Thiết lập môi trường phát triển
Trong học phần này, chúng ta sẽ sử dụng Visual Studio Code (VS Code) như code editor của chúng ta. Cảm thấy tự do
sử dụng bất cứ editor nào bạn thích, nhưng giữ trong đầu rằng các extensions sử dụng và thiết lập được cấu hình có
thể hơi khác trong editor lựa chọn của bạn
Bây giờ hãy cài đặt VS Code và các extensions hữu dụng, và sau đó tiếp tục thiết lập tất cả các công cụ cần cho môi
trường phát triển của chúng ta.
Cài đặt VS Code và các extensions
Trước khi chúng ta có thể bắt đầu phát triển và thiết lập các công cụ khác, chúng ta cần thiết lập code editor của
chúng ta theo những bước như sau:
1. Download VS Code cho hệ điều hành của bạn từ website chính thức (tại thời điểm viết URL là https://code.visualstudio.com/).
. Chúng ta sẽ sử dụng phiên bản 1.84.2 trong học phần này.
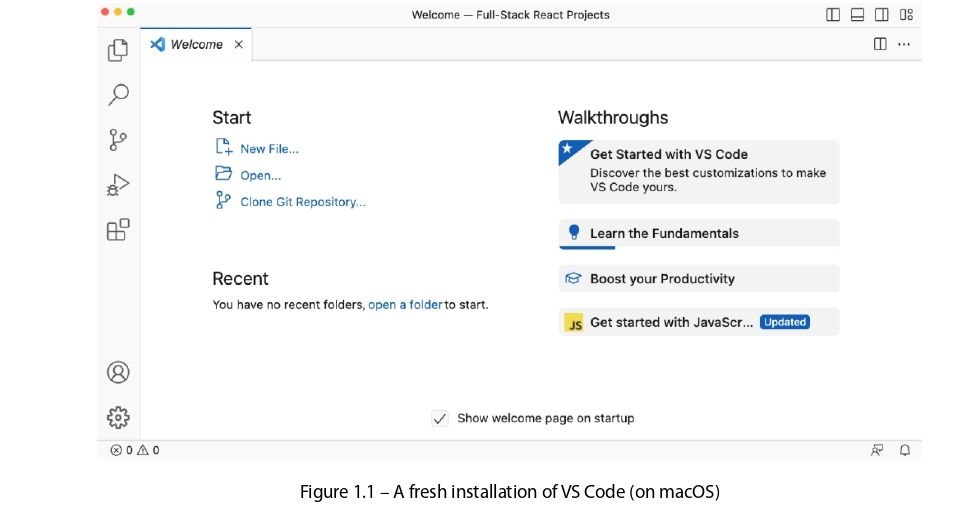
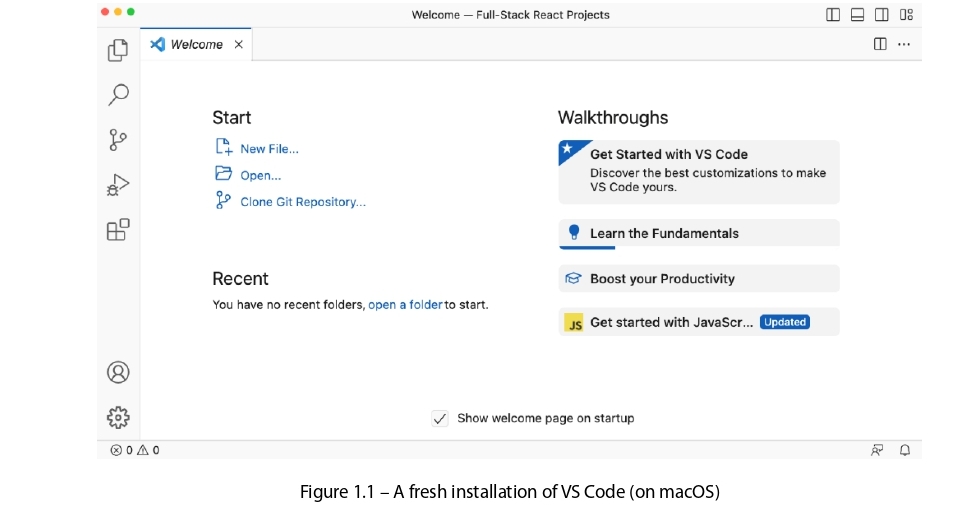
2. Sau khi download và cài đặt ứng dụng, mở nó, và bạn sẽ thấy cửa sổ sau:
3. Để làm các thứ dễ dàng hơn sau này, chúng ta sẽ cài đặt một vài extensions, nên click lên biểu tượng Extensions,
cái là biểu tượng thứ 5 từ đỉnh bên trái trong screenshot. Một sidebar sẽ mở, nơi bạn sẽ thấy Search Extensions in
Marketplace tại đỉnh. Nhập một tên extension ở đây và click lên Install để cài đặt nó. Hãy bắt đầu với Docker extension:
4. Cài đặt các extensions sau:
Docker (by Microsoft)
ESLint (by Microsoft)
Prettier – Code formatter (by Prettier)
MongoDB for VS Code (by MongoDB)
Hỗ trợ cho Javascript và Node.js đi đến tích hợp với VS Code.
5. Tạo một thư mục cho các dự án được làm trong học phần này (ví dụ, bạn có thể gọi nó Full-Stack-React-Projects).
Bên trong thư mục này, tạo một thư mục mới gọi là ch1.
6. Đi tới tab File (biểu tượng đầu tiên từ đỉnh) và clck lên nút Open Folder để mở một thư mục ch1 rỗng.
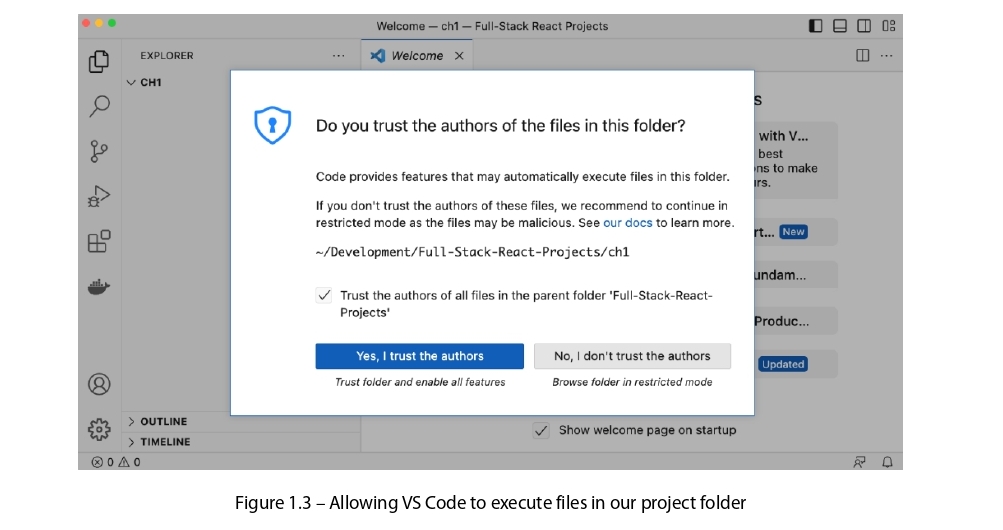
7. Nếu bạn nhận một hộp thoại yêu cầu Do you trust the authors of the files in this folder?, check Trust
the authors of all files in the parent folder ‘Full-Stack-React-Projects’ và sau đó click lên nút Yes, I trust the
authors.
Tip
Bạn có thể an toàn bỏ qua cảnh báo này trong các dự án của bản thân bạn, khi bạn có thể đảm bảo rằng những cái đó
không chứa mã độc. Khi mở các thư mục từ các nguồn không đáng tin cậy, bạn có thể nhấn No, I don’t trust the authors,
và vẫn duyệt code. Tuy nhiên, khi làm như vậy, một vài đặc tính của VS Code sẽ bị khóa.
Chúng ta bây giờ đã thiết lập thành công VS Code và đã sẵn sàng bắt đầu thiết lập dự án của chúng ta. Nếu bạn clone
thư mục từ các ví dụ code GitHub được cung cấp, một thông báo sẽ thông báo bạn rằng một Git repository được tìm thấy
cũng sẽ xuất hiện. Bạn đơn giản có thể đóng cái này, khi chúng ta chỉ muốn mở thư mục ch1
Bây giờ rằng VS Code đã sẵn sàng, hãy tiếp tục bằng cách thiết lập một dự án mới với Vite.