Nghĩ trong components (tiếp tục)
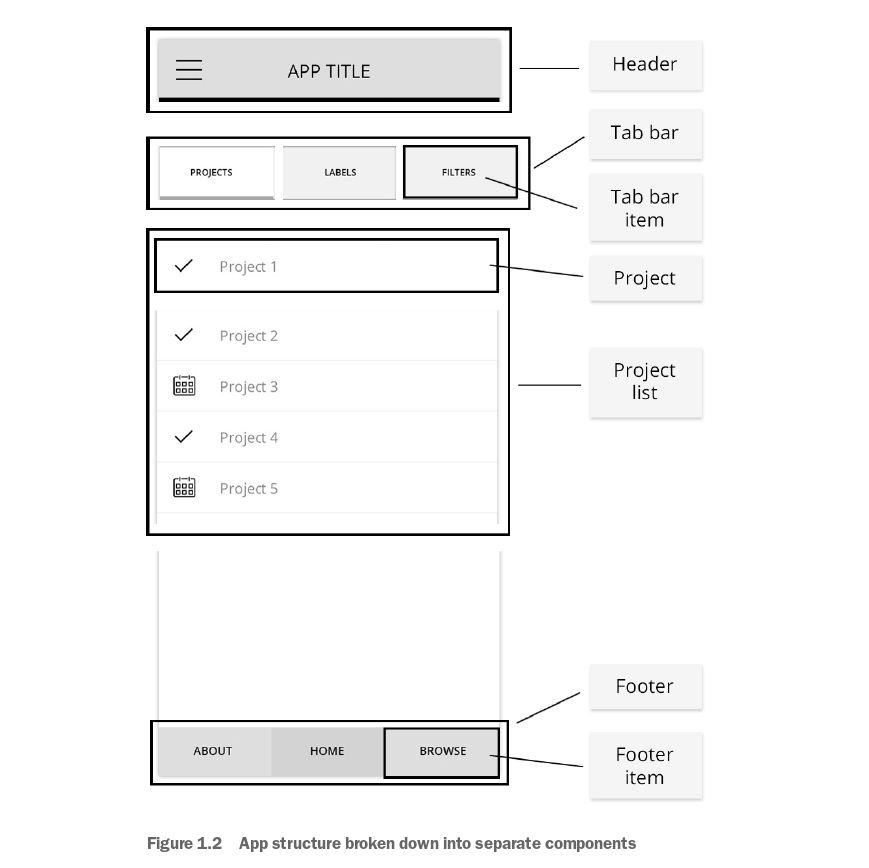
Thứ đầu tiên để làm là chia vỡ các phần tử UI thành cái chúng trình bày. Mockup ví dụ có một header bar, và bên trong
header bar là một title và một nút menu. Dưới header là một tab bar, và bên trong tab bar là 3 tabs riêng rẽ. Đi qua
phần còn lại của mockup và nghĩ tới các vật khác là gì. Các vật này bạn đang nhận dạng sẽ được dịch thành các components.
Đây là cách thức bạn nên nghĩ về biên tập một UI khi làm việc với React Native: chia các phần tử chung trong UI thành
các components sử dụng lại, và định nghĩa giao diện của chúng tùy theo. Khi bạn cần một phần tử trong tương lai, nó
sẽ có sẵn cho sử dụng lại.
Chia vỡ các phần tử UI thành các components sử dụng lại là tốt cho sử dụng lại code và cũng làm code của bạn khai báo
và hiểu được. Ví dụ, thay vì 12 dòng code thực hiện một footer, phần tử nên được gọi là footer. Nhìn vào code xây
dựng theo cách này, nó là dễ dàng hơn nhiều để lý giải về và biết chính xác cái gì tiếp diễn.
Ảnh dưới thể hiện làm cách nào thiết kế trong ảnh trên có thể chia như tôi đã mô tả. Các tên có thể là bất cứ gì có
nghĩa với bạn. Một vài vật được nhóm cùng với nhau – tôi logic chia tách các vật riêng rẽ và nhóm các components về
mặt khái niệm.
Tiêp theo, hãy nhìn cái này sẽ trông như thế nào sử dụng code React Native thực sự, hãy nhìn vào các phần tử UI chính
xuất hiện trên trang như thế nào:
<Header />
<TabBar />
<ProjectList />
<Footer />
Tiếp theo, hãy nhìn các phần tử con trông như thế nào:
TabBar:
<TabBarItem />
<TabBarItem />
<TabBarItem />ProjectList:
// Add a Project component for each project in the list:
<Project />
Tôi vừa sử dụng các tên khai báo trong ảnh trên, nhưng chúng có thể là bất cứ thứ gì có nghĩa với bạn.