Làm trôi nội dung trang
Bạn đã học làm trôi nội dung page ở học phần sau:
https://giaiphapwebtl.vn/cac-dac-tinh-phuong-thuc-bo-cuc-trang-phan-5/
Để dàn bố cục các vật trong danh sách điều hướng nằm ngang:
1. Quay trở lại file pc_home.css trong editor của bạn và đi tới phần Body Header
Styles.
2. Vì có 5 links trong navigation list, bạn sẽ làm mỗi vật list chiếm 20% độ rộng của
navigation list bằng cách thêm quy tắc style sau:
body > header > nav.horizontalNavigation li {
width: 20%;
}
3. Điền quy tắc style sau bên trong phần Horizontal Navigation Styles để hiển thị mọi vật
list bên trong một danh sách điều hướng nằm ngang như một khối (block) được làm cho trôi về
bên trái:
nav.horizontalNavigation li {
display: block;
float: left;
}
4. Lưu thay đôi của bạn đối với file và sau đó reload lại file pc_home.html trong trình
duyệt của bạn. Ảnh dưới thể hiện bố cục được sửa đổi của navigation list trong page header.
Thay đổi display của các siêu liên kết
Anne không thích diện mạo của các siêu liên kết trong navigation list. Vì các links là phần
tử nội dòng, màu nền mở rộng chỉ trong link text. Cô ta đề nghị bạn thay đổi các links thành
các phần tử khối và trung tâm hoá link text bên trong mỗi khối.
Để thay đổi display của hypertext links:
1. Quay trở lại file pc_home.css trong editor của bạn.
2. Bên trong phần Horizontal Navigation Styles, điền quy tắc style sau để format diện mạo của
các hypertext links bên trong các danh sách điều hướng nằm ngang.
nav.horizontalNavigation a {
display: block;
text-align: center;
}
3. Lưu thay đổi đối với file và sau đó reload lại file pc_home.html trong trình duyệt của bạn.
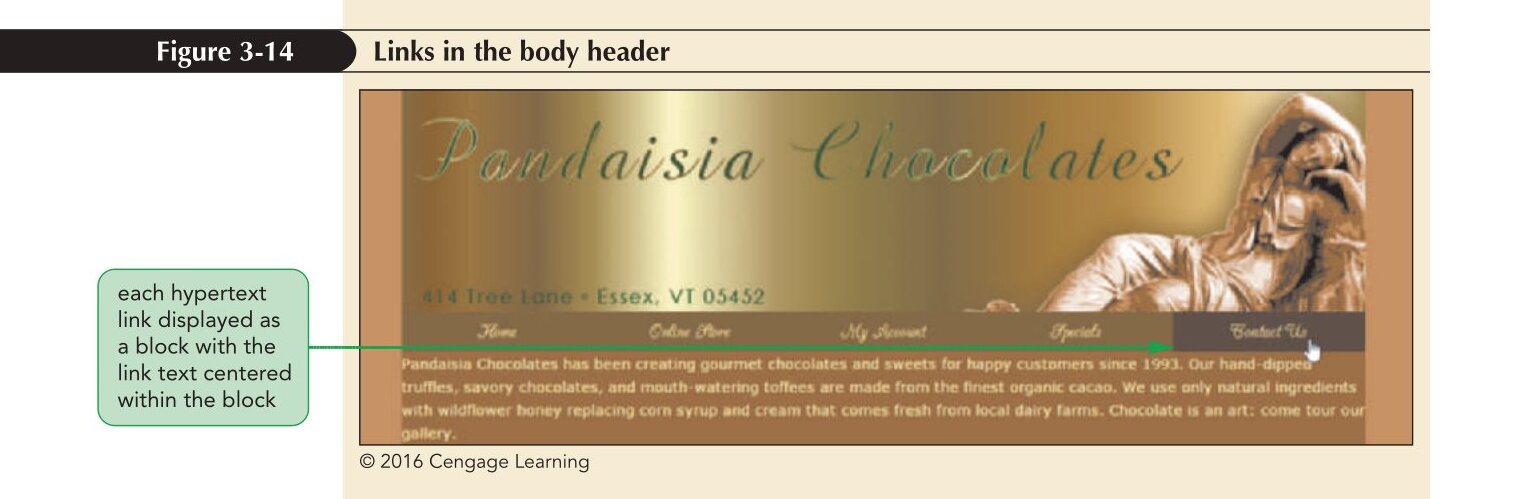
4. Hover con trỏ chuột của bạn lên các links trong navigation list. Chú ý rằng link text được trung
tâm hoá bên trong khối của nó và màu nền mở rộng trọn khối hơn là thu trong link text. Xem ảnh: