Một class React cơ bản (tiếp tục)
Chúng ta sẽ đi qua các phương thức lifecycle sâu trong học phần sau, nhưng cho bây giờ hãy có cái nhìn đầu tiên
vào chúng và nhìn vào một class.
Chú ý
Thứ gì đó để giữ trong đầu khi chúng ta thảo luận các phương thức sau là khái niệm mounting. Khi một component
được tạo, lifecycle React component được khởi tạo, châm ngòi các phương thức trong code trên.
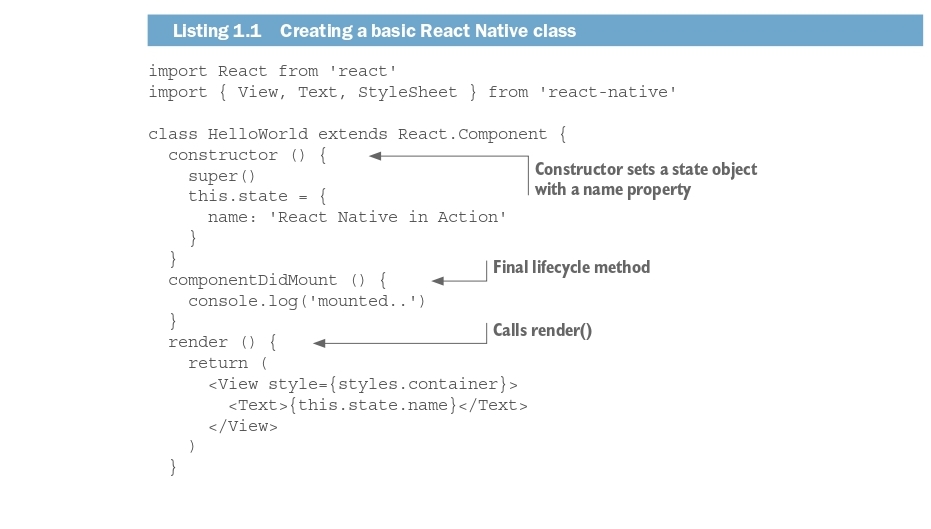
Tại đỉnh của file, bạn yêu cầu React từ ‘react’, cũng như View, Text và StyleSheet từ ‘react native’. View là
khối xây dựng cơ bản nhất cho tạo React Native components và UI (giao diện người dùng) nói chung và có thể được
nghĩ tới như một div trong HTML. Text cho phép bạn tạo các phần tử text và có thể so sánh với một tag span trong
HTML. StyleSheet cho phép bạn tạo các objects style để sử dụng trong một ứng dụng. Hai gói này (react và react
native) là có sẵn như npm modules.
Khi component trước tiên load, bạn thiết lập một state object với đặc tính name trong constructor. Cho dữ liệu
trong ứng dụng React native để là động, nó cần phải được hoặc thiết lập trong state hoặc truyền xuống như props.
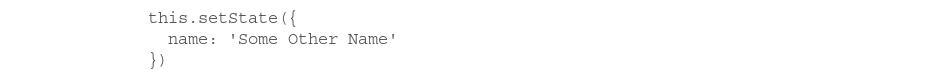
Ở đây, bạn thiết lập state trong constructor và vì vậy có thể thay đổi nó nếu muốn bằng cách gọi
cái duyệt lại component. Thiết lập biến trong state cho phép bạn cập nhật giá trị nơi khác trong component.
render sau đó được gọi: nó thẩm định props và state và sau đó phải trả về một phần tử React đơn, null hay
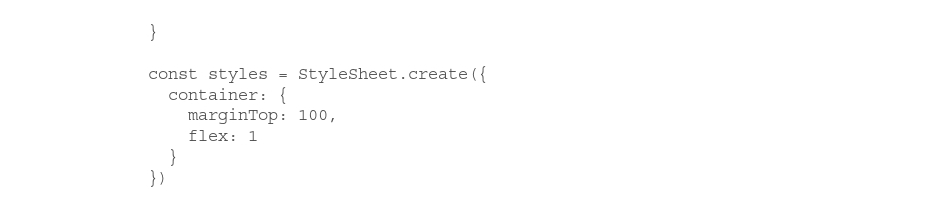
false. Nếu bạn có nhiều phần tử con, chúng phải được gói trong một phần tử cha. Ở đây, các components, styles
và dữ liệu được kết hợp để tạo cái sẽ được duyệt tới UI.
Phương thức cuối cùng trong lifecycle là componentDidMount. Nếu bạn cần thực hiện bất cứ các lời gọi API nào hay
các yêu cầu AJAX để thiết lập lại state, cái này thường là nơi tốt nhất để làm như vậy. Cuối cùng, UI được duyệt
tới thiết bị, và bạn có thể thấy kết quả.