Khác nhau
React lấy ý tưởng khác nhau và áp dụng nó vào các components bản địa. Nó lấy UI của bạn và gửi lượng nhỏ nhất
dữ liệu tới thread chính để duyệt nó với các components bản địa. UI được tuyên bố duyệt dựa trên state, và React
sử dụng khác nhau để gửi các thay đổi cần thiết trên bridge.
Nghĩ trong components
Khi xây dựng một UI trong React Native, nó là hữu dụng để nghĩ về ứng dụng của bạn như được bao gồm một tập các
components. Nghĩ về một trang được thiết lập như thế nào, bạn đã làm cái đó theo khái niệm, nhưng sử dụng các khái
niệm, tên hay các tên class như header, footer, body, sidebar..vv..Với React Native, bạn có thể cung cấp các components
này các tên cái có ý nghĩa đối với bạn và các nhà phát triển khác người có thể sử dụng code của bạn, làm nó dễ để đem
con người mới vào một dự án hay trao tay một dự án tới người khác.
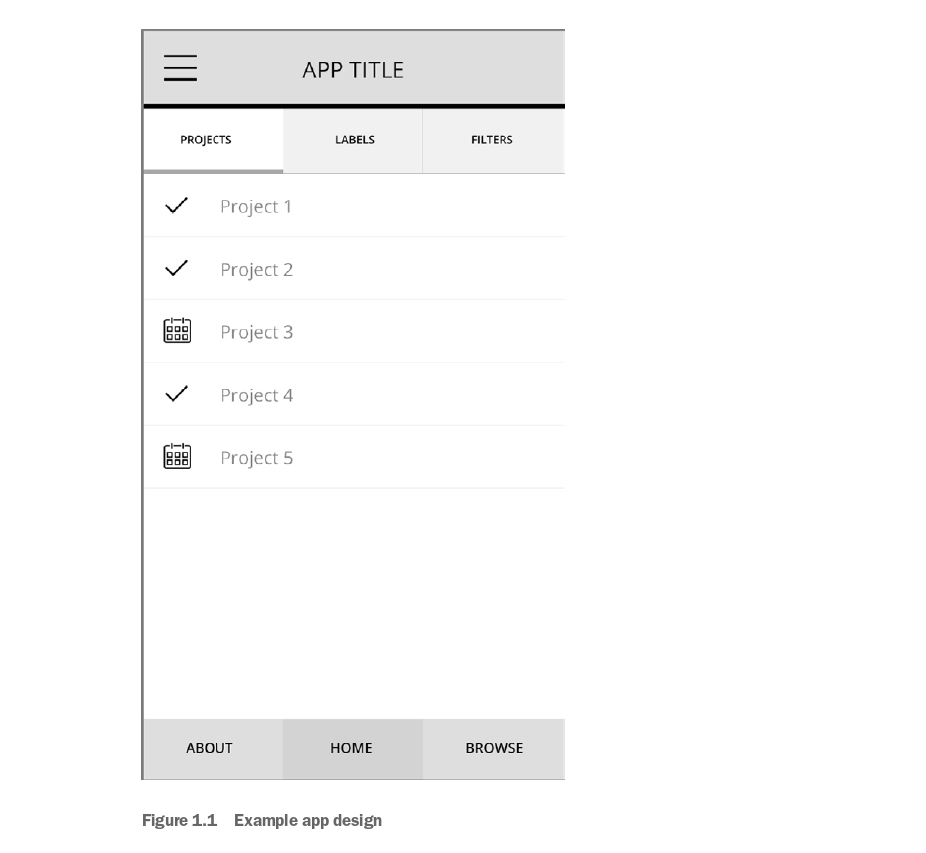
Giả sử một nhà thiết kế vừa trao tay cho bạn một mockup ví dụ thể hiện ở hình dưới. Hãy nghĩ về làm cách nào khái niệm
hóa cái này thành các components.