Một class React cơ bản
Các components (bộ phận cấu thành) là các khối xây dựng của một ứng dụng React hay React Native. Điểm vào của một
ứng dụng là một component cái yêu cầu và được hình thành các components khác. Các components này cũng có thể yêu
cầu các components khác..vv..
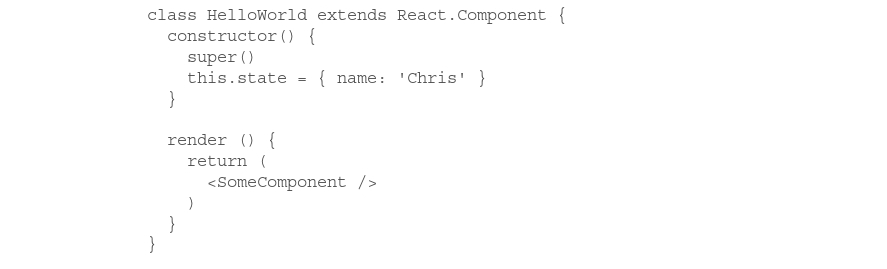
Có 2 dạng chính của React Native components: trạng thái (stateful) và phi trạng thái (stateless). Sau đây là một ví
dụ về một component trạng thái sử dụng ES6 class:
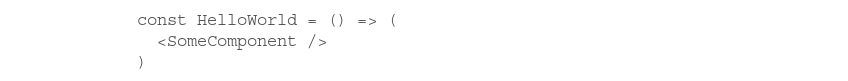
Và sau đây là một ví dụ về một component phi trạng thái:
Sự khác biệt chính là rằng các components phi trạng thái không hook vào các phương thức lifecycle và không giữ
trạng thái nào của bản thân chúng, nên bất cứ dữ liệu nào sẽ được duyệt phải được nhận như các đặc tính (pros).