Code overview
Ban đầu để bắt đầu dự án WordPress theme cơ bản, ta tạo một file index.html với code HTML như sau:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”>
<head>
<title>OpenSource Online Magazine</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<style type=”text/css” media=”screen”> @import url(“style04-5-images.css”);</style>
<link href=”favicon.ico” rel=”shortcut icon” type=”image/x-icon” />
</head>
<body>
<a name=”top”></a><!–anchor for top–>
<div id=”container”><!–container goes here–>
<div id=”header”>
<h1>OpenSource Online Magazine</h1>
<p><em>Using Open Source for work and play</em></p>
<div id=”date”>Current Month and Year</div>
</div><!–//header–>
<!– Begin #container2 this holds the content and sidebars–>
<div id=”container2″>
<!– Begin #container3 keeps the left col and body positioned–>
<div id=”container3″>
<!– Begin #content –>
<div id=”content”>
<h2 class=”thisMonth”>This Month</h2>
<div class=”sticky”><!–//post–>
<h2><a href=”#”>Really Long Article Title Name That is Sticky</a></h2>
<p>by <span class=”authorName”>Author Name</span> for <a href=”#”>Column Type</a></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed a eros nec orci volutpat vestibulum. Ut pellentesque sagittis metus. In euismod tellus id ante. Ut lectus. Nunc adipiscing. Praesent luctus, massa quis vulputate rhoncus, justo turpis mollis dolor, nec blandit nisl mauris et pede.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed a eros nec orci volutpat vestibulum. Ut pellentesque sagittis metus.</p>
<p><a href=”#”>Read the rest of this entry »</a></p>
<div class=”comments”><div class=”commentIcon”>No Comments</div> <a href=”#”>Add Your Thoughts</a></div>
</div><!–//post–>
<div><!–//post–>
<h2><a href=”#”>Really Long Article Title Name The More Text The Better Cause You Never Know</a></h2>
<p>by Author Name for <a href=”#”>Column Type</a></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed a eros nec orci volutpat vestibulum. Ut pellentesque sagittis metus. In euismod tellus id ante. Ut lectus. Nunc adipiscing. Praesent luctus, massa quis vulputate rhoncus, justo turpis mollis dolor, nec blandit nisl mauris et pede.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed a eros nec orci volutpat vestibulum. Ut pellentesque sagittis metus.</p>
<p><a href=”#”>Read the rest of this entry »</a></p>
<div class=”comments”><div class=”commentIcon”>No Comments</div> <a href=”#”>Add Your Thoughts</a></div>
</div><!–//post–>
</div><!– //content –>
<!– #left sidebar –>
<div id=”sidebarLT”>
<h2 class=”features”>Features</h2>
<ul class=”tocNav”>
<li><a href=”#”>Article Name 01 Lorem ipsum dolor sit amet consectetuer adipiscing elit</a></li>
<li><a href=”#”>Article Name 02 Lorem ipsum dolor sit amet</a></li>
<li><a href=”#”>Article Name 03 Lorem ipsum</a></li>
</ul>
<h2 class=”columns”>Columns</h2>
<ul class=”tocNav”>
<li><a href=”#”>Name of Category 01 Lorem ipsum (#)</a></li>
<li><a href=”#”>Name of Category 02 Lorem (#)</a></li>
<li><a href=”#”>Name of Category 03 Lorem ipsum dolor (#)</a></li>
</ul>
<h2 class=”pastIssues”>Past Issues</h2>
<ul class=”tocNav”>
<li><a href=”#”>Archive Link year/month 01</a></li>
<li><a href=”#”>Archive Link year/month 02</a></li>
<li><a href=”#”>Archive Link year/month 03</a></li>
</ul>
</div><!–//sidebarLT –>
</div><!–//container3–>
<!– #right sidebar –>
<div id=”sidebarRT”>
<div id=”widgetItems”>Key BlockQuotes, <br/>links, <br/>ads or other items.
<h2>widget title</h2>
</div>
</div><!–//sidebarRT –>
<div id=”pushbottom”> </div><!–//this div will span across the 3 divs above it making sure the footer stays at the bottom of the longest column–>
</div><!–//container2–>
<div id=”top_navlist”>
<h2>main navigation</h2>
<ul id=”navlist”>
<li class=”current_page_item”><a href=”#”>The OO Zine</a></li>
<li><a href=”#”>About Us</a></li>
<li><a href=”#”>References</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
</div><!–//top_navlist–>
<div id=”footer”>
<div id=”footContain”>
<div id=”footerRight”>
<h3>Footer Information</h3>
<p>
<a href=”#”>features</a> |
<a href=”#”>about</a> |
<a href=”#”>contact</a><br />
17 queries. 0.232 seconds.
</p>
</div><!–//footerRight–>
<div id=”footerLeft”>
<p>
Open Source Online – 2nd Edition is proudly powered by
<a href=”http://wordpress.org/”>WordPress</a>
<br /><a href=”http://localhost/wp2.8dev/feed/”>Entries (RSS)</a>
and <a href=”http://localhost/wp2.8dev/comments/feed/”>Comments (RSS)</a>.
</p>
</div><!–//footerLeft–>
</div><!–//footContain–>
</div><!–//footer–>
</div><!–//container–>
</body>
</html>
Sau đó tạo một file style04-5-images.css liên kết với file index.html, với code như sau:
/*
Enter WP Design & Creation Comments Here*/
/*////////// GENERAL //////////*/
body {
margin: 0px;
margin-top: 10px;
font-size: 0.8em;
line-height: 1.5em;
font-family: “Trebuchet MS”, Verdana, Arial, Helvetica, sans-serif;
}#container {
margin: 0 auto;
width: 897px;}
#container2 {
border-left: 1px solid #999999;
border-right: 1px solid #999999;
padding-top: 60px;
}#container3 {
width: 670px;
float:left;
}
/*////////// TYPEOGRAPHY //////////*/
h1, h4 {
font-family:”Trebuchet MS”, Arial, Helvetica, sans-serif;
color: #784B2C;
margin-bottom: 5%;
}h2, h3{
font-family: Georgia, Times, serif;
color: #253A59;
margin-bottom: 5%;
}h1 {
font-size: 300%;
line-height:100%;
}h2 {
font-size: 220%;
line-height:120%;
}h3 {
font-size: 180%;
line-height:100%;
}h4 {
font-size: 120%;
line-height:100%;
}p {
margin-bottom: 5%;
}a {
color: #315a6c;
text-decoration: none;
font-weight: bold;
}a:hover {
color: #6a94a7;
text-decoration: underline;
}a:visited {
color: #8f8d66;
}
/*////////// HEADERS //////////*/
#header {
width: 930px;
height: 250px;
background: url(“images/oo_mag_header.jpg”) no-repeat left top;
}#intHeader{
width: 930px;
height: 180px;
background: url(“images/oo_mag_intHeader.jpg”) no-repeat left top;
}#header #date{
position:absolute;
font-family: Georgia, Times, serif;
font-size: 160%;
margin-top: 160px;
margin-left: 25px;
color:#253A59;
}#intHeader #date{
position:absolute;
width: 230px;
font-family: Georgia, Times, serif;
font-size: 160%;
margin-top: 150px;
margin-left: 293px;
text-align: right;
color:#253A59;
