Sử dụng các khởi tạo đặc tính và constructors (tiếp tục)
Khi sử dụng một constructor để tạo một React class, bạn phải sử dụng từ khóa super trước khi bạn có thể sử dụng từ
khóa this, vì bạn đang mở rộng class khác. Cũng như vậy, nếu bạn cần truy cập tới bất cứ props nào trong constructor,
chúng phải được truyền như một đối số tới constructor và lời gọi super.
Thiết lập state dựa trên props thường không là thực hành tốt trừ phi bạn có ý định thiết lập một vài dạng seed data
cho chức năng bên trong của componnent, vì dữ liệu sẽ không còn ổn dịnh qua các components nếu nó được thay đổi.
State chỉ được tạo khi component trước tiên được mounted hay tạo. Nếu bạn duyệt lại cùng component sử dụng các giá
trị props khác nhau, thì bất cứ thực thể khởi tạo của component đó cái đã được mounted sẽ không sử dụng các giá trị
prop mới để cập nhật state.
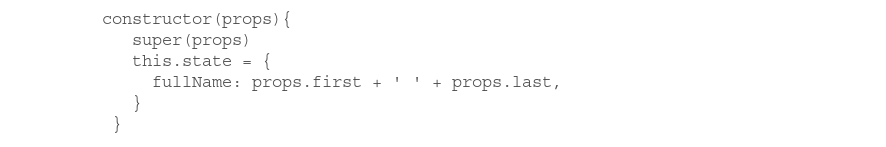
Ví dụ sau thể hiện các props đang được sử dụng để thiết lập các giá trị state bên trong constructor. Giả sử bạn truyền
vào “Nader Dabit” như props tới component ban đầu: đặc tính fullName trong state sẽ là “Nader Dabit”. Nếu component
sau đó sẽ được duyệt lại với “Another Name”, constructor sẽ không được gọi một lần thứ hai, nên giá trị state cho
fullName sẽ vẫn là “Nader Dabit”.