Thao tác xử lí đúng component state (tiếp tục)
Cập nhật state
State có thể được cập nhật bằng cách gọi this.setState(object), truyền vào trong một object với state mới bạn muốn
sử dụng. setState sáp nhập state trước với state hiện tại, nên nếu bạn chỉ truyền vào một vật đơn (cặp key-value)
, phần còn lại của state sẽ duy trì tương tự, trong khi vật mới trong state sẽ bị ghi đè.
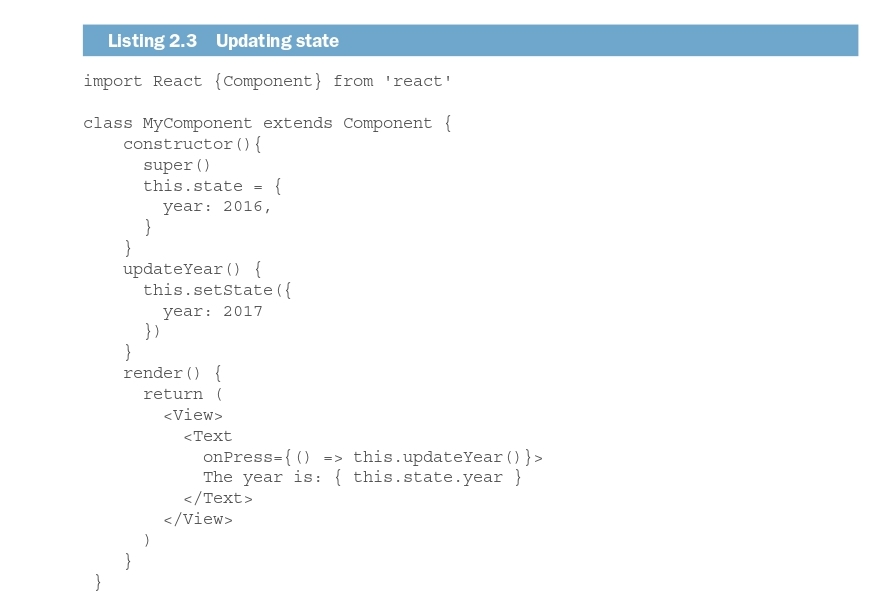
Hãy nhìn vào làm cách nào sử dụng setState (xem code dưới). Để làm như vậy, chúng ta sẽ giới thiệu một phương thức
mới, một cái xử lí chạm gọi là onPress. onPress có thể được gọi trên một vài dạng của các components React Native
có thể chạm, nhưng ở đây bạn sẽ gắn nó vào một Text component để bắt đầu với ví dụ cơ bản này. Bạn sẽ gọi một hàm
gọi là updateYear khi text được ấn, để cập nhật state với setState. Hàm này sẽ được định nghĩa trước hàm render,
vì nó thường là thực hành tốt nhất để định nghĩa bất cứ phương thức custom nào trước phương thức render, nhưng giữ
trong đầu rằng trật tự định nghĩa của các hàm không ảnh hưởng chức năng thực sự.