Cập nhật state (tiếp tục)
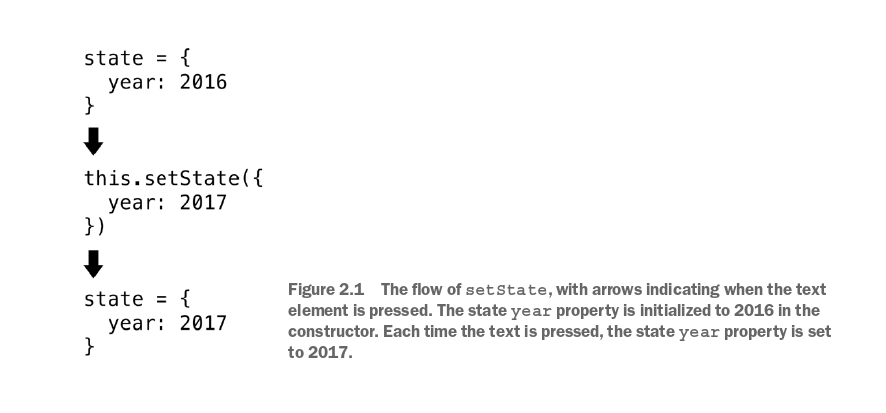
Ảnh dưới thể hiện state được cập nhật như thế nào mỗi lần phần tử text trong code trên được ấn. Mọi lần setState được
gọi, React sẽ duyệt lại component (gọi phương thức render một lần nữa) và bất cứ các components con nào. Gọi
this.setState là cách thức thay đổi một biến state và châm ngòi phương thức render một lần nữa, vì thay đổi biến
state trực tiếp sẽ không châm ngòi một cái duyệt lại của component và vì vậy không thay đổi nào là nhìn được trong UI.
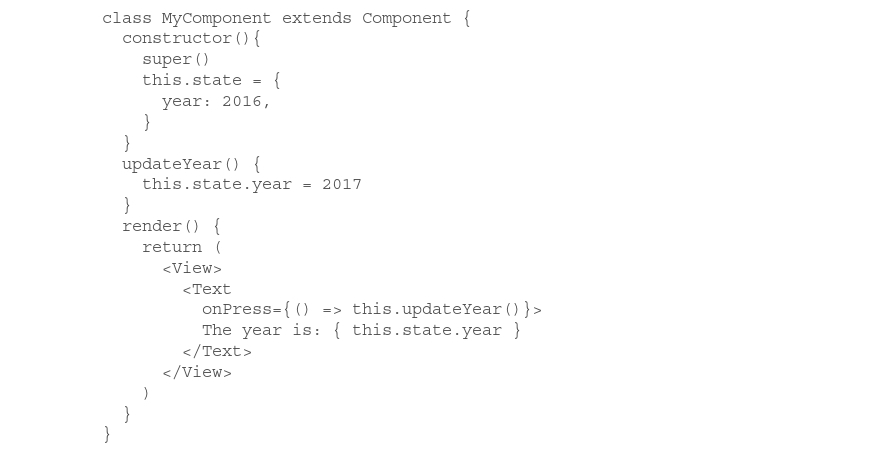
Một lỗi phổ biến cho những người mới bắt đầu là cập nhật biến state trực tiếp.
Ví dụ, thứ gì đó như cái sau sẽ không làm việc khi cố gắng cập nhật state – state object được cập nhật, nhưng UI không
được cập nhật vì set-State không được gọi và component không được duyệt lại.
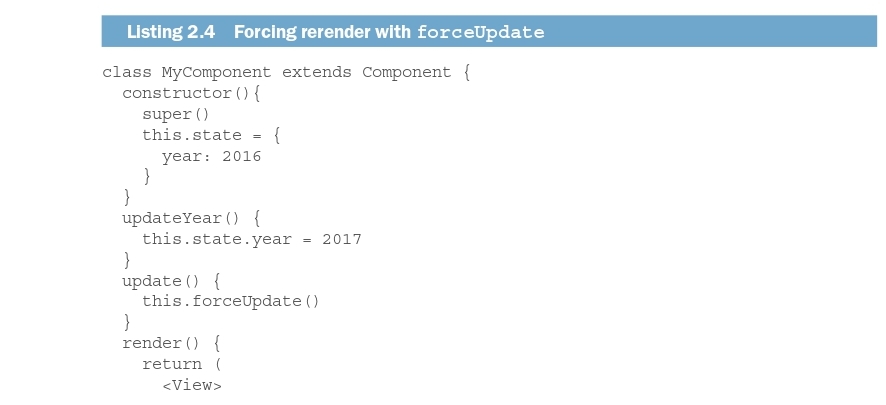
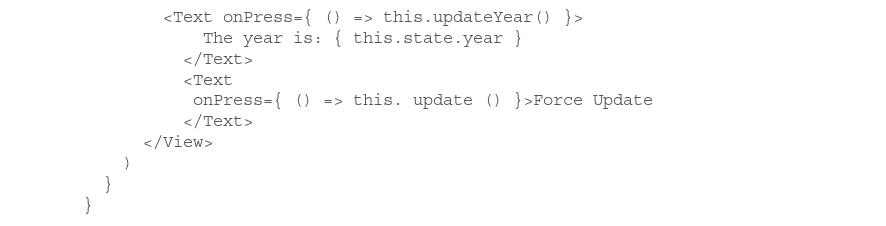
Nhưng một phương thức là có sẵn trong React cái có thể buộc một cập nhật một khi một biến state vừa thay đổi như trong
đoạn code trên. Phương thức được gọi là forceUpdate, xem code dưới. Gọi forceUpdate làm render sẽ được gọi trên
component, châm ngòi một duyệt lại UI. Sử dụng forceUpdate thường là không cần thiết hay được khuyên, nhưng nó là tốt
để biêt về nó trong trường hợp bạn chạy vào nó trong các ví dụ hay tài liệu. Hầu hết mọi lúc, duyệt lại này có thể được xử lí
sử dụng các phương thức khác như gọi set-State hay truyền vào trong các props mới.