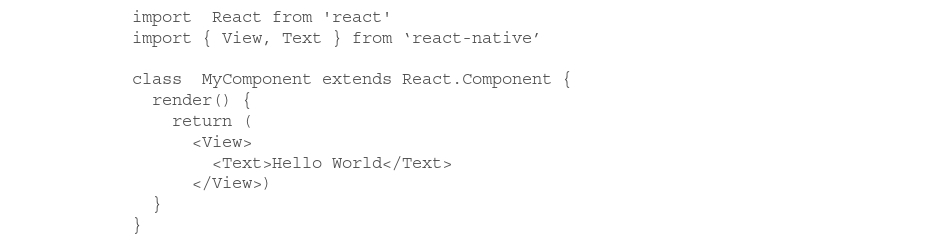
Cú pháp Class (ES2015, JSX)
Cách thức chính để tạo các components React Native trạng thái là sử dụng các classes ES2015. Đây là cách thức bạn sẽ
tạo các components trạng thái cho phần còn lại của học phần và bây giờ là cách tiếp cận được khuyến nghị bởi cộng
đồng và các nhà sáng tạo React Native:
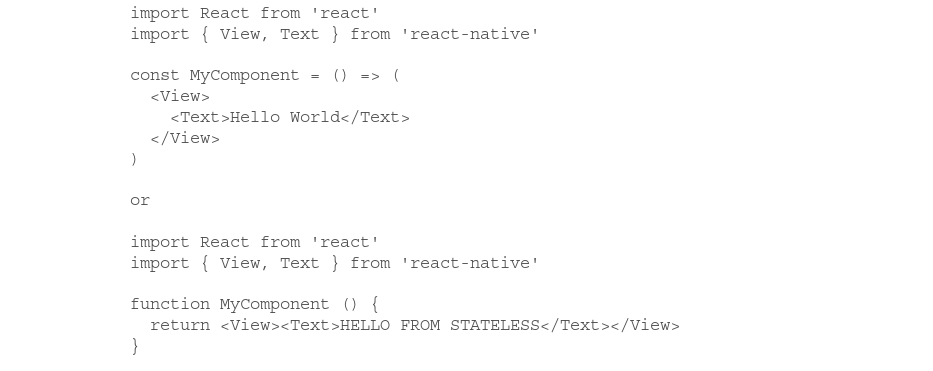
Component phi trạng thái (sử dụng lại) (JSX)
Kể từ phát hành của React 0.14, chúng ta đã có khả năng tạo các components phi trạng thái. Chúng ta chưa đào sâu vào
state, nhưng nhớ là các components phi trạng thái về cơ bản hoàn toàn là các hàm cái không thể biến đổi dữ liệu
của bản thân chúng và không chứa state của bản thân chúng. Cú pháp này là sạch hơn nhiều so với cú pháp class hay
createClass: