Các styles là code (tiếp tục)
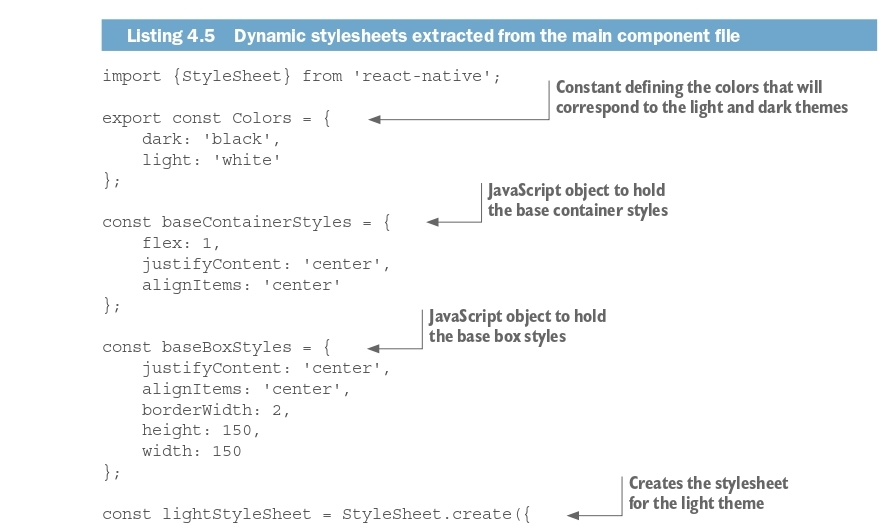
Cho ví dụ này, tổ chức các styles trong một file riêng rẽ, style.js. Sau đó, tạo một vài hằng số để giữ các giá
trị color, và tạo 2 stylesheets cho light và dark themes.
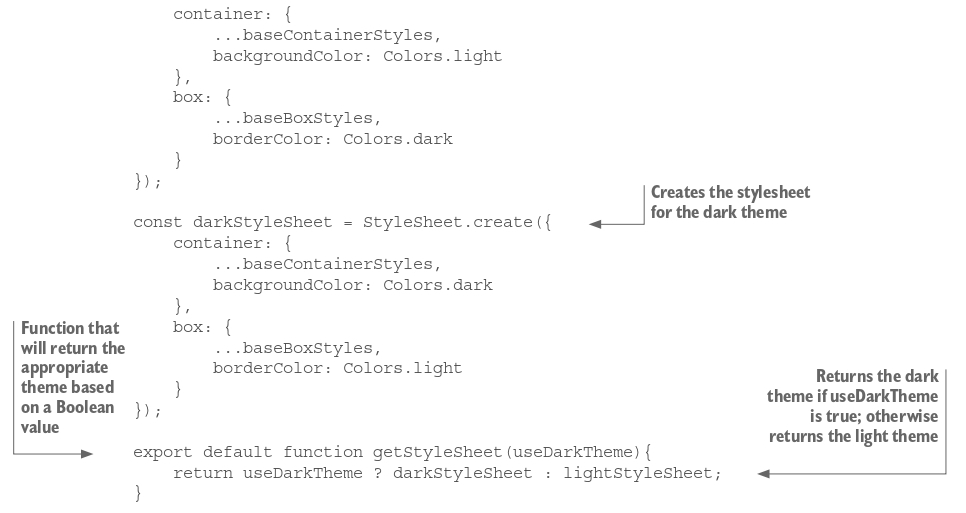
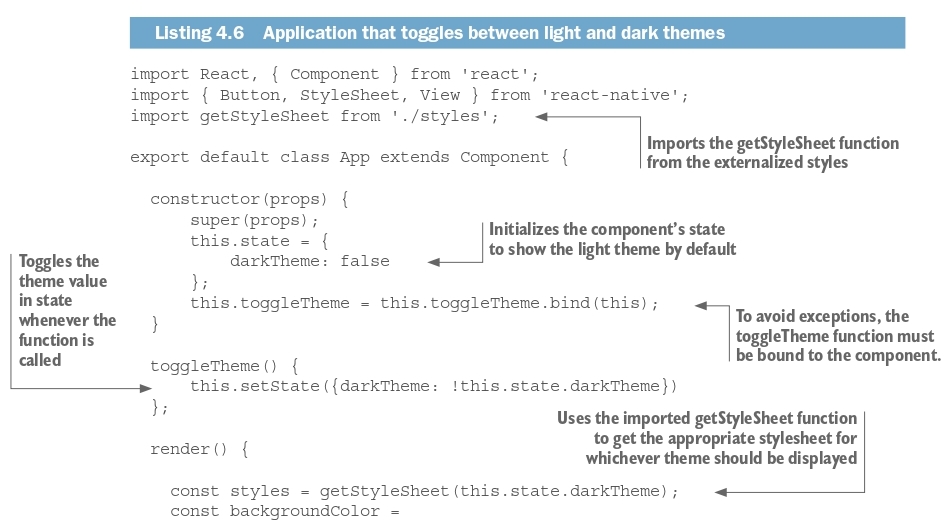
Một khi các styles đã được cấu hình, bạn có thể bắt đầu xây dựng app bộ phận trong App.js. Vì bạn chỉ có các light
và dark themes, tạo một hàm tiện ích, getStyleSheet, cái lấy một giá trị Boolean. Nếu true được cung cấp, dark
theme sẽ được trả về, mặt khác light theme sẽ được trả về.
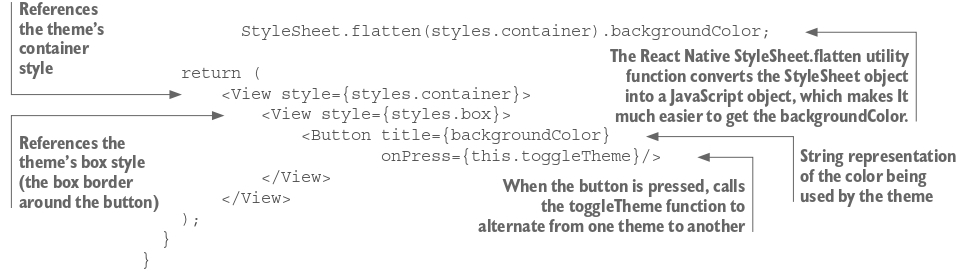
Ứng dụng chuyển đổi giữa các themes: cảm thấy tự do để thí nghiệm và đưa nó xa hơn một chút. Thử thay đổi light
theme thành một màu khác. Nhận thấy nó là dễ như thế nào, vì các colors được định nghĩa như các hằng tại một nơi.
Thử thay đổi nhãn nút trong dark theme để là cùng color như nền thay vì luôn là white. Thử tạo một theme hoàn
toàn mới, hay điều chỉnh code để hỗ trợ nhiều themes khác nhau thay vì chỉ 2 – hãy giải trí!