Các styles là code
Bạn đã thấy Javascript được sử dụng như thế nào để định nghĩa các styles trong React Native. Mặc dù có một ngôn
ngữ scripting đầy đủ với các biến và hàm, các styles của bạn đã hơi là tĩnh, nhưng chúng nhất định phải là!
Các nhà phát triển web đã chiến đấu với CSS hàng năm. Các công nghệ mới như Sass, Less và PostCSS đã được tạo
để làm việc vượt qua nhiều hạn chế của cascading stylesheets. Thậm chí một thứ đơn giản như định nghĩa một biến
để lưu giữ color ban đầu của một site là không thể mà không có các tiền xử lí CSS. CSS Custom Properties for
Cascading Variables Module Level 1 candidate recommendation in December 2015 giới thiệu khái niệm của các đặc tính
custom, cái là giống đối với các biến, nhưng tại thời điểm viết, ít hơn 80% các trình duyệt đang sử dụng hỗ trợ
chức năng này.
Hãy tận dụng lợi thế của thực tế rằng chúng ta đang sử dụng Javascript và bắt đầu nghĩ về các styles như code.
Bạn sẽ xây dựng một ứng dụng đơn giản cái cung cấp người dùng một nút để thay đổi theme từ light sang dark. Nhưng
trước khi bạn bắt đầu code, hãy đi qua cái gì bạn đang cố xây dựng.
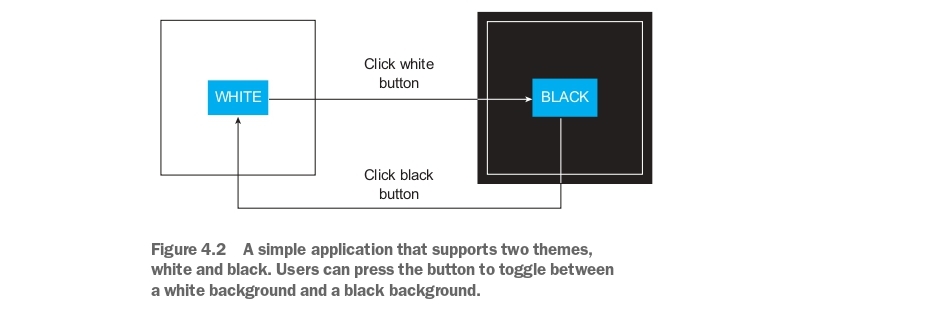
Ứng dụng có một nút đơn trên màn hình. Nút đó được bao gói bởi một square box nhỏ. Khi nút được ấn, các themes
sẽ chuyển đổi. Khi light theme được chọn, nhãn nút sẽ nói White, nền sẽ là trắng, và box quanh nút sẽ là đen. Khi
dark theme được chọn, nhãn nút sẽ nói Black, nền sẽ là đen, box quanh nút sẽ là trắng. Ảnh dưới thể hiện màn hình
trông là gì khi các themes được chọn.