Các components có thể xuất khẩu
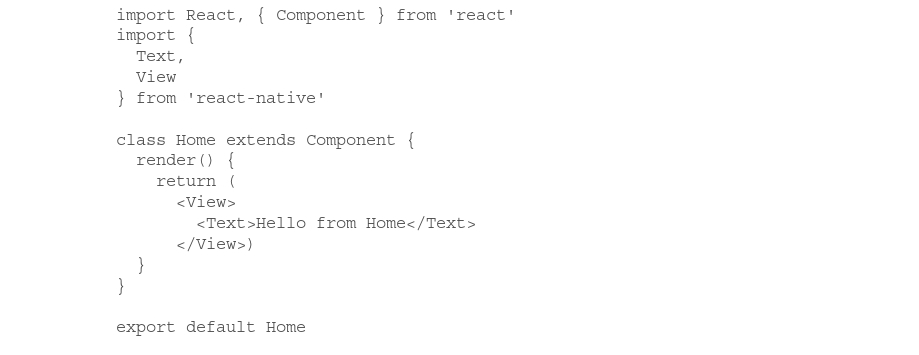
Tiếp theo, hãy nhìn vào cái khác, thực thi sâu hơn một React Native component. Bạn sẽ tạo toàn bộ một component cái
bạn có thể xuất khẩu và sử dụng trong file khác:
Háy đi trên các đoạn cái hình thành component này và thảo luận cái gì tiếp diễn.
Nhập khẩu
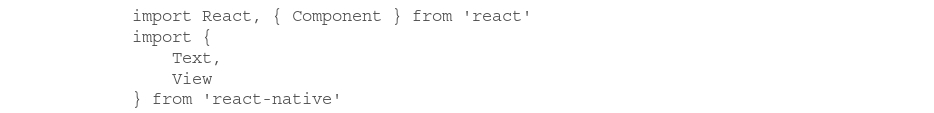
Code sau nhập khẩu khai báo biến React Native:
Ở đây, bạn đang nhập khẩu React trực tiếp từ thư viện React sử dụng import mặc định và nhập khẩu Component từ thư
viện React sử dụng một nhập khẩu đặt tên. Bạn cũng đang sử dụng các imports đặt tên để kéo Text và View vào file
của bạn.
Phát biểu import sử dụng ES5 sẽ trông như cái này:
var React = require(‘react’)
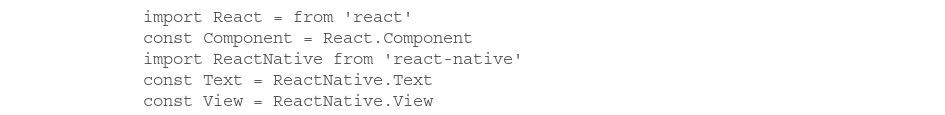
Phát biểu này mà không sử dụng các imports đặt tên sẽ trông như cái này:
Phát biểu import được sử dụng để nhập khẩu các hàm, objects hay biến cái đã được xuất khẩu từ module, file hay
scripts khác.