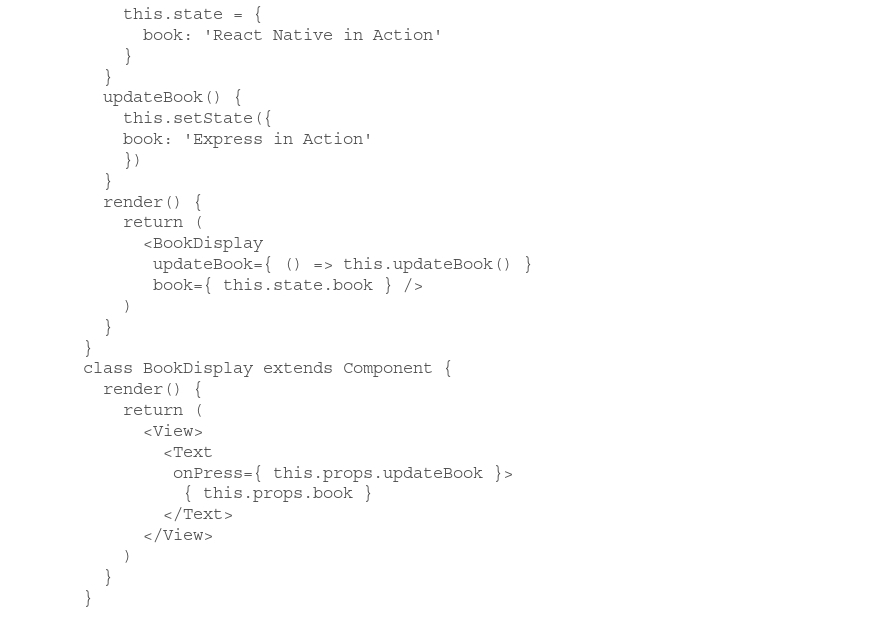
Bây giờ rằng bạn biết các đoạn bạn cần, bạn có thể viết code để đặt cái này vào thực tiễn. Bạn sẽ sử dụng các components
từ các ví dụ trước và thêm chức năng mới.