Cấu hình ESLint
Trong khi Prettier tập trung vào style và định dạng code của chúng ta. ESLint tập trung vào code thực, tránh các
lỗi phổ biến hay code không cần thiết. Hãy cấu hình nó bây giờ:
1. Xóa file .eslintrc.cjs tạo tự động.
2. Tạo một file .eslintrc.json mới và bắt đầu viết cấu hình sau vào nó. Trước tiên, chúng ta thiết lập root thành
true để đảm bảo ESLint không nhìn vào các thư mục cha cho nhiều cấu hình hơn:
{
“root”: true,
3. Định nghĩa một object env, trong đó chúng ta thiết lập môi trường trình duyệt thành true để rằng ESLint hiểu các
toàn cục tùy theo trình duyệt như document và window:
“env”: {
“browser”: true
},
4. Định nghĩa một object parserOptions, nơi chúng ta chỉ ra rằng chúng ta đang sử dụng phiên bản ECMAScript và ESM:
mới nhất:
“parserOptions”: {
“ecmaVersion”: “latest”,
“sourceType”: “module”},
5. Định nghĩa một mảng extends để mở rộng từ cấu hình được khuyên. Cụ thể là, chúng ta mở rộng từ các quy tắc được
khuyên của ESLint và các quy tắc được khuyên cho các plugins chúng ta đã cài đặt:
“extends”: [
“eslint:recommended”,
“plugin:react/recommended”,
“plugin:react/jsx-runtime”,
“plugin:jsx-a11y/recommended”,
6. Như phần tử cuối của mảng, chúng ta sử dụng prettier để làm không hoạt động tất cả các quy tắc liên quan style
code trong ESLint và để Prettier xử lí nó:
“prettier”
],
7. Bây giờ, chúng ta định nghĩa các thiết lập cho các plugins. Trước tiên, chúng ta thông báo react plugin phát
hiện phiên bản React cài đặt của chúng ta tự động:
“settings”: {
“react”: {
“version”: “detect”}
},
8. Cuối cùng, bên ngoài phần settings, chúng ta định nghĩa một mảng overrides, trong đó chúng ta chỉ ra rằng ESLint
chỉ nên lint các files .js và .jsx:
“overrides”: [
{
“files”: [“*.js”, “*.jsx”]
}
]
}
9. Tạo một file .eslintignore mới, với các nội dung sau:
dist/
vite.config.js
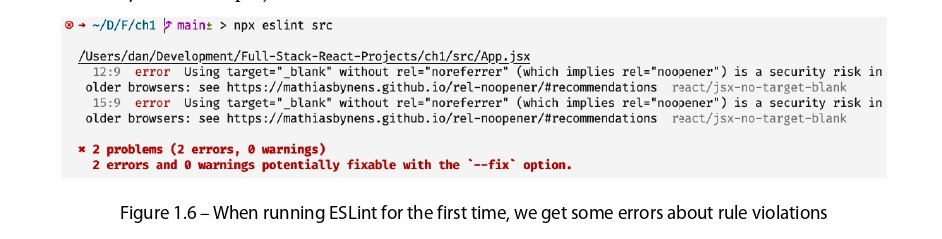
10. Lưu các files và chạy npx eslint src trong Terminal để chạy linter. Bạn sẽ thấy rằng đã có một vài lỗi vì các
quy tắc cấu hình của chúng ta không khớp nguồn cung cấp theo dự án mặc định trong Vite:
11. May mắn là, tất cả các vấn đề này là tự động sửa được bởi ESLint. Chạy eslint src–fix để sửa các vấn đề tự
động. Bây giờ khi bạn chạy npx eslint src một lần nữa, bạn sẽ không nhận bất cứ đầu ra nào. Cái này có nghĩa
rằng đã không có lỗi linter!
Tip Lệnh npx cho phép chúng ta thực thi các lệnh cung cấp bởi các gói npm, trong bối cảnh tương tự như khi chạy
chúng trong các scripts package.json sẽ chạy. Nó cũng có thể chạy các gói ở xa mà không cài đặt chúng vĩnh viễn.
Nếu gói chưa được cài dặt , nó sẽ yêu cầu bạn liệu nó có nên làm cái này hay không.