}#header p, #header h1, #header h2, #intHeader p, #intHeader h1, #intHeader h2 {
display: none;
}#flashHold{
float: right;
width:auto;
margin-top: 12px;
margin-right: 47px;
}/*///Text Headers///*/
.thisMonth{
margin-top: 0;
height: 56px;
line-height: 210%;
background: #9E745E url(images/oo_mag_thisMonth_bg.gif) repeat-x top;
font-size: 320%;
font-weight: normal;
color: #ffffff;
border: 1px solid #9E745E;
}.features, .columns, .pastIssues{
margin-top: 0;
height: 46px;
line-height: 180%;
font-size: 300%;
font-weight: normal;
}.features{
background: #9E9C76 url(images/oo_mag_featurs_bg.jpg) repeat-x top;
color: #ffffff;
border: 1px solid #9E9C76;
}.columns{
background: #253A59 url(images/oo_mag_columns_bg.jpg) repeat-x top;
color: #ffffff;
border: 1px solid #253A59;
}.pastIssues{
font-family: Georgia, Times, serif;
color: #305669;
}/*////////// CONTENT //////////*/
#content {
margin:0 0 0 10px;
width: 430px;
float:left;
}#pgContent {
margin:0 0 0 10px;
width: 650px;
float:left;
}/*////////// SIDEBARS //////////*/
#sidebarLT {
margin:0;
width:212px;
float:right;
}#sidebarRT {
margin:0 10px;
width: 200px;
float: right;
}/*////////// NAV //////////*/
#top_navlist {
position: absolute;
top: 260px;
width: 897px;
text-align:right;
}#intTop_navlist {
position: absolute;
top: 173px;
width: 897px;
text-align:right;
}#top_navlist h2, #intTop_navlist h2{
display: none;
}#navlist{
padding: 10px 10px 8px 10px;
margin-left: 0;
border-bottom: 1px solid #ccc;
font-family: Georgia, Times, serif;
font-weight: bold;
}#navlist li{
list-style: none;
margin: 0;
display: inline;
}#navlist li a{
padding: 11px 30px;
margin-left: 3px;
border: none;
border-left: 1px solid #ccc;
background: #8BA8BA url(images/oo_mag_main_nav.jpg) no-repeat top right;
text-decoration: none;
color: #253A59;
}#navlist li a:hover{
background-color: #9E9C76;
background-position: right -37px;
border-color: #C5BBA0;
color: #784B2C;
text-decoration: underline;
}#navlist li.current_page_item a{
border-bottom: 1px solid white;
background-color: #fff;
background-position: right -74px;
}#navlist li a:visited { color: #253A59; }
/*suckerfish menu starts here*/
/*#navlist li ul {
position: absolute;
border: none;
margin-top: 10px;
margin-left: 70px;
left: -999em;
}#navlist li ul li a {
display: block;
width: 150px;
font-family: Georgia, Century Schoolbook, Times, serif;
font-size: 98%;
text-transform:none;
font-variant: normal;
font-weight:bold;
border: 1px solid #666666;
background-color: #ffffff;
background-image: none;
}#navlist li ul li a:hover {
background-color: #cccccc;
text-decoration: none;
}#navlist li ul ul {
margin: -1em 0 0 7em;
}#navlist li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}#navlist li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}*//*TOC Nav*/
.tocNav{
padding-left: 0;
margin-left: 0;
border-bottom: 1px solid gray;
}.tocNav li{
list-style: none;
margin: 0;
padding: 0.25em;
border-top: 1px solid gray;
}.tocNav li a { text-decoration: none; }
.tocNav li a:hover {text-decoration: underline;}/*////////// BLOG ELEMENTS //////////*/
.comments{
margin-top: 0;
margin-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
height: 46px;
line-height: 350%;
background-color: #C5BBA0;
background: url(images/oo_mag_comment_bg.jpg) repeat-x top;
font-size: 98%;
font-weight: normal;
color: #333;
border: 1px solid #C5BBA0;
}.commentIcon{
width: 100px;
padding-left: 23px;
float: left;
background-color: #253A59;
background: url(images/oo_mag_comment_icon.jpg) no-repeat top left;
height: 46px;
}.comments a{
float: right;
width: auto;
}.bigNum{
font-size: 120%;
font-weight: bold;
}.authorName {
font-size: 97%;
}/*////////// FORMS //////////*/
textarea{
width: 430px;
height: 200px;
border: 1px solid #9E9C76;
}input{
width: 230px;
border: 1px solid #253A59;
background-color: #ffffff;}
#submit, #searchsubmit{
width: 150px;
border: 1px solid #253A59;
background-color: #8BA8BA;
color: #ffffff;
}/*////////// FOOTER //////////*/
#pushbottom{
clear:both;
}
#footer {
height: 105px;
width: 910px;
background: url(images/oo_mag_footer.jpg) no-repeat bottom left;
/*border: 1px solid #999;*/
/*border-top:none;*/
}#footer h3{
display:none;
}#footContain{
width: 897px;
}#footerRight{
margin: 0 10px 0 0;
background: #C5BBA0 url(images/oo_mag_footerRt_bg.gif) repeat-x top;
width:430px;
height: 72px;
float:right;
text-align: center;
border: 1px solid #C5BBA0;
}#footerLeft{
margin: 0 0 0 10px;
background: #8BA8BA url(images/oo_mag_footerLft_bg.jpg) repeat-x top;
width: 430px;
height: 72px;
float:left;
text-align:center;
border: 1px solid #8BA8BA;
}/*////////// IMAGES //////////*/
/*////// FUN CLASSES ///////////*/
/*any little extra flares and fun design
elements you want to add can go here*/
#sidebar2{
margin: 0;
}#widgetItems{
margin: 0;
margin-left: 15px;
margin-right:5px;
/*margin-top: -17px;*/
padding-bottom: 20px;
}#widgetItems li {
list-style:none;
}
#widgetItems h2{
font-size: 130%;
}.fakeSidebar{
height: 500px;
background: url(“images/oo_sample_sidebar2.jpg”) no-repeat center top;
}.sticky{
padding: 20px;
border: 1px solid #ddd;
/*background: url(‘images/sticky-bg.png’) no-repeat 0 0;*/
background: #eee;
margin-bottom: 10px;
}.sticky h2{
margin-top: 0;
}
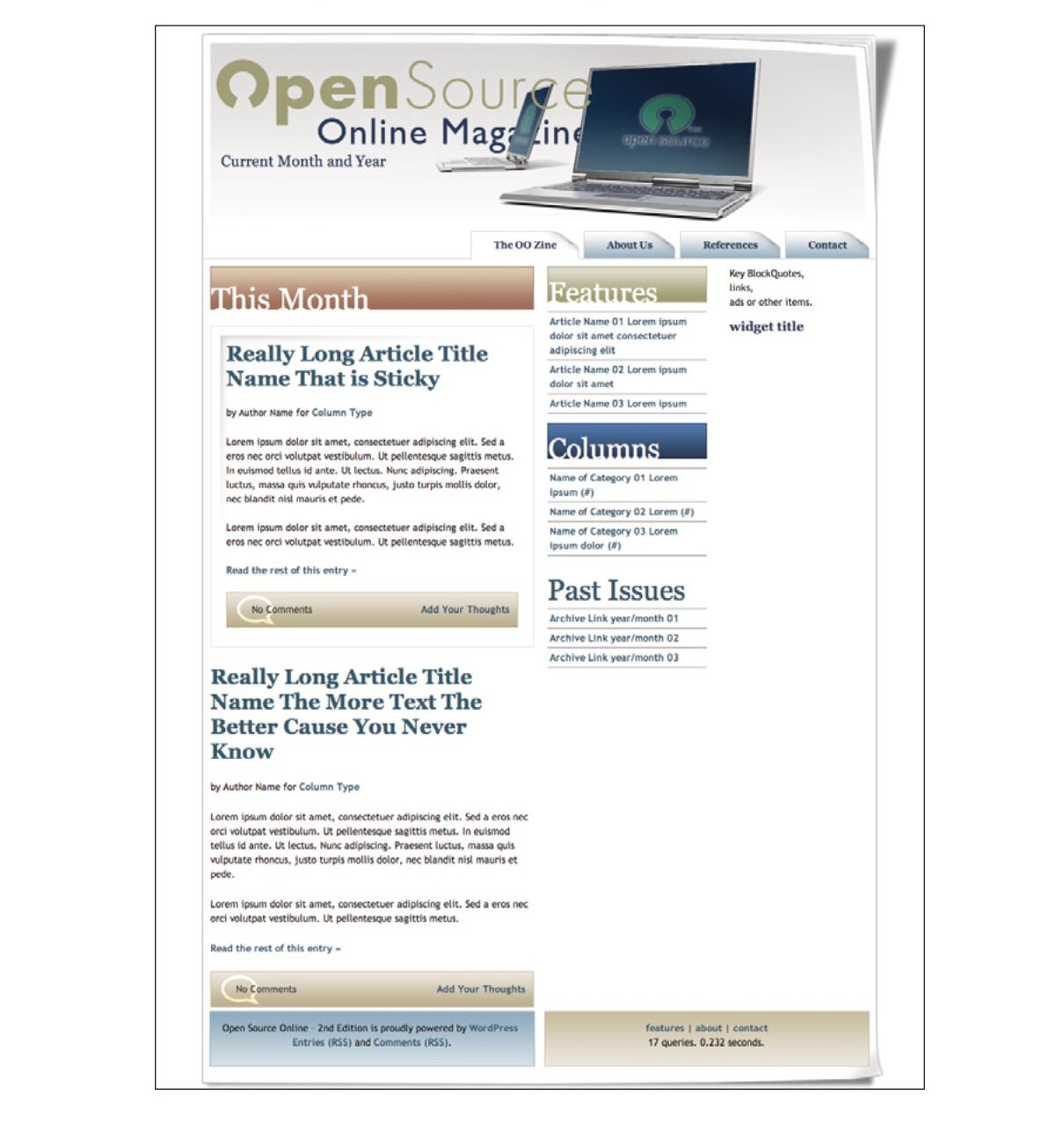
Hai file này liên kết tạo bố cục ban đầu cho WordPress theme như sau:

Phân tích code
Vì code phức tạp, nên ta chỉ phân tích nhẹ về bố cục:
+ Phiên bản HTML của code này là XHTML chứ không phải HTML5 nên hơi cũ.
