Làm việc với các Forms và yêu cầu POST (tiếp tục)
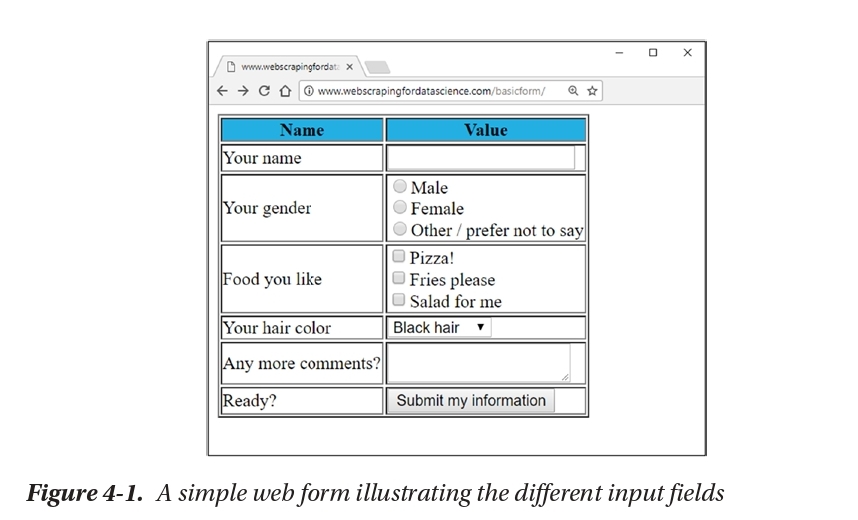
Điều hướng tới http://www.webscrapingfordatascience.com/basicform/ để xem một web form cơ bản trong thực tế
(ảnh dưới)
Có một thuộc tính method thêm cho tag <form> bây giờ
<form method=”post”>
[…]
</form>
Giá trị mặc định cho thuộc tính method là get, cơ bản hướng dẫn trình duyệt của bạn cái các nội dung của form cụ
thể này nên được đệ trình qua một yêu cầu HTTP GET. Khi thiết lập thành post, tuy nhiên, trình duyệt của bạn
sẽ được hướng dẫn gửi thông tin qua một yêu cầu HTTP POST. Thay vì bao gồm tất cả thông tin form như các tham
số URL, yêu cầu POST HTTP bao gồm input này như phần của HTTP request body.
Trước khi di chuyển tới các phương thức yêu cầu HTTP khác, hãy xem làm cách nào chúng ta có thể thực thi các
yêu cầu POST sử dụng Python. Trong trường hợp một web form đang sử dụng một yêu cầu GET để đệ trình thông tin,
chúng ta đã thấy làm cách nào bạn có thể xử lí trường hợp sử dụng này đơn giản bằng cách sử dụng phương thức
requests.get với đối số params nhúng thông tin như các tham số URL. Cho yêu cầu POST, chúng ta chỉ cần sử dụng
một phương thức mới (requests.post) và một đối số data mới
import requests
url = ‘http://www.webscrapingfordatascience.com/postform2/’
# First perform a GET request
r = requests.get(url)
# Followed by a POST request
formdata = {
‘name’: ‘Seppe’,
‘gender’: ‘M’,
‘pizza’: ‘like’,
89
‘haircolor’: ‘brown’,
‘comments’: ”
}
r = requests.post(url, data=formdata)
print(r.text)