Một vài khái niệm quan trọng liên quan đến tải trang web
Một tài liệu trên web được gọi là một web page (trang web) và được nhận dạng bởi một địa chỉ duy nhất
được gọi là Uniform Resource Locator hay URL. Một URL cũng được nhắc đến như là một địa chỉ web. URL là
một dạng của Uniform Resource Identifier (URI) cái là thuật ngữ chung cho nhiều dạng tên và địa chỉ
trên World Wide Web.Thuật ngữ website đề cập đến vị trí trên Internet của một tập hợp trang web và các file
liên quan (như ảnh và file video) cái thuộc về công ty, tổ chức hay cá nhân. Bạn hiển thị một trang web
trên màn hình của máy tính , máy tính bảng hay phone được gọi là web browsers (trình duyệt web). Một người
có thể giành lấy và mở một trang web trong một trình duyệt web hoặc bằng cách nhập URL vào hộp địa chỉ
của trình duyệt hoặc click một link.Bất kể phương pháp nào được sử dụng, trình duyệt web của người dùng
yêu cầu máy chủ web một trang web trong cái được nhắc đến như là request (yêu cầu). Web server (máy chủ
web) là một máy tính cái phân phát các trang web. Cái máy chủ web trả về người dùng được gọi là response
(trả lời)
Mô hình Client/server cơ bản
Để thành công trong phát triển web, bạn cần hiểu cơ sở của mô hình client/server (máy khách/máy chủ).
Có nhiều định nghĩa về thuật ngữ “client” và “server”. Trong mô hình client/server truyền thống, server
thường là một loại cơ sở dữ liệu từ đó client yêu cầu thông tin. Một server đáp ứng yêu cầu thông tin
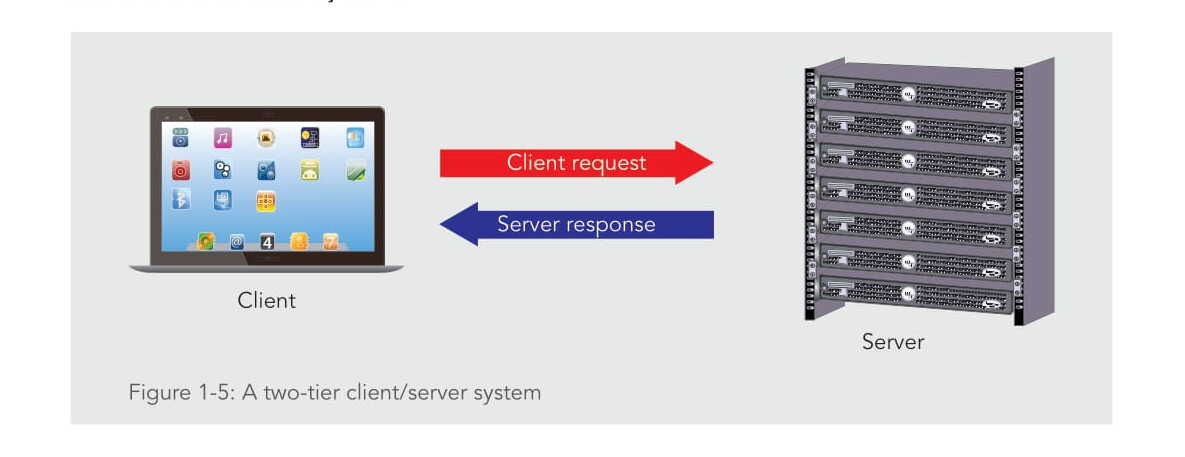
hay phục vụ thông tin được yêu cầu tới client. Một hệ thống chứa một client và một server được biết đến
như là hệ thống hai tầng (two-tier system).