+ Trong phần <head>, ta nhập khẩu style04-5-images.css.
+ Trong phần <head>, ta link tới icon của website:
<link href=”favicon.ico” rel=”shortcut icon” type=”image/x-icon” />
+ Xem CSS, Từ header code này có ảnh banner oo_mag_header.jpg
+ Chúng ta đã biết, cứ hai phần tử khối trở lên phải có một phần tử chứa (container). Code này có
bốn phần tử chứa:
– <div id=”container”> chứa header, cột trái nội dung, sidebar trái, sidebar phải, main navigation
và footer.
– <div id=”container2″> chứa cột trái nội dung, sidebar trái,sidebar phải
– <div id=”container3″> chứa cột trái nội dung, sidebar trái
– <div id=”footContain”> chứa footer phải và trái.
+ Phần cột trái nội dung (<div id=”content”>) có 2 bài viết có sẵn, mỗi bài có 2 liên kết từ tiêu đề và Read the rest
of this entry, sử dụng liên kết anchor <a href=”#”>. Mỗi bài viết có phần comments.
+ Phần sidebar trái (<div id=”sidebarLT”>) có ba phần:
– Features (class=”features”)(bài viết features) với 3 tiêu đề bài viết feature chứa liên kết, sử dụng
liên kết anchor <a href=”#”>.
– Columns (class=”columns”), không viết rõ, nhưng để thể hiện hạng mục (category), với tiêu đề hạng
mục, chứa liên kết sử dụng liên kết anchor <a href=”#”>.
– Past Issues (class=”pastIssues”) để thể hiện archive với tiêu đề archive theo tháng, chứa liên kết
sử dụng liên kết anchor <a href=”#”>.
+ Sidebar phải (<div id=”sidebarRT”>
+ Theo trật tự thông thường code HTML, header ở trên cột trái nội dung, rồi đến sidebar trái, rồi
đến sidebar phải, rồi đến điều hướng chính, rồi đến footer. Để chia 3 cột bố cục này, ta làm trôi
cột trái nội dung sang trái (float:left, xem CSS), làm trôi sidebar trái và phải sang phải (
float:right, xem CSS).
+ <div id=”pushbottom”> làm cái chứa <div id=”container2″> không bị đổ (collapse) khi các vật trôi
với đặc tính clear:both; các lề giải phóng khỏi vật trôi.
+ Phần main navigation. Chú ý phần này không thuộc header, chứa 4 liên kết: The OO Zine, About Us
, References, Contact, sử dụng liên kết anchor <a href=”#”>.
– Để căn chỉnh main navigation <div id=”top_navlist”> ta sử dụng đặc tính position: absolute;
+ Phần footer chia làm 2 cột:
– Footer phải chứa 3 liên kết:features, about, contact, sử dụng liên kết anchor <a href=”#”>.
– Footer trái
– Để chia 2 cột footer, ta làm trôi footer phải sang phải (float:right, xem CSS)
File bài tập
Như vậy, ta đã khởi động dự án WordPress theme cơ bản, file bài tập download ở đây: