Áp dụng các styles vào các ứng dụng
Để hoàn chỉnh trên thị trường, các ứng dụng mobile phải có một nhận thức style. Bạn có thể phát triển một app đầy
đủ chức năng, nhưng nếu nó trông kinh khủng và không thu hút tham gia, con người sẽ không quan tâm. Bạn không phải
xây dựng app hot nhất trên thế giới, nhưng bạn phải cam kết tạo một sản phẩm bóng bẩy. Một app bóng bẩy trông sắc
nét ảnh hưởng lớn tới nhận thức con người về chất lượng app.
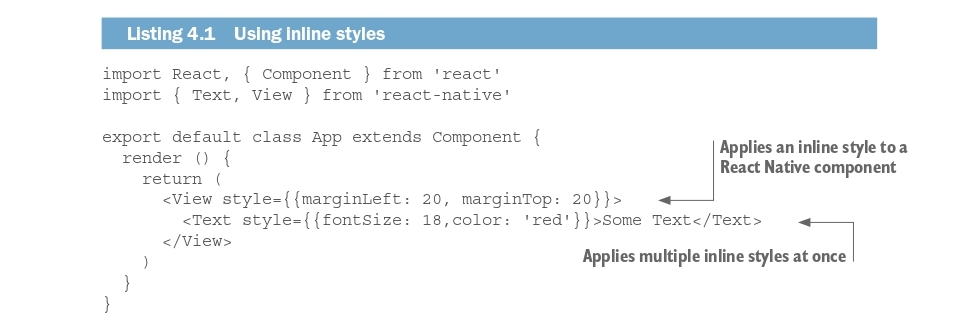
Bạn có thể áp dụng các styles vào các phần tử trong React Native theo một số cách. Trong các học phần trước, chúng
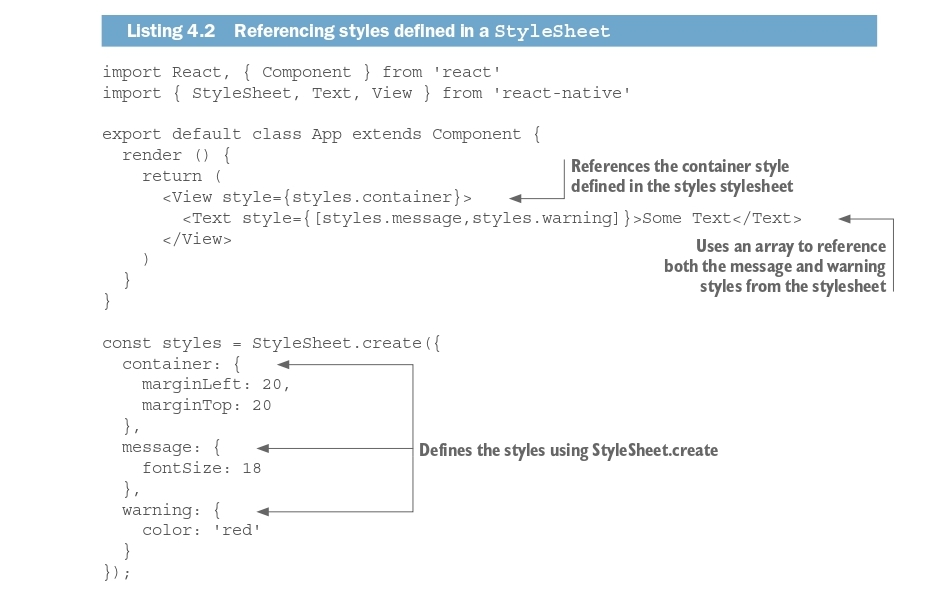
ta đã đi qua styling nội dòng (thể hiện trong đoạn code tiếp theo) và styling sử dụng một StyleSheet (đoạn code
tiếp theo nữa).
Như bạn có thể thấy, nó là có thể để chỉ ra nhiều styles ngay lập tức bằng cách cung cấp một object tới đặc tính
styles.
Về mặt chức năng thì, không có sự khác biệt giữa sử dụng một inline style so với tham chiếu một style định nghĩa
trong một StyleSheet. Với StyleSheet, bạn có thể tạo một style object và tham chiếu đến mỗi style riêng rẽ. Chia
tách các styles khỏi phương thức render làm code dễ dàng hơn để hiểu và xúc tiến sử dụng lại các styles qua các
bộ phận.