Một trong những vai trò ban đầu của client, hay front end, trong một hệ thống hai tầng là việc trình bày
giao diện tới người dùng. Giao diện người dùng thu thập thông tin từ người dùng, đệ trình nó tới server,
hay back end, sau đó nhận, định dạng và trình bày kết quả được trả về từ server.Trách nhiệm chính của một
server thường là quản lí và lưu trữ dữ liệu và trao đổi thông tin với các thiết bị bên ngoài. Trên hệ
thống client/server, các xử lí phức tạp như tính toán thường diễn ra trên server. Tuy nhiên, khi các thiết bị cái được
sử dụng để truy cập trang web – như máy tính, máy tính bảng hay mobile phones ngày càng trở nên mạnh mẽ,
nhiều hệ thống client/server đặt khối lượng trách nhiệm xử lí ngày càng tăng lên client. Trong một hệ thống
client/server điển hình, một máy tính khách có thể chứa một front end cái được sử dụng để yêu cầu thông
tin từ một cơ sở dữ liệu trên một server. Server xác định vị trí hồ sơ cái đáp ứng yêu cầu máy khách, thực hiện
một vài loại xử lí, như tính toán trên dữ liệu và sau đó trả thông tin về client. Máy tính khách cũng
có thể thực hiện một vài xử lí, như xây dựng truy vấn cái được gửi tới server hay định dạng và trình bày
dữ liệu được trả về. Ảnh sau minh họa thiết kế của hệ thống client/server hai tầng:
Web được xây dựng trên hệ thống client/server hai tầng, trong đó trình duyệt web (client) yêu cầu tài liệu
từ máy chủ web. Trình duyệt là giao diện người dùng máy khách. Bạn có thể nghĩ về máy chủ web như nơi lưu
giữ các trang web. Sau khi máy chủ web trả về tài liệu được yêu cầu, trình duyệt web (như giao diện
người dùng máy khách) chịu trách nhiệm định dạng và trình bày tài liệu tới người dùng. Yêu cầu và trả
lời qua đó một trình duyệt web và một máy chủ web trao đổi thông tin diễn ra thông qua Hypertext Transfer Protocol
(HTTP), cái là hệ thống chính được sử dụng trên web cho trao đổi dữ liệu
Ví dụ, nếu một trình duyệt web yêu cầu URL http://cengage.com, yêu cầu được thực hiện với HTTP vì URL
chỉ ra giao thức HTTP. Máy chủ web sau đó trả về trình duyệt web một trả lời HTTP chứa response header
và HTML cho trang chủ Cengage Learning.
Sau khi bạn bắt đầu thêm cơ sở dữ liệu và dạng ứng dụng khác vào máy chủ web, hệ thống client/server
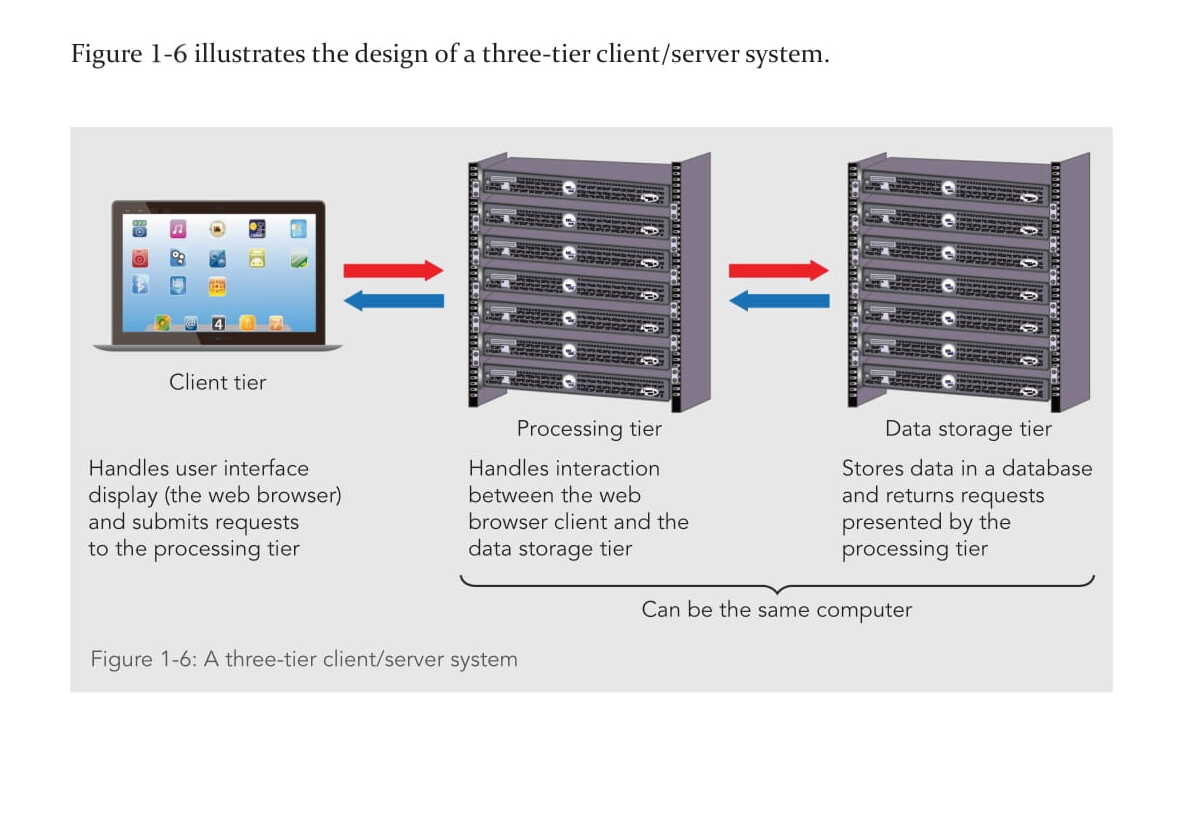
phát triển thành cái được biết đến như là hệ thống client ba tầng. Một hệ thống client/server ba tầng
cũng được biết đến như là hệ thống client/server nhiều tầng hay hệ thống client/server n tầng chứa ba
tầng khác biệt : tầng client, tầng xử lí, và tầng lưu giữ dữ liệu.Tầng client hay tầng giao diện người
dùng vẫn là trình duyệt web. Tuy nhiên, bộ phận cơ sở dữ liệu của hệ thống client/server hai tầng
