Thiết lập một dự án với Vite
Cho học phần này, chúng ta sẽ sử dụng Vite để thiết lập dự án của chúng ta, khi nó là phổ biến và ưa thích nhất theo
The State of JS 2022 survey (https://2022.stateofjs.com/). Vite cũng làm nó dễ để thiết lập một dự án frontend hiện
đại, trong khi vẫn làm nó có thể mở rộng cấu hình sau này nếu cần. Đi theo các bước này để thiết lập dự án của bạn
với Vite
1. Trong VS Code menu bar, đi tới Terminal | New Terminal đẻ mở một Terminal mới
2. Bên trong Terminal, chạy lệnh sau:
$ npm create vite@5.0.0 .
Đảm bảo có một dấu chấm ở cuối lệnh để tạo dự án trong thư mục hiện tại thay vì tạo một thư mục mới
Chú ý
Để giữ các lệnh trong học phần này làm việc thậm chí khi các phiên bản mới được phát hành, chúng ta gắn tất cả
các gói tới một phiên bản cố định. Hãy đi theo các lệnh với các phiên bản đã cho. Sau khi hoàn thành học phần
này, khi bắt đầu dự án mới của bản thân bạn, bạn nên luôn cố gắng sử dụng phiên bản mới nhất nhưng giữ trong
đầu rằng các thay đổi có thể được cần để đưa chúng làm việc. Tham khảo tài liệu hướng dẫn của gói liên quan và
đi theo đường dẫn nhập từ phiên bản học phần tới phiên bản mới nhất.
3. Khi được hỏi create-vite đã được cài đặt hay chưa, đơn giản gõ y và nhấn nút Return/Enter để tiến lên.
4. Khi được hỏi về khung, sử dụng nút mũi tên để chọn React và nhấn Return. Nếu bạn đang được hỏi cho tên dự án
nhấn Ctrl+C để cancel, sau đó chạy lệnh một lần nữa, đảm bảo có một dấu chấm tại cuối để chọn thư mục hiện tại.
5. Khi được hỏi về biến thể, chon Javascript.
6. Bây giờ, dự án của chúng ta được thiết lập và chúng ta có thể chạy npm install để cài đặt dependencies.
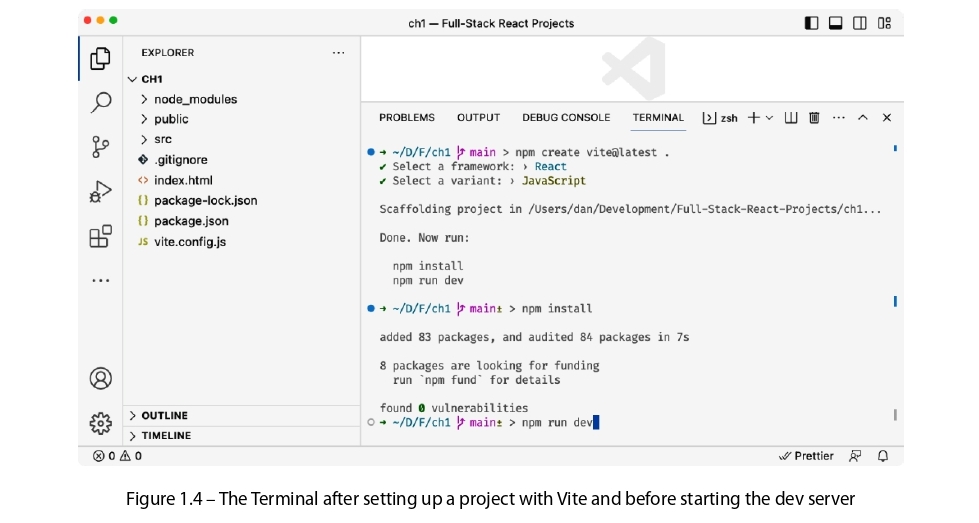
7. Sau đó, chạy run dev để khởi động dev server, như thể hiện screenshot bên dưới:
Chú ý
Cho đơn giản hóa trong thiết lập, chúng ta sử dụng npm trực tiếp. Nếu bạn thích yarn hay pnpm, bạn có thể thay
vào chạy yarn create vite hay pnpm create vite, tương ứng.
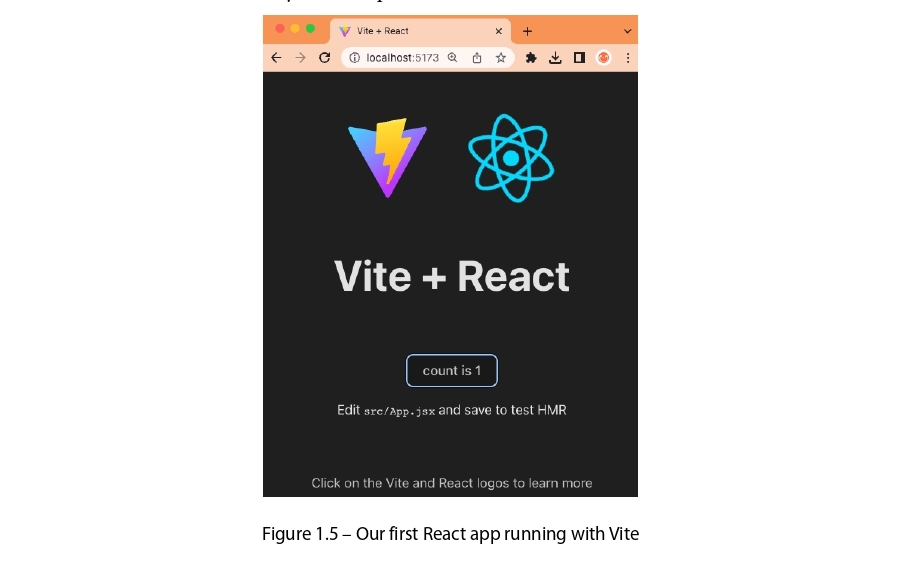
8. Trong Terminal, bạn sẽ thấy một URL, thông báo cho bạn biết nơi app của bạn đang chạy. Bạn có thể hoặc giữ
Ctrl để click lên link để mở nó trong trình duyệt của bạn, hay làm tay nhập URL trong một trình duyêt.
9. Để test liệu app của bạn có tương tác click nút với text count is 0, và nó tăng cái đếm mỗi lần nó được nhấn.