Làm website đơn giản ban đầu với HTML 5
Như các bài viết trước đã viết, làm một website không quá phức tạp như chúng ta nghĩ, nó chỉ cần:
+ Đảm bảo các thành phần cơ bản nhất của một trang web. Xem thêm:
https://giaiphapwebtl.vn/mockup-wireframe-la-gi-cac-thanh-phan-co-ban-cua-trang-web/
+ Đảm bảo duy trì tính ổn định của một số thành phần qua các trang
Sau đây, chúng ta sẽ làm một website đơn giản ban đầu với HTML 5, bao gồm ba trang:index.html (trang
chủ), services.html và contact.html, đảm bảo yêu cầu ổn định của phần tử header, nav, và footer
như ảnh sau:
Code trang index.html
1, Mở một text editor
2, Điền các phần tử cơ bản cho một trang html với phần tử title là Trillium Media Design
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Trillium Media Design</title>
<meta charset=”utf-8″>
</head>
<body>
</body>
</html>
3, Đặt con trỏ vào phần body và code phần tử header với text Trillium Media Design được chứa
trong phần tử h1:
<header>
<h1>Trillium Media Design </h1>
</header>
4, Code phần tử nav. Liên kết điều hướng sẽ nằm trong phần tử nav này. Bạn sẽ biên tập code bên trong
phần tử nav để cấu hình ba siêu liên kết:
+ Text Home sẽ link tới index.html
+ Text Services sẽ link tới services.html
+ Text Contact sẽ link tới contact.html
Sử dụng phần tử <b> để tạo text đậm và để tạo khoảng cách giữa các tab liên kết
. Code phần tử nav như sau:
<nav>
<b><a href=”index.html”>Home</a>
<a href=”services.html”>Services</a>
<a href=”contact.html”>Contact</a>
</b>
</nav>
5, Code phần tử main cái chứa phần tử h2 và <p>:
<main>
<h2>New Media and Web Design</h2>
<p>Trillium Media Design will bring your company's Web presence to the next level. We
offer a comprehensive range of services.</p>
<h2>Meeting Your Business Needs</h2>
<p>Our expert designers are creative and eager to work with you.</p>
</main>
6, Cấu hình phần tử footer để chứa biểu tượng copyright được hiển thị trong kích cỡ font nhỏ
(sử dụng phần tử small) và font nghiêng (sử dụng phần tử i):
<footer>
<small><i>Copyright © 2016. Your Name Here</i></small>
</footer>
7, Lưu file như index.html
Trình duyệt sẽ hiển thị trang này như sau:
Code trang services.html
1, Mở một text editor
2, Điền các phần tử cơ bản cho một trang html với phần tử title là Trillium Media Design – Services
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Trillium Media Design – Services</title>
<meta charset=”utf-8″>
</head>
<body>
</body>
</html>
3,Code phần tử header. Chú ý đây là phần tử ổn định qua các trang:
<header>
<h1>Trillium Media Design </h1>
</header>
4, Code phần tử nav. Chú ý đây là phần tử ổn định qua các trang:
<nav>
<b><a href=”index.html”>Home</a>
<a href=”services.html”>Services</a>
<a href=”contact.html”>Contact</a>
</b>
</nav>
5,Code phần tử main (bao gồm h2 và danh sách mô tả):
<main>
<h2>Our Services Meet Your Business Needs</h2>
<dl>
<dt><strong>Website Design</strong></dt>
<dd>Whether your needs are large or small, Trillium can get you on the Web!</dd>
<dt><strong>E-Commerce Solutions</strong></dt>
<dd>Trillium offers quick entry into the e-commerce marketplace.</dd>
<dt><strong>Search Engine Optimization</strong></dt>
<dd>Most people find new sites using search engines. Trillium can get your website noticed.</dd>
</dl>
</main>
6, Code phần tử footer. Chú ý đây là phần tử ổn định qua các trang:
<footer>
<small><i>Copyright © 2016. Your Name Here</i></small>
</footer>
7, Lưu file như services.html
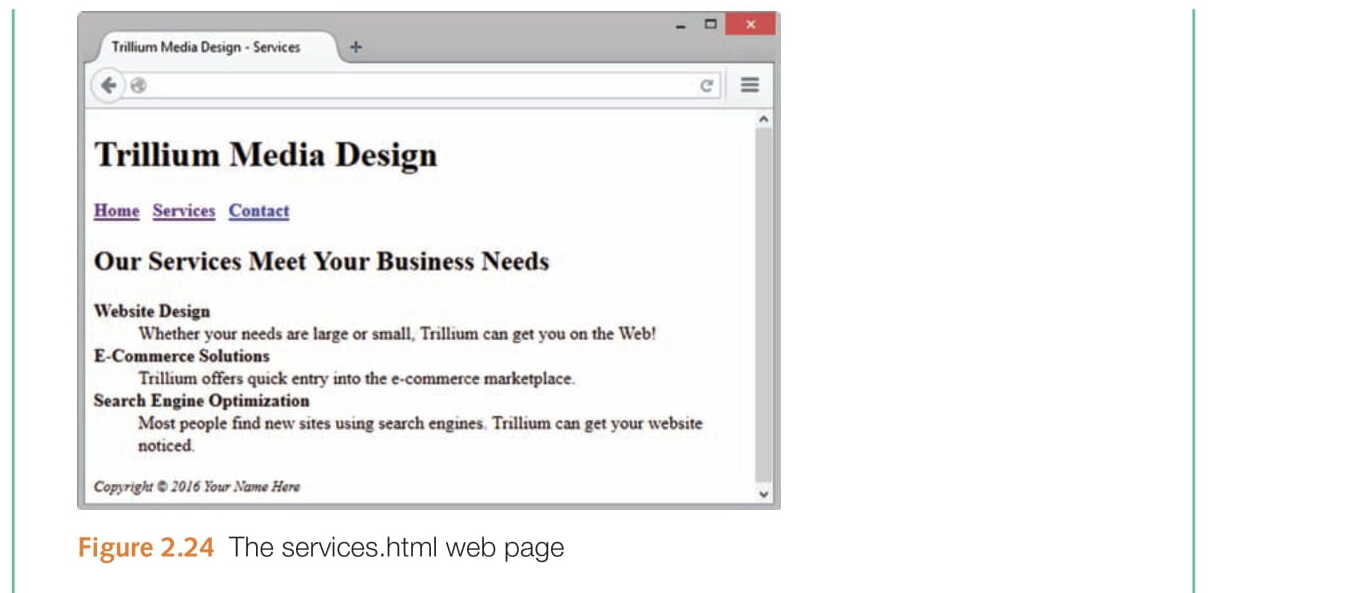
Trình duyệt sẽ hiển thị trang này như sau:
Code trang contact.html
1, Mở một text editor
2, Điền các phần tử cơ bản cho một trang html với phần tử title là Trillium Media Design – Contact
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Trillium Media Design – Contact</title>
<meta charset=”utf-8″>
</head>
<body>
</body>
</html>
3,Code phần tử header. Chú ý đây là phần tử ổn định qua các trang:
<header>
<h1>Trillium Media Design </h1>
</header>
4, Code phần tử nav. Chú ý đây là phần tử ổn định qua các trang:
<nav>
<b><a href=”index.html”>Home</a>
<a href=”services.html”>Services</a>
<a href=”contact.html”>Contact</a>
</b>
</nav>
5, Code phần tử main (bao gồm h2 và danh sách không trật tự):
<main>
<h2>Contact Trillium Media Design Today</h2>
<ul>
<li>E-mail:<a href=”mailto:contact@trilliummediadesign.com”>contact@
trilliummediadesign.com</a></li>
<li>Phone: 555-555-5555</li>
</ul>
</main>
6, Code phần tử footer. Chú ý đây là phần tử ổn định qua các trang:
<footer>
<small><i>Copyright © 2016. Your Name Here</i></small>
</footer>
7, Lưu file như contact.html
Trình duyệt sẽ hiển thị trang này như sau:
Chúc mừng các bạn đã xây dựng thành công website đơn giản ban đầu với HTML 5. Quá trình học phát triển
web về sau, dù có phức tạp hơn chỉ cần đáp ứng nguyên tắc đảm bảo các yếu tố nêu ở phần đầu bài viết là được.