được tách ra thành tầng xử lí (processing tier) và tầng lưu giữ dữ liệu (data storage tier). Tầng
xử lí hay tầng giữa xử lí tương tác giữa trình duyệt web máy khách và tầng lưu giữ dữ liệu. (Tầng xử lí
đôi khi cũng được gọi là cầu nối xử lí (processing bridge)). Về cơ bản tầng client yêu cầu về cơ sở dữ
liệu trên một máy chủ web. Tầng xử lí thực hiện xử lí cần thiết hay tính toán dựa trên yêu cầu từ tầng
client và sau đó đọc và viết thông tin đối với tầng lưu giữ dữ liệu. Tầng xử lí cũng thực hiện xử lí
việc trả về thông tin đến tầng client. Chú ý tầng xử lí không phải là nơi duy nhất nơi xử lí diễn ra
. Trình duyệt web (tầng client) vẫn duyệt trang web (cái yêu cầu xử lí) và cơ sở dữ liệu hay ứng dụng
trong tầng lưu giữ dữ liệu cũng thực hiện một vài xử lí.
Chú ý: Hệ thống client/server hai tầng là sắp xếp vật lí trong đó client và server là hai máy tính riêng rẽ
Hệ thống client/server ba tầng mang tính khái niệm nhiều hơn tính vật lí vì tầng lưu giữ có thể nằm trên
cùng server.
MIME type
Khi client và server trao đổi file, chúng thường cần chỉ ra dạng của file cái được chuyển đi, cái này được thực
hiện thông qua việc sử dụng MIME type. Multipurpose Internet Mail Extensions (MIME) là các quy tắc cái
cho phép tài liệu đa phương tiện (media document) sẽ được trao đổi giữa nhiều hệ thống máy tính khác
nhau. MIME có ý định ban đầu cho mở rộng giao thức Internet email, nhưng nó cũng được sử dụng bởi HTTP
MIME cung cấp trao đổi bảy dạng đa phương tiện khác nhau trên Internet: audio (âm thanh), video, ảnh, application, mesage
multipart và text. MIME cũng sử dụng dạng phụ để mô tả xa hơn dữ liệu. MIME type của trang web là text/html
MIME type của ảnh gif và jpeg là image/gif và image/jpeg tương ứng.
Một máy chủ web quyết định MIME type của một file trước khi file được chuyển đi tới trình duyệt web.
MIME type được gửi cùng với tài liệu.
Đối với tài liệu html nên chứa một phần tử <meta> trong phần <head> cái chỉ ra content type và character set
Giá trị content là MIME type của tài liệu. Character set của tài liệu được chỉ ra như charset=utf-8, cái là
character set tiêu chuẩn cho web.
Ví dụ phần bắt đầu của tài liệu HTML 5 trông như thế này:
<!DOCTYPE html>
<html>
<head>
<title> Page name </title>
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
</head>
Trình duyệt web sử dụng MIME type để quyết định hiển thị tài liệu
như thế nào.
- Quản lí namespace một chương trình Python (phần 8)
- Quản lí namespace một chương trình Python (phần 7)
- Quản lí namespace một chương trình Python (phần 6)
- Quản lí namespace một chương trình Python (phần 5)
- Quản lí namespace một chương trình Python (phần 4)