Cập nhật state (tiếp tục)
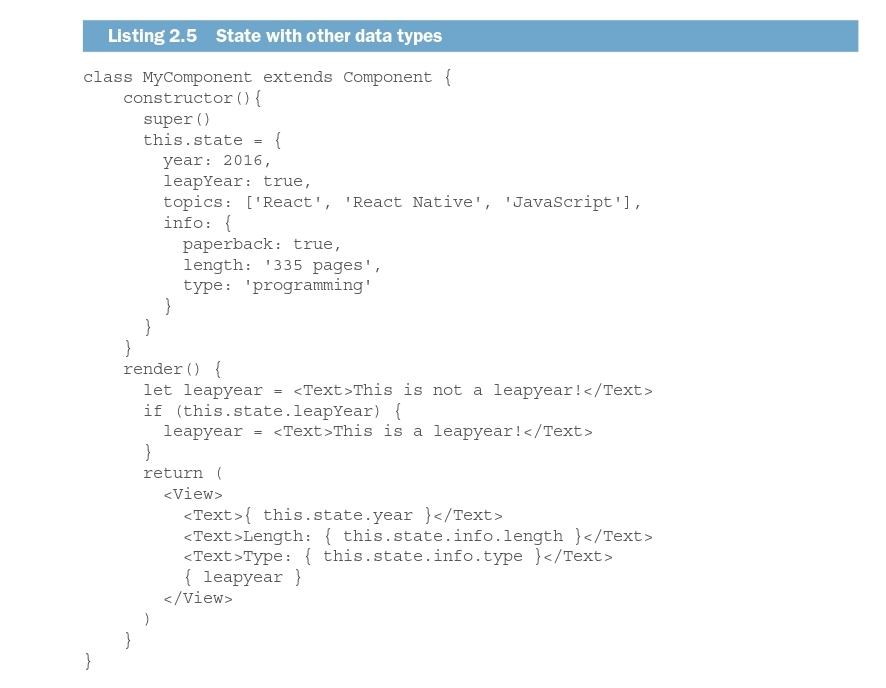
Bây giờ rằng chúng ta đã đi qua làm cách nào làm việc với state sử dụng một string cơ bản, hãy nhìn vào một vài dạng
dữ liệu khác. Bạn sẽ gắn một Boolean, một mảng và một object vào state và sử dụng nó trong component. Bạn cũng sẽ
thể hiện có điều kiện một component dựa trên một Boolean trong state.