Absolute positioning (tiếp tục)
Khó khăn bắt đầu khi cái chứa không được thiết lập sử dụng relative hay absolute positioning.
Trong trường hợp đó, trình duyệt không có bối cảnh cho đặt một đối tượng bên trong cái chứa sử
dụng absolute positioning. Kết quả là, trình duyệt phải đi lên một mức trong trật tự có thứ bậc
các phần tử trang, đó là cái chứa của cái chứa. Nếu cái chứa đó đã được đặt với absolute hay relative
positioning, thì bất cứ đối tượng nào nested bên trong nó có thể được đặt với absolute positioning.
Ví dụ, trong quy tắc style sau, position của phần tử article được đo lường từ lề của phần tử body,
không phải phần tử section:
body {position: absolute;}
body > section {position: static;}
body > section > article {
position: absolute;
top: 50px;
left: 20px;
}
Tiến lên theo phong cách này trình duyệt sẽ tiếp tục đi lên trong trật tự có thứ bậc của các phần tử cho đến
khi nó tìm thấy một cái chứa cái được đặt với absolute hay relative positioning hay nó đi đến phần tử root html.
Nếu nó đi đến phần tử html, toạ độ của đối tượng được absolutely positioned được đo lường từ bản thân lề của cửa
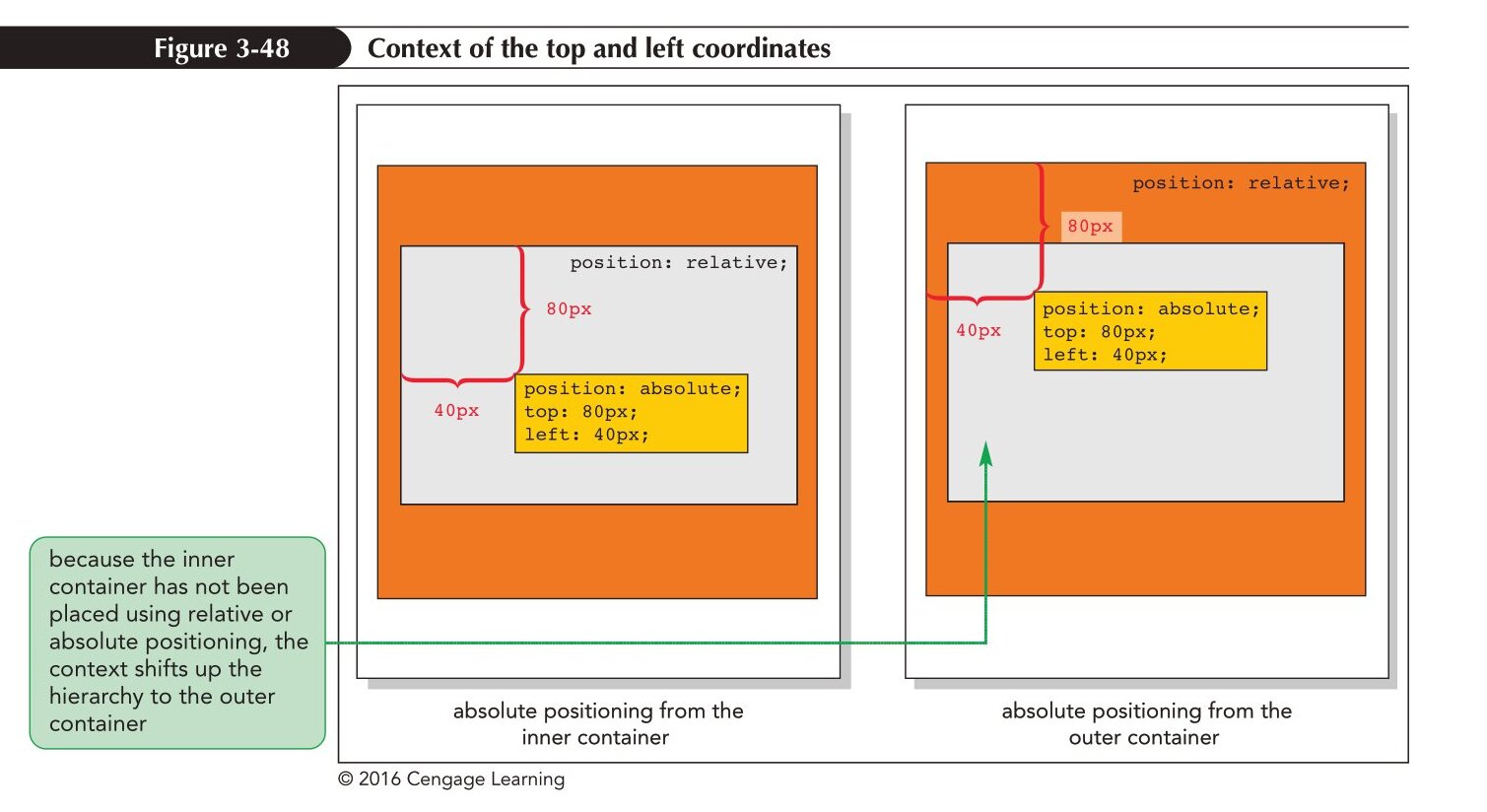
sổ trình duyệt. Ảnh dưới thể hiện việc đặt cùng đối tượng có thể dựa khác nhau như thế nào vào cái chứa nào cung
cấp bối cảnh cho các giá trị top và left.
Các toạ độ có thể được thể hiện bằng tỷ lệ % cũng như pixels. Tỷ lệ % được sử dụng cho các bố cục linh động trong
đó đối tượng nên được xác định vị trí tương quan với width hay height của cái chứa của nó. Vì vậy, quy tắc style
sau đặt phần tử article một nửa xuống và 30 % sang phải của góc đỉnh – trái của cái chứa của nó:
article {
position: absolute;
top: 50%;
left: 30%;
}
Khi cái chứa của article thay đổi trong width hay height, vị trí article sẽ tự động thay đổi để khớp.