createElement (JavaScript)
React.createElement hiếm khi được sử dụng, và bạn sẽ có thể chưa bao giờ cần tạo một phần tử React Native sử dụng
cú pháp này. Nhưng nó có thể trở nên sãn sàng nếu bạn đã từng cần nhiều kiểm soát hơn lên làm cách nào bạn tạo
một component, hay nếu bạn đang đọc code của ai đó khác. Nó cũng cung cấp cho bạn một cái nhìn vào làm cách nào
Javascript biên dịch JSX. React.createElement lấy một vài đối số:
React.createElement(type, props, children) {}
Hãy đi qua chúng:
+ type – Phần tử bạn muốn duyệt
+ props – Bất cứ đặc tính nào bạn muốn component có
+ children – Các components và text con
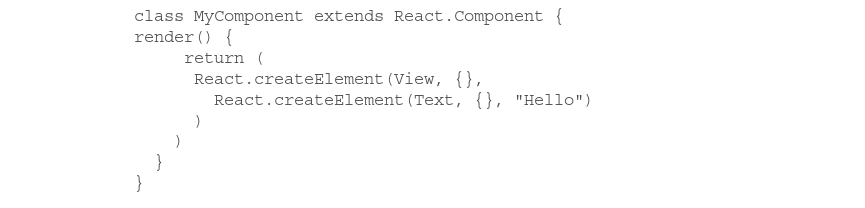
Trong ví dụ sau, bạn truyền vào cho nó một view như đối số đầu tiên đối với thực thể khởi tạo đầu tiên của
React.createElement, một object rỗng như đối số thứ hai, và phần tử khác như đối số cuối cùng. Trong thực thể khởi
tạo thứ hai, bạn truyền vào text như đối số thứ nhất, một object rỗng như đối số thứ hai, và “Hello” như đối
số cuối cùng.
Cái này là tương tự như khai báo component như